jQuery is a light-weight, rich of features JavaScript library which comes with many inbuilt features such as –
- easy DOM manipulations,
- simplified AJAX calls,
- handling events and
- applying animation effects to DOM in an easy way onto a webpage,
and many more. It works on “write less do more” principle which means that it is capable to provide many features by writing minimal code. jQuery is a case-sensitive language.
You can use jQuery in your code in two ways- either by downloading the jQuery library on your local machine and then install it in your HTML code or by including it directly into your HTML code from Content Delivery Network (CDN).
Calling jQuery library functions
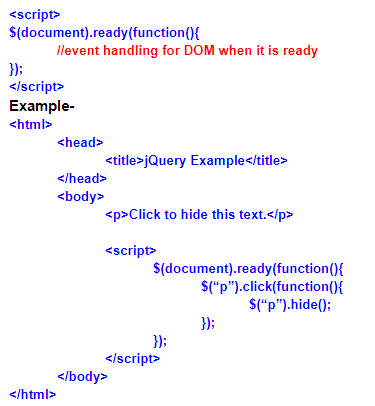
For creating any sort of event for any element which is added on the HTML page, we define the event inside the ready event for that document which is loaded as soon as the DOM and its content is loaded in the browser. The ready event is defined as-

Variables in jQuery-
jQuery has two scopes for the variables to be defined: Local and Global variables. A local variable will take precedence over the global variable having the same name. Variables are defined in jQuery just like they are defined in JavaScript-
var myVar= “Welcome”;
function myFunction(){
var myVar = “Hello World”;
alert(myVar); // will print Hello World instead of Welcome
}
Selectors-
jQuery selectors start with the dollar sign and parentheses, that is, $().
There are three types of selectors-
- Tag Name – represents the tag name of DOM elements. Example- $(“div”) selects all the divs present in the DOM and any property or feature applied here would be applicable to all the divs present in that HTML document.
- Tag ID – it represents the id attribute of an element in the document. For example- $(“#IDName”). The ID selector is represented with # and it will select the single element having the id attribute equal to IDName.
- Tag Class – it represents the class attribute of one or more elements in the document. Example- $(“.className”). The class selector is represented with a dot (.) along with the class name and it will select all the tags having the class attribute equal to className.
Getting and setting an attribute’s value-
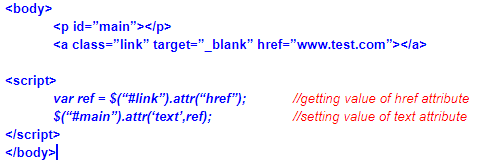
attr() method is used to get the value of an element. For example-

Some important attribute methods-
-
html() – to get the HTML content of first matched element.
Example-
var value = $(“p”).html(); -
html(value)– assigns HTML content to first matched element on the page.
Example-
var value = $(“p”).html();
$(“.main”).html(value);
-
val()– to get value of an input field’s value attribute.
Example-
var value = $(“#firstName”).val();
-
val(value) – to assign some value to an input field in its value attribute.
Example-
var value = $(“#firstName”).val();
$(#name).val(value);
-
text()– returns the inner text written in an element in the DOM.
Example-
var val = $(“div”).text();
-
text(value) – to assign some text to an element available in the DOM.
Example-
var val = $(“div”).text();
$(“.main”).text(val);
CSS selectors methods-
jQuery library supports all the selectors included in Cascading Styling Sheet specifications. The main purpose of using CSS selectors is to modify the CSS properties of DOM elements. The basic syntax of CSS selectors in jQuery is-
$(“some-element”).css(“property-name”,”property-value”);
For example-
$(“#main”).css(“background-color”,”red”);
You can apply more than one CSS property to an element in a single line of code. Here is an example-
$(“#main”).css({“background-color”:”red”,”text-align”:”center”,”font-size”:”12px”});
Some important CSS selectors-
-
width()– return the current width of a matched element in pixels.
Example-
var width = $(“.block”).width();
-
width(value)– the method is used to set CSS width to a specific element in the document.
Example-
$(“.block”).width(“15px”);
-
height()– returns the current value of height property of an element.
Example-
var height = $(“#main”).height();
-
height(value)– used to assign CSS height to an element.
Example-
$(“#main”).height(“20px”);
-
innerWidth()– used to get the inner width of an element excluding its border for an element.
Example-
var innerWidth = $(“#main”).innerWidth();
-
innerHeight()– used to get the inner height of an element excluding its border for an element.
Example-
var height = $(“#main”).innerHeight();
-
offset()– returns the current offset of an element in pixels relative to the HTML page.
Example-
$("p").click(function () {
var offset = $(“#block”).offset();
var leftOffset = offset.left;
var rightOffset = offset.top;
});
Manipulating DOM content using jQuery-
Below are some jQuery methods to manipulate DOM contents-
-
$(selector).replaceWith(content)– used to replace a DOM element with the specified HTML or DOM elements.
Example-
$(“p”).replaceWith(“Some Text”);
-
$(selector).empty()– used to remove all child nodes from the set of matched elements of the page.
Example-
$("#block").click(function () {
$(this).remove( );
});
-
$(selector).insertAfter(content)– used to insert some content after the set of matched elements of the page.
Example-
$(“#list”).insertAfter(“This text is inserted after the element having id equals to list.”);
-
:last– selects the last element in a group. This selector can only select one single element.
Example-
$(“p:last”).css(‘font-size’,’12px’);
-
:first– select the first element in a group. This selector can also select only one single element of that group.
Example-
$(“p:first”).css(‘background-color’,’green’);
Event Handling in jQuery-
Events are the actions performed by the users on the web page that the page can respond to. Example of some events are-
- Clicking an element
- Focusing on an element
- Changing the content of an element
Some common events handling methods in jQuery are-
- blur
- click
- change
- focus
- submit
- load
- unload
- keyup
- keypress
- keydown
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP certification exams are offered by StudySection along with other programming certification exams.




