In this post, I will explain how to add a new column source at runtime in DataGrid using Devextreme. Sometimes we need to display some extra new columns in the DataGrid columns source according to our business requirements.
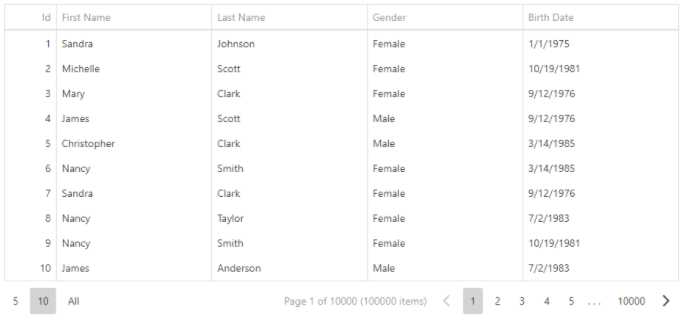
In the below grid image, there are five columns and we want to add one or more columns in this grid at run time.

I want to add the Address column in this grid at run time, for that, I will use the following code
Let newColumnArray = {"DataField":"Address","caption":"Address"}; // for adding one column,
$('#gridContainer').dxDataGrid({
dataSource: {
store: {
type: 'odata',
url: 'https://js.devexpress.com/Demos/SalesViewer/odata/DaySaleDtoes',
key: 'Id',
beforeSend(request) {
request.params.startDate = '2020-05-10';
request.params.endDate = '2020-05-15';
},
},
},
paging: {
pageSize: 10,
},
pager: {
…...
},
remoteOperations: false,
searchPanel: {
……..
},
allowColumnReordering: true,
rowAlternationEnabled: true,
showBorders: true,
columns: [
{
………...
},
{
………...
},
newColumnArray ,
], });});
newColumnArray – In this variable, I assigned one column dataField – Address and caption
If you need to add multiple columns in the grid for this we need to execute the following function
var newColumnArrayDataSource=[];
Var newColumnArray= prepareColumnSourceFields();
function prepareColumnSourceFields() {
var originalColumnSource = [];
var customColumns ;
var additionalColumnFields = [{"DataField":"PhoneNumber","caption":"Phone No Name"},{"DataField":"Address","caption":"Address Name"},..............];
if (additionalColumnFields != null) {
for (i = 0; i < additionalColumnFields.length; i++) {
var caption = additionalColumnFields[i].caption;
var dataField=additionalColumnFields[i].DataField;
customColumns = { 'dataField': additionalColumnFields[i].DataField.toLowerCase(), 'caption': caption, 'visible': true, 'width': 180 };
originalColumnSource.push(customColumns);
}
}
return originalColumnSource;
}
prepareColumnSourceFields()– In this function, I have to fetch the value of newColumn from this additionalColumnFields variable.
“additionalColumnFields” – this variable contains multiple columns value according to what I have to add in the column at runtime. After the iterations, all the new column array data is stored in this originalColumnSource variable and returned.
Study Section provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.