After Lightning Component and Lightning Web Components, JavaScript has always been accessible to Salesforce developers. However, there are situations when javascript is not the greatest option for us. The necessity for jQuery arises next, which offers us an improvement over conventional techniques to interact with the sites more effectively. The use of jQuery helps to reduce the amount of code and improves the performance of the entire page.
As a Salesforce developer, you may be concerned about how you can make your lightning pages compatible with jQuery, which makes it simpler for you to work with a quick and feature-rich JavaScript library.
- Download the jquery file from this link, after right-clicking to open the page and saving it to the desired folder.
https://code.jquery.com/jquery-2.2.4.min.js - After saving the file, open your Salesforce org.
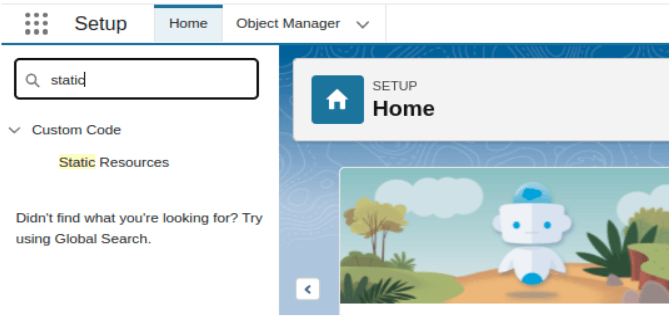
- Go to setup and type “Static resource” into the quick find box.

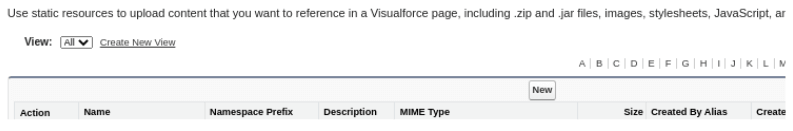
- Click on the New button to add a Static Resource.
Static Resources

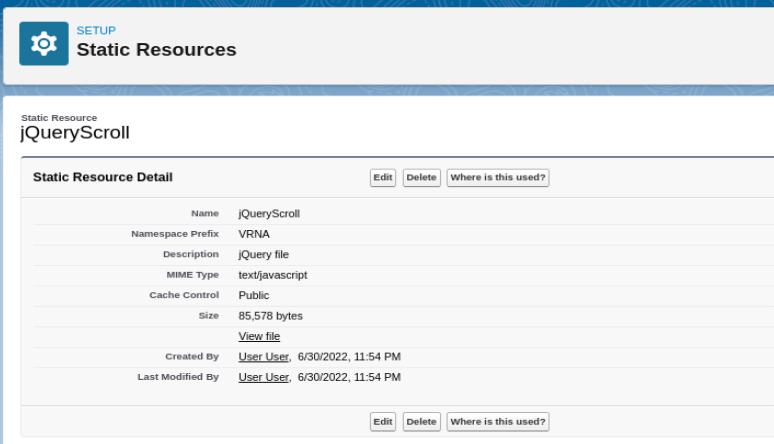
- Add the JQuery JS file in the Static Resource. The Static Resource should appear as shown below:

Once the static resource has been added, you must utilize it in the JS file for the lightning web component along with the importing loadScripts and loadStyle method.
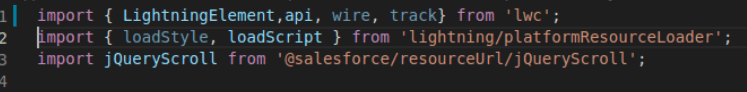
- First, import the static resource file on top of the js file and loadScripts from the platformResourceLoader.

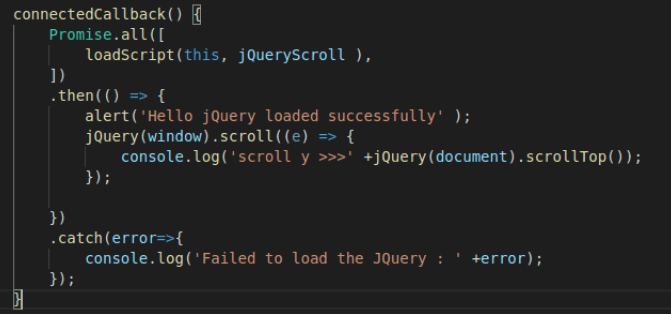
- The script must then be loaded using the promise in the connectedCallback or renderedCallback.

Finally, run the loadScript function that we imported previously in the connectedCallback method, passing a reference to the current template (this) and the Static Resource. Returning the Promise is this approach. Whenever the Promise is fulfilled, the then() method is invoked. If there is an error, the catch() function will be called.
This way, we can use jQuery in the Lightning Web Component.
Study Section provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.