1. Add bootstrap, jquery, and jquery UI(Important) or angularjs (optional if you are using angularjs) script in your app.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
2. Make two div’s where you want to your div draggable and droppable.
<!-- drag and drop start -->
<div class="row col-md-width connectedSortable custom-ht add-space" id="sortable1">
<div class="col-md-3 sqnc-box col-sm-4 box" ng-repeat="chooseDoctors in
chooseDoctor">
<div class="gray-box text-center" id="{{chooseDoctors.room_id}}">
<h3>{{chooseDoctors.room_name}}</h3>
</div>
</div>
</div>
<div class="row squence-top">
<span>Please drag and drop rooms here</span>
</div>
<!-- drag and drop end here -->
<div id="sortable2" class="row col-md-width custom-ht add-space
connectedSortable">
<div ng-show="error_msg">
</div>
<div ng-show="!error_msg" class="col-md-3 sqnc-box col-sm-4 box" ng-repeat="rooms in
room">
<div class="gray-box text-center" id="{{rooms.id}}">
<h3>{{rooms.name}}</h3>
</div>
</div>
</div>
3. Assign two different id’s on different div’s where you want to draggable and droppable.Like id->sortable1 assigned to first div where drag and drop starts and id->sortable2 is assigned to second div where drag and drop ends.
4. Add one class which connects both div’s like class->connectedSortable is added in the above code.
5. Add script
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.chooseDoctor = [
{"room_id":"1", "room_name":"Room 1"},
{"room_id":"2", "room_name":"Room 2"},
{"room_id":"3", "room_name":"Room 3"},
{"room_id":"4", "room_name":"Room 4"},
{"room_id":"5", "room_name":"Room 5"},
{"room_id":"6", "room_name":"Room 6"},
{"room_id":"7", "room_name":"Room 7"},
{"room_id":"8", "room_name":"Room 8"},
{"room_id":"9", "room_name":"Room 9"},
{"room_id":"10", "room_name":"Room 10"},
]
$scope.room = [
{"id":"1", "name":"Room 11"},
{"id":"2", "name":"Room 12"},
{"id":"3", "name":"Room 13"},
{"id":"4", "name":"Room 14"},
{"id":"5", "name":"Room 15"},
{"id":"6", "name":"Room 16"},
{"id":"7", "name":"Room 17"},
{"id":"8", "name":"Room 18"},
{"id":"9", "name":"Room 19"},
{"id":"10", "name":"Room 20"},
]
$(function () {
$("#sortable1, #sortable2").sortable({
connectWith: ".connectedSortable"
}).disableSelection();
});
var positions;
$("#sortable1").sortable({
update: function (event, ui) {
$scope.room_ids = [];
$('#sortable1 .gray-box').each(function (e) {
if (jQuery.inArray($(this).prop('id'), $scope.room_ids) == '-1') {
$scope.room_ids.push($(this).prop('id'));
}
});
positions = $scope.room_ids.join(',');
console.log($scope.room_ids);
},
});
</script>
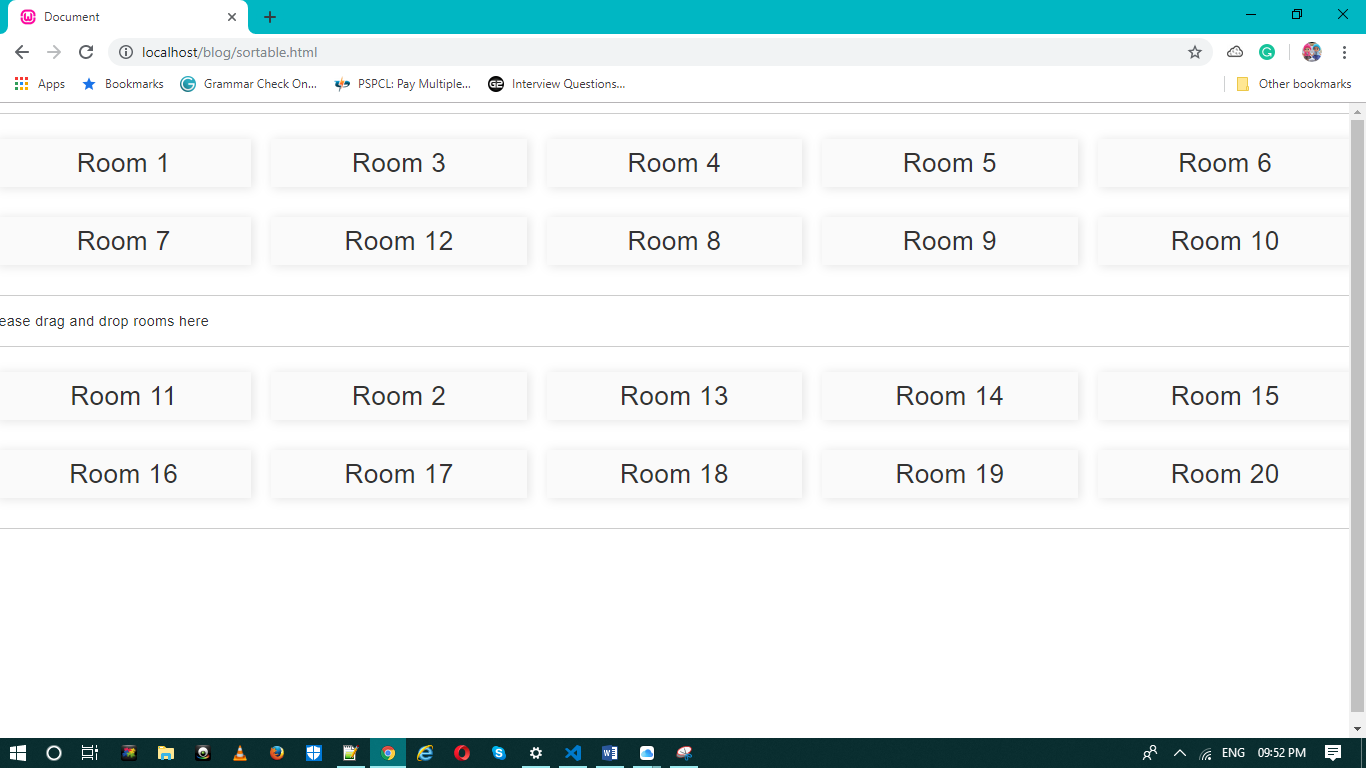
6. Output is:-