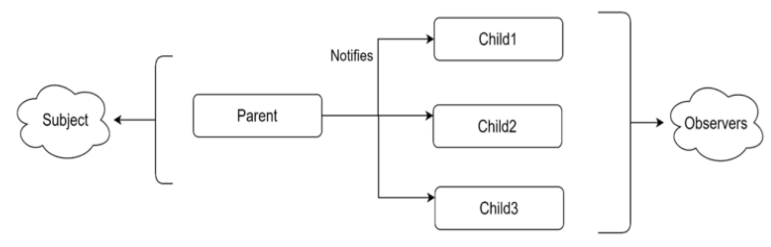
In software design, the observer pattern establishes a one-to-many relationship between components. There are two main entities: the “subject” and the “observer.” The subject is linked with one or more observers, and when the subject’s state changes, all connected observers are notified and updated accordingly.

In React/ReactJS, when a component’s state changes, the component is re-rendered. This state change is passed down to child components as props, leading to their re-rendering when props change.

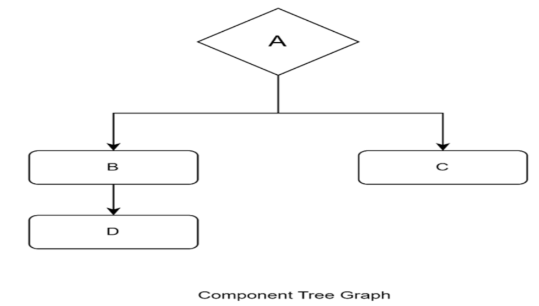
Consider a scenario where a parent component (A) needs to change the state of a specific child component (D). Traditional React behavior would cause all descendants holding that state to re-render, which might not be optimal for performance. In this case, Redux becomes handy.
In Redux, there’s a centralized store that is used to manage the application’s state. In this store, all the states are stored and any component can have access to that state. So, the only desired UI or component re-render, rather than of whole descendants.
It’s important to note that the observer pattern is a general design pattern applicable in various contexts and is not specific to React or Redux. The pattern minimizes coupling between objects, enabling efficient sharing of essential data.
This pattern addresses the one-to-many dependency by reducing coupling between objects i.e. means sharing less amount of data or only essential details.
Below is an example showing how the Observer Pattern can be implemented in ReactJS:
import React, { useState, useEffect } from 'react';
// Define a Subject (observable) responsible for managing state
const CounterSubject = () => {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
return { count, increment };
}
// Define an Observer (component) that observes changes in state
const CounterObserver = ({ counterSubject }) => {
const { count, increment } = counterSubject;
useEffect(() => {
console.log(`Count has changed to: ${count}`);
}, [count]);
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
// Create a single instance of the CounterSubject
const counterSubject = CounterSubject();
// Create multiple instances of the CounterObserver
function Pattern() {
return (
<div>
<CounterObserver counterSubject={counterSubject} />
<CounterObserver counterSubject={counterSubject} />
</div>
);
}
export default Pattern;
The Output of this, above code is:
Count has changed to: 1
Count has changed to: 2
Count has changed to: 3
In this example, the CounterSubject manages the state, while CounterObserver components observe and respond to state changes. Each CounterObserver instance only updates when the specific state it observes changes, showcasing the observer pattern’s efficiency in React applications.
People having good knowledge of Financial accounting can get an Accounting Certification from StudySection to increase their chances of getting a job in this field. You can get a foundation level certification if you are new to Financial accounting or you can go for advanced level certification if you have expert level skills in Financial accounting.