A constructor() is a method that is launched whenever an object of that class is created. It can do initialization operations like setting certain object properties to their default values or validating the input arguments.
In React, a constructor() is the same, just like in other frameworks. It can initialize the local state of the component and also connect event handlers to it. The constructor() is used before the component is mounted and, like most things in React, has a few simple guidelines you can follow when using it.
Step 1: Call super(props) before using this.props
Due to the nature of the constructor, this.props object is not accessible directly, which can lead to errors. An error will be given by this constructor:
constructor() {
console.log(this.props);
}
Instead, we pass the value of a prop to the super() function from the constructor():
constructor(props) {
super(props);
console.log(this.props);
}
When you call a super() function, the parent class constructor is called, which is in the case of React is React.Component.
Step 2: Never call setState() inside the constructor()
The best place to set the component’s initial state is in the constructor of your component. Instead of using setState() , you must directly set the initial state:
constructor(props) {
super(props);
this.state = {
name 'kapil',
age: 22,
};
}
The constructor() is the only place where you can assign the local state in this manner directly. You can use setState() somewhere else inside our component.
Step 3: Do not assign values from this.props to this.state
When setting the initial component state in the constructor, you should try to avoid setting values from the properties. We can do the following:
constructor(props) {
super(props);
this.state = {
name: props.name,
};
}
Later, you wouldn’t be able to modify the property using setState(). Instead of assigning the property to the state directly, you can reference the property easily in your code by naming it to this.props.name.
Step 4: Bind events in one location.
We can easily bind your event handlers in the constructor:
constructor(props) {
super(props);
this.state = {
// Sets that initial state
};
// Our event handlers
this.onClick = this.onClick.bind(this);
this.onKeyUp = this.onKeyUp.bind(this);
// Rest Code
}
Creating a React Application:
Step 1: Create a React application using the command below.
npx create-react-app yourProjectName
Step 2: After creating your project folder, i.e., yourProjectName, move to it using the following command.
cd yourProjectName
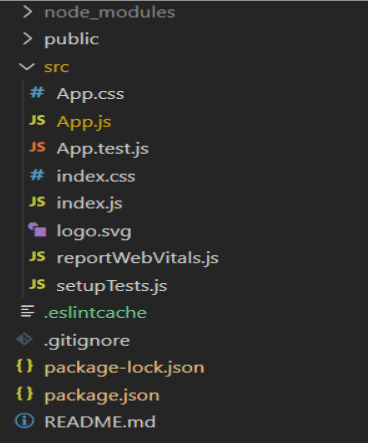
Project Structure: It will appear as shown below.

Example: Now enter the code below into the App.js file. Our default component, App, is where we have written our code in this case. The following example explains the constructor demonstration.
App.js
import React, { Component } from 'react';
class App extends Component {
constructor(props) {
// Calling super class constructor
super(props);
// Creating state
this.state = {
data: 'My name is User'
}
// Binding event handler
this.handleEvent = this.handleEvent.bind(this);
}
handleEvent() {
console.log(this.props);
}
render() {
return (
<div>
<input type="text" value={this.state.data} />
<br></br> <br></br>
<button onClick={this.handleEvent}>Please Click</button>
</div>
);
}
}
export default App;
Steps to Run the Application: Run the application from the root directory of the project, using the following command
npm start
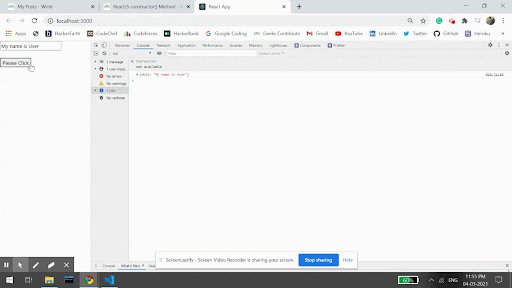
Output:

jQuery presents a tree-like structure of all the elements on a webpage simplifying the syntax and further manipulating such elements. The jQuery Certification Exam by StudySection will secure your fundamental knowledge and a basic understanding of jQuery as an asset to improve your skills.