Introduction
The autocomplete attribute specifies whether a form or an input field should have autocomplete on or off. It allows the browser to predict the worth. When a user starts to type into a form field, the browser displays options to fill within the field, carrying earlier typed values.
How to Use:
Create an HTML file in local machine and add this code in the created file:
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css"/>
<title>test</title>
</head>
<body>
<div class="col autocomplete-input">
<div class="ui-widget d-flex">
<label for="tags">Type to search:</label>
<div class="input-group custom-input">
<input type="text" class="form-control" id="tags" value=""> </div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Use the CDN for bootstrap 4 CSS, jquery and jqueryUI. jqueryUI CSS or jquery CDN is mainly used to create this input in HTML. This is your basic input field output without any autocomplete functionality.
Output:

This is a simple layout you have created in the HTML file with Bootstrap 4.
You can add the below code for required jquery functionality of autocomplete input types. Add this code below to jquery links in the bottom of page :
<script>
$(function () {
var list = [
'1',
'2',
'3',
'4',
'5',
];
$("#test").autocomplete({
source: list,
minLength: 0,
}).focus(function(){
$(this).autocomplete("search", "");
});
});
jQuery.ui.autocomplete.prototype._resizeMenu = function () {
var ul = this.menu.element;
ul.outerWidth(this.element.outerWidth());
}
</script>
Note :
Highlighted code in bold: This code is for showing autocomplete list on focus.
Highlighted code in italic: This code for adjusting autocomplete list width according to the input box.
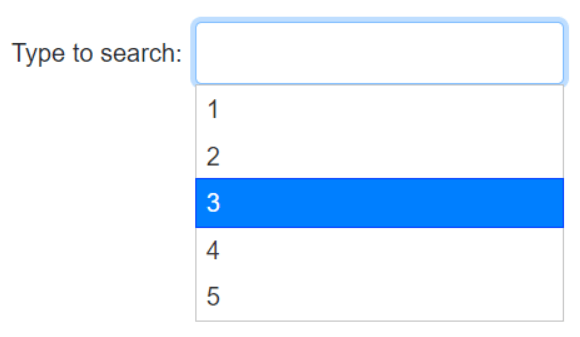
Output:

This is the basic use of jQuery UI input in HTML code with focus.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP certification exams are offered by StudySection along with other programming certification exams.