Till now there is no method to refresh a lightning component under a tab on every click made on it in salesforce (there may be some updates in the future release). Once the component gets loaded then we can’t refresh it again except reloading the page to check the changes but sometimes there may be a need to reflect changes to the custom lightning component under a tab on changes made on some standard form in salesforce. So for that here are the steps to be followed.
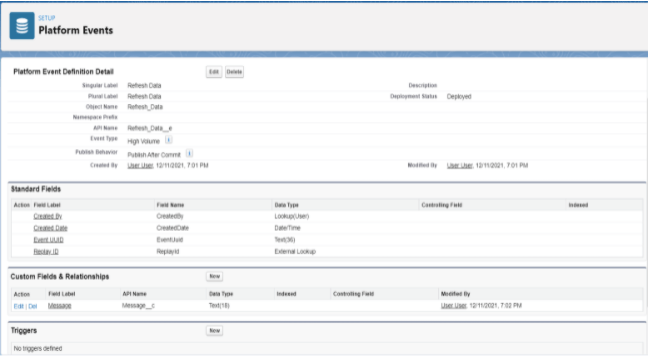
- Create a platform event: Platform events are used for communicating changes and responding to events. One or more subscribers can listen to the same event and take action accordingly. Here is a screenshot of how to create one.

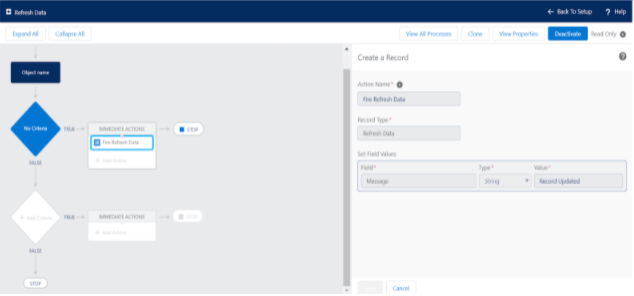
As seen in the screenshot you will have to fill in some details and do keep in mind that at least one custom field value has to be added as that will be captured by the subscriber on change. - Publish event by process builder: Now the next step is to publish the event which can be done by the apex, process builder, flows, or API. Here I am using a process builder to do it. Here is an example of the same.

In the process, the builder selects the object on which you want the platform event to fire. Then select criteria when you want the platform event to fire. In my case, I had to fire the platform event on any change so I selected ‘no criteria’. Then in immediate actions give an action name and in record type select the platform event name you assigned. Then lastly add the values to the custom field you created in the platform event which you want to fetch in the subscriber means. - Subscribe to the event in the lightning component: Lastly, we will subscribe to the data from the platform event and take the actions in our lightning component accordingly like I had to refresh the data so here is the code sample I did.
- import the empApi library in your lightning component used for subscription of platform events
import { subscribe, unsubscribe, onError } from 'lightning/empApi'; - define the parameter and assign them values if needed
subscription = {};
CHANNEL_NAME = '/event/VRNA__Refresh_Data__e'; // Platform Event Api Name - Lastly write the code for subscribing to the channel i.e. platform event
connectedCallback() {
subscribe(this.CHANNEL_NAME, -1, this.refreshData).then(response => {
this.subscription = response;
});
onError(error => {
// console.error('Server Error--->'+JSON.stringify(error));
});
}
disconnectedCallback() {
unsubscribe(this.subscription, () => {
// console.log('Unsubscribed Channel');
});
}
refreshData = ()=> {
refreshApex(this.refreshData);
}
- import the empApi library in your lightning component used for subscription of platform events
As you can see I have given the function name refreshData which is fired when there is any change in platform event and it is subscribed by my lightning component and in this function, I have performed the action I want the lightning component to perform.
So this is all you need and you are done. Now, whenever there is a change in the standard record form your component will reflect the changes without page refresh.
StudySection gives an opportunity to beginners and experts in .NET framework to go through StudySection’s .NET Certification Exam and get a .NET certification for enhancement of career in programming. If you have knowledge of the .NET framework then you can get a certificate through an online exam at StudySection.