JavaScript is a very powerful client-side scripting language. It is used for enhancing the interaction of a user with the webpage. We can make our pages more lively and interactive with the use of Javascript. We can modify the contents of forms, change the images, open new windows and write dynamic page content. Some beginners may think Javascript is related to java. But it has nothing to do with Java. It is a completely different language.
Advantages of JavaScript
- Data Validation − You can validate user inputs before sending the data of the forms to the server.
- Immediate feedback to the visitors − Visitors see the issues on the page instantly hence they do not need to wait for the error coming from the server, hence less wait for the feedback.
- Increased interactivity − You can create interfaces that are dynamic and change when the user hovers over elements with a mouse or presses a keyboard key.
- Richer interfaces − You can use JavaScript to include drag-and-drop components and sliders to give a Rich Interface to your site visitors.
Implementation
JavaScript can be implemented using JavaScript statements that are placed within the <script>… </script> HTML tags on a web page. You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags.
The script tag takes two important attributes − Language and Type
<script language = "javascript" type = "text/javascript"> JavaScript code </script>
Semicolons are Optional
JavaScript allows you to omit the semicolon if each of your statements is placed on a separate line.
Case Sensitivity
JavaScript is a case-sensitive language.
Comments in JavaScript
- Any text between // and the end of a line is treated as a comment and is ignored by JavaScript.
- Any text between the characters /* and */ is a comment. A comment may be of multiple lines.
JavaScript Data Types
JavaScript allows three primitive data types −
- Numbers, eg. 123, 120.50, etc.
- Strings of text e.g. “This text string” etc.
- Boolean e.g. true or false.
JavaScript also defines two other data types, null and undefined. In addition to these primitive data types, JavaScript supports a composite data type known as an object. It does not make a distinction between integer values and floating-point values.
JavaScript Variables
Before you use a variable in a JavaScript program, you should declare it. Variables can be declared using Var and let keyword. let allows you to declare variables that are limited to a scope of a block statement, or expression on which it is used, where the var keyword, defines a variable globally, or locally to an entire function regardless of block scope.
Javascript Operators
JavaScript supports the following types of operators.
- Arithmetic Operators
- Comparison Operators
- Logical (or Relational) Operators
- Assignment Operators
- Conditional (or ternary) Operators
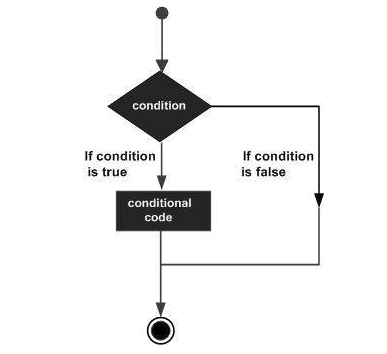
Conditional Statements
JavaScript supports the following forms of if..else statement −
- if statement
- if…else statement
- if…else if… statement.

Loop Statements
JavaScript supports the following forms of if..else statement −
- while loop – Execute statements in the loop while the condition is true.
while (counter < 20) { sum += counter;//add counter to sum counter++; } - do...while - Execute statements in the loop while the condition is true but first statements are executed and then the condition is checked. Hence even if condition is already false, the loop executes at least once.
do { sum += counter;//add counter to sum counter++; } while (counter < 20) - 'for' loop - Execute statements in the loop while the condition is true
for (counter=0;counter<20;counter++) { sum += counter;//add counter to sum }
Functions
Functions contains a set of statements that accomplishes a certain task. Before we use a function, we need to define it. To define a function in JavaScript use the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces.
For example:
function calculateSum()
{
var sum = 0;
for (counter=0; counter <20; counter++) {
sum += counter;//add counter to sum
}
return sum;
}
A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function. The above function returns ‘sum’.
To invoke a function you would simply need to write the name of that function
like,
calculateSum();
Function Parameters
There is a way to pass different parameters while calling a function. These passed parameters can be captured inside the function and any processing can be done using those parameters. This makes the function more powerful. For example:
function calculateSum(lastNumber)
{
var sum = 0;
for (counter=0;counter<lastNumber;counter++) {
sum += counter;//add counter to sum
}
return sum;
}
We can call the above function now for any last number instead of hardcoded 20.
calculateSum(20);
calculateSum(10);
calculateSum(100);
Javascript Events
JavaScript functions can be called on HTML element events.
Examples: user clicks a button, pressing any key, closing a window, resizing a window, etc. Some frequently used event types are given below.
onclick - This is a commonly used event type that occurs when a user clicks the left button of his mouse. Example:
<input type = "button" onclick = "calculateSum(200)" value = "Calculate" />
Onsubmit - is an event that occurs when you try to submit a form. You can put your form validation against this event type.
form method = "POST" action = "t.cgi" onsubmit = "return validate()">
onmouseover and onmouseout
These two event types will help you create nice effects with images or even with text as well. The onmouseover event triggers when you bring your mouse over any element and the onmouseout triggers when you move your mouse out from that element.
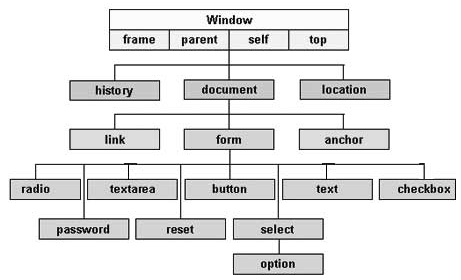
DOM
The way a documented content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy.
Window -> Document -> Form -> Elements
- Window − Top of the hierarchy. It is the outermost element of the object hierarchy.
- Document − Each HTML document that gets loaded into a window becomes a document object. The document contains the contents of the page.
- Form − Everything enclosed in the <form>...</form> tags sets the form object.
- Form − The form object contains all the elements defined for that object such as text fields, buttons, radio buttons, and checkboxes.

If you need to prove your skills in the .NET framework, get .NET certified on StudySection. StudySection provides .NET certification exam for beginners as well as experts in the .NET framework. This .NET certification can improve your resume’s success rate.




