jQuery is the javaScript library to shorten the javaScript code.
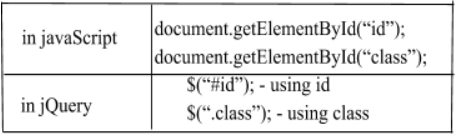
For example –

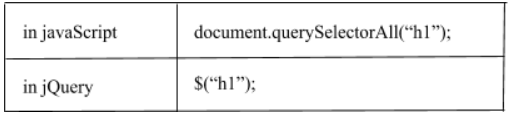
Note – document.querySelector(“tag”):- It will select the 1st matched tag of the page.
In jQuery, to select all elements with the same tag we use $ simply.
For example –

Using jQuery in application
There are two ways to use jQuery –
- We can download it and add its link in href tag
- We can add its CDN
The preferred way to use jQuery
We always prefer the CDN method because most of the systems have pre-installed jQuery from google, hence jQuery will be loaded from cache and our application would be faster in terms of loading.

jQuery Syntax
jQuery is for selecting html elements and performing actions on it.
$(selector).action();
For example –

Selectors
To select any HTML element for performing actions on it, we need a selector to select elements.
#id selector
It is used to select elements on the basis of id. The id should be unique for every element on the whole page for correctly selecting the elements without any confusion.
Syntax
Use # in front of id

.class selector
It is used to select elements on the basis of class. When we need to perform the same function on a group of elements, we give all those elements the same class name and then select on the basis of class to simultaneously perform an action on them.
Syntax

Events
Event is a piece of information, which holds what happened to the page or what the user did.
For example – a mouse click, mouse hover, selecting a radio button, etc.
We generally associate fire with events.

Adding effects/Styling in jQuery –
Styling in jQuery is very flexible.
$(“elementName”).css(“property”, “value”);

Now if you want to get the value of the property then simply pass a single parameter i.e., the property you want to retrieve the value.
$(“elementName”).css(“property”);

To add class to elements –
$(“elementName”).addClass(“className”);
To add multiple classes to the same elements –
$(“elementName”).addClass(“className1 className2 … n”); // same quote, with space.
To remove class to elements –
$(“elementName”).removeClass(“className”);
To check whether class is applied or not –
$(“elementName”).hasClass(“className”);
Manipulating text with jQuery –
$(“elementName”).text(“text”):
$(“elementName”).html(“<htmlTags>text</htmlTags”):
Manipulating Attributes with jQuery –
$(“elementName”).attr(“src”, “www.yahoo.com”);
If you want to get an attribute list, you will pass only one parameter i.e., the name of the attribute.
Adding Event Listener –
$(“elementName”).event(function(){
//whatever you want to do
});
Example –

Instead of clicking, we can use any of the events.
We have one more way of doing this is as –
$(“elementName”).on(“event”, function(){
//whatever you want to do
});
Example –

Chaining of Effects/styling
We can simply chain effects one after another using dot(.)

Adding element through jQuery
We can also add and remove element through jQuery without actually changing HTML
- If we have an <a> tag and we need a button before that <a> tag.
$(“a”).before(“<button>Click Me</button>”); - If we have an <a> tag and we need a button after that <a> tag.
$(“a”).after(“<button>Click Me</button>”); - If we want to add inside the element but before the current value i.e., if we have an <a> tag and we want to add a button inside that tag but before current href then we use prepend.
$("a").prepend("<button> Click Me </button>"); - If we want to add inside the element but after the current value i.e., if we have an <a> tag and we want to add a button inside that tag but after the current href then we use append.
$("a").apend("<button> Click Me </button>");
Removing element through jQuery
Now removing element is also easy, let’s say I want to remove all button then –
$(“button”).remove();
Animation with jQuery –
To hide –
$(“elementName”).hide();
To show –
$(“elementName”).show();
To hide and show with respect to the current state of the element i.e., show if hide and hide if show.
$(“elementName”).toggle();
In hide, the action is too quick to realize. To overcome this we have fadeOut, fadeIn, and fadeToggle.
Also, we have slideUp, slideDown, slideToggle.
We can also apply additional animation to our element, but we only use animation which has numeric value to the property inside animation such as font-size, opacity, margin, padding, etc.
$(“elementName”).animate({opacity:0.5});
To combine more effects, we simply add methods.
$(“elementName”).hide().show().hide().show();
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.