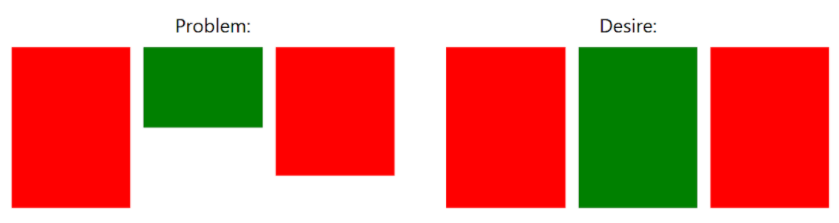
When you need columns to appear side by side, you will often want them to be of equal height.

Htm5 Code:
<div class="row row-flex">
<div class="col-md-4 col-sm-6 col-xs-12" style=”color:red;”>
<div class="content" style=”height:100px;”>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12" style=”color:green;”>
<div class="content" style=”height:80px;”>
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12" style=”color:red;”>
<div class="content colour-4">
</div>
</div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="content colour-5">
<h3>Fifth column</h3>
<p>Normal content.</p>
</div>
</div>
</div>
CSS3:
.row-flex {
display: flex;
flex-wrap: wrap;
}
.content {
height: 100%;
}
This is a solution that works in all browsers that are supported by Bootstrap 4.
StudySection provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.