Cefsharp: Great tool to run the web application with Chrome browser in your Window Form application
CefSharp is a web browser component that is based on Chromium. It can be reliably used to embed a web app page into your C# application. CefSharp is fast, fully open-source and does not need any extra dependencies to be installed by end-users. You can install CefSharp from the NuGet repository where it is available as CefSharp.WinForms. In this case, project configuration should be either as x86 or x64. Currently, it does not support AnyCPU configuration of the project. Three assembly references CefSharp, CefSharp.Core and CefSharp.WinForms are included with this.
Below is the basic code to open a site in window forms like at place of
BrowserForm.cs
public partial class BrowserForm : Form
{
public ChromiumWebBrowser browser;
string url = "
public void InitBrowser()
{
Cef.Initialize(new CefSettings());
browser = new ChromiumWebBrowser(url) {
Dock = DockStyle.Fill,
Location = new Point(0, 0),
};
this.panel1.Controls.Add(browser);
browser.LoadingStateChanged += browser_LoadingStateChanged;
}
public BrowserForm()
{
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.None;
InitializeComponent();
InitBrowser();
}
private void browser_LoadingStateChanged(object sender, LoadingStateChangedEventArgs e)
{
if (e.IsLoading == false)
{ // You can perform something if loading is completed
browser.ExecuteScriptAsync("alert('frame loaded');");
}
}
}
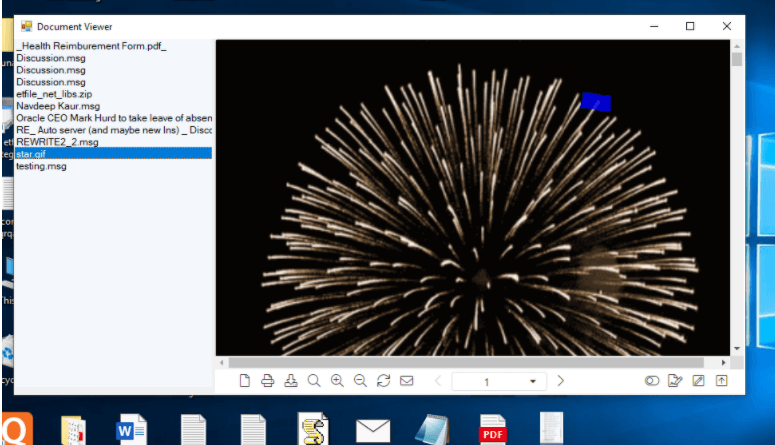
This code is sufficient to open a simple web application URL but what if you want to open a web page based on some URL parameters dynamically. As a sample scenario, I have a list of documents stored in our application and a window form application displays a list of documents in the left container in ListBox and on the right pane it displays contents of that file from a web app page.

I want to reload the app page based on the parameters passed in URL, for that I simply invoke the Load method of ChromiumWebBrowser instance as shown below:
public void ShowDocument(string documentId)
{
browser.Load(url + "?
}
Here on selection change event of ListBox in left pane, method ShowDocument is invoked and right pane renders the fresh app page in BrowserForm
But if we don’t want to load the page every time and just load the page once and then refresh the page content, then we can simply write a method on client-side in web application that we can invoke through window forms application like this:
public void ShowDocument(string documentId)
{
if (browser!=null && browser.IsLoading==false && browser.IsBrowserInitialized==true )
{
// browser property .IsBrowserInitialized should be true to invoke method from web app
string script = "runWebAppInWindow('"+ documentId + "','"+ otherinfo + "')";
browser.ExecuteScriptAsync(script);
// runWebAppInWindow() is some method on client side of web app that can be simply
//invoked along with parameters with code above code statements
}
}
There could be a variety of browser operations that could not simply run in Window Forms. One of such operation is download operation which is discussed below:-
Handling Download operation in a web app :
To make the download operation work from the web page and let users save the document at the required location, CefSharp download handler needs to be inherited and it can be made working by adding the following handler in your application.
public class DownloadHandler : IDownloadHandler
{
public event EventHandler
public event EventHandler
public void OnBeforeDownload(IWebBrowser chromiumWebBrowser, IBrowser browser,
DownloadItem downloadItem, IBeforeDownloadCallback callback)
{
OnBeforeDownloadFired?.Invoke(this, downloadItem);
if (!callback.IsDisposed)
{
using (callback)
{
callback.Continue(downloadItem.SuggestedFileName, showDialog: true);
}
}
}
public void OnDownloadUpdated(IWebBrowser chromiumWebBrowser, IBrowser browser,
DownloadItem downloadItem, IDownloadItemCallback callback)
{
OnDownloadUpdatedFired?.Invoke(this, downloadItem);
}
}
You will need to attach this download handler as shown below in InitBrowser() method mentioned on top in BrowserForm class:
browser.DownloadHandler = downer;
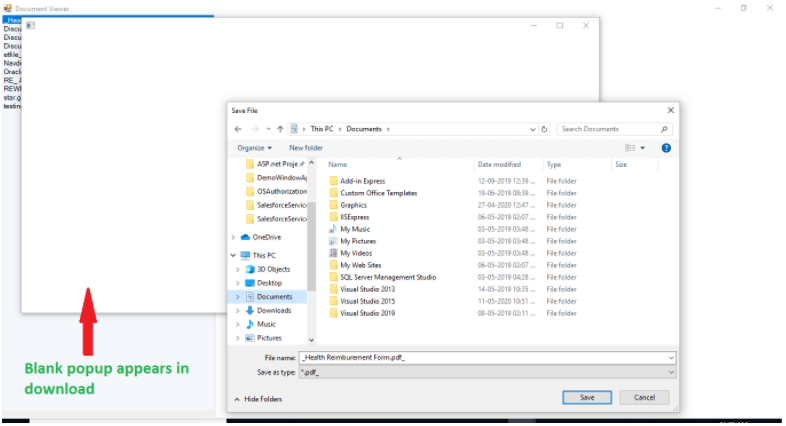
But one of the other issue that was appearing in my case was: appearing blank popup along with download dialog, which remains even after download dialog finishes its execution(or is canceled)

To resolve this issue, I had to manually close the popup after download completion or cancellation by adding the statement browser.CloseBrowser(true); in the OnDownloadUpdated event of the download handler.
public void OnDownloadUpdated(IWebBrowser chromiumWebBrowser, IBrowser browser,
DownloadItem downloadItem, IDownloadItemCallback callback)
{
OnDownloadUpdatedFired?.Invoke(this, downloadItem);
// download complete / cancel operation condition to go for popup close
if ((downloadItem.IsComplete == true || downloadItem.IsCancelled==true) &&
browser.IsPopup==true)
{
browser.CloseBrowser(true);
}
}
People having good command over the French language can get a French certification from StudySection. StudySection offers both beginner level and expert level French certification exams to test the ability to communicate in the French language.




