ECMAScript is a simple standard for JavaScript and adding new features to JavaScript.
ECMAScript is a subgroup of JavaScript. We will cover ES6, ES7, and ES8 versions in this doc.
ECMAScript 6:
It is also known as ES6 and It is the second major revision in javascript. ES6 includes the following new features:
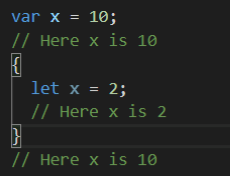
- let: The let keyword allows to declare of the variable with block scope.

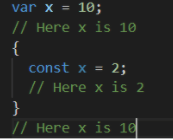
- const: The const keyword allows us to assign a constant value to javascript variables. Constants are the same as the let keyword but with const, the value cannot be changed.

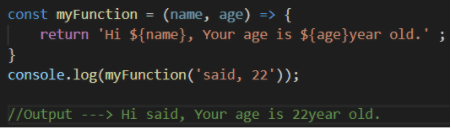
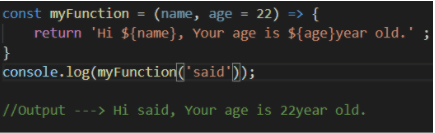
- Arrow Function, Template Literals, and Default parameter: Arrow functions allow a short syntax for writing function and don’t need the function keyword, the return keyword, and the curly brackets.
We don’t need to use plus(+) to concatenate strings, or when we want to use a variable inside a string.

Default parameters allow us to define a parameter in advance.

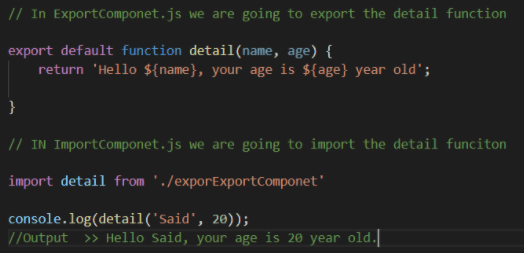
- Import and Export: Import and Export allow us to create separate and reusable components. Export allows you to export a module to be used in another JavaScript component. We use import to import that module to use it in our component.
For example, we have two files. The first is named ExportComponent.js and the second is named ImportComponent.js. And If we want to import multiple functions from any file then we can simply put them in curly brackets.
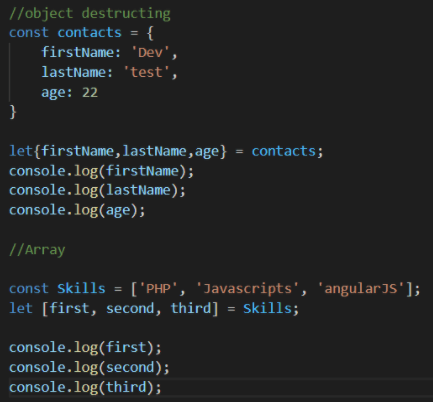
- Array and object destructing: With Destruction, we can easily assign the value of an array or object to a variable with ES6 standard.

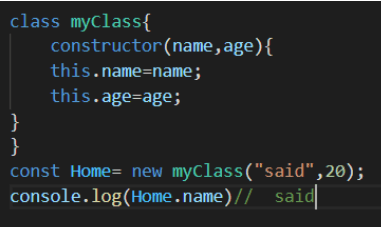
- Classes: Classes make your code more secure and encapsulated. Using classes gives your code a nice structure and keeps it oriented.

ECMAScript 7(ES7): ES7 introduces two new features i.e.
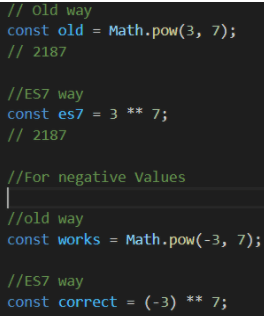
Array.prototype.includes() and Exponentiation operator.
Array.prototype.includes() determines whether an array contains a given element and returns either true or false.
ECMAScript 8, ECMAScript 9, ECMAScript 10(ES8, ES9, ES10):
In ES8, here are the additional available features:
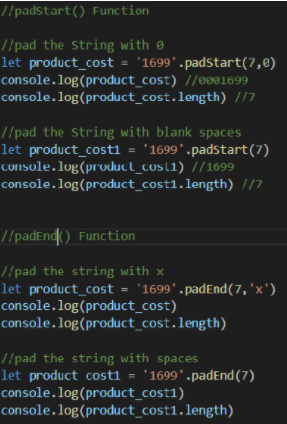
- Padding a String: ES8 introduce two string function for padding i.e. String. padStart() and String.padEnd().
String. padStart() : This function pads the current string with a given input string repeatedly from the start, till the current string reaches the given length.Syntax : string_value.padStart(targetLength [, padString])
The padStart() function accepts two parameters which are as follows −
targetLength − A numeric value that represents the target length of the string after padding.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string.String. padEnd(): This function pads the current string with a given input string repeatedly from the end, till the current string reaches the specified length.
Syntax : string_value.padEnd(targetLength [, padString])

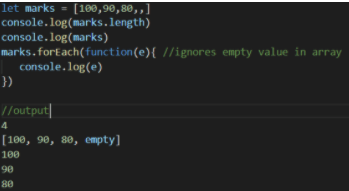
- Trailing Commas: A trailing comma is simply a comma after the last item in a list. Trailing commas are also known as final commas.

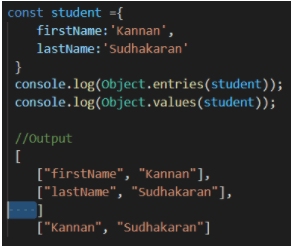
- Object:entries() and values(): ES8 introduces the following new methods to the built-in Object type:-
Object.entries: The Object.entries() method can be used to access all the properties of an object.
Object.values(): The Object.values() method can be used to access values of all properties of an object.
Object.getOwnPropertyDescriptors() : This method returns an object containing all own property descriptors of an object. An empty object may be returned if the object doesn’t have any properties.
- Async and Await: Async/Await is a very important feature in ES8. It is syntactic sugar for Promises in JavaScript. The await keyword is used with promises. This keyword can be used to pause the execution of a function till a promise is settled.
The await keyword returns the value of the promise if the promise is resolved while it throws an error if the promise is rejected.Syntax:
async function function_name(){
let result_of_functionCall = await longRunningMethod();
}
//invoking async function
function_name().then(()=>{})
.catch(()=>{})Consider an example that has an asynchronous function that takes two seconds to execute and returns a string value. The function can be invoked in two ways as shown below
- Using promise.then()
- Using async/await.
function fnTimeConsumingWork(){
return new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('response is:2 seconds have passed')
}, 2000);
})
}
async function my_AsyncFunc(){
console.log('inside my_AsyncFunc')
const response = await fnTimeConsumingWork();// clean and readable
console.log(response)
}
my_AsyncFunc();
console.log("end of script")
//output
inside my_AsyncFunc
end of script
response is:2 seconds have passed
StudySection has a long list of certification exams that it offers through its online platform. The PHP Certification Exam is one of the programming certifications that it provides. Whether you are new to PHP programming or you have extensive experience in PHP programming, you can get a certification according to your level. Attach a PHP certification with your resume to get the most out of job offers.