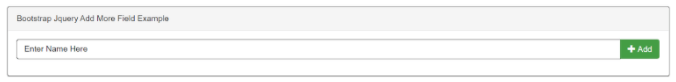
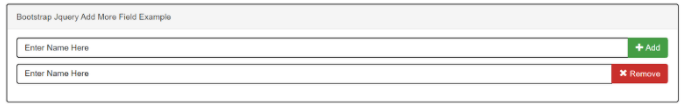
In this post, we will add and remove rows with Javascript. For example, we have the following screenshot in which there is an input field to enter text with the add button.

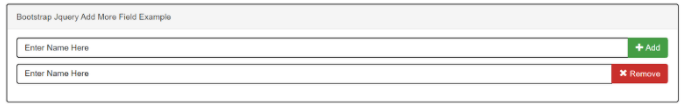
When we click the add button it will produce the following result (one different row with remove button). If we click the remove button it will remove the same row.

<html lang="en">
<head>
<title>Bootstrap Jquery Add More Field Example</title>
//This is jquery library required to perform jquery actions
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
//This is bootstrap css for better styling of button and input type element used below in the form
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Bootstrap Jquery Add More Field Example</div>
<div class="panel-body">
<form action="action.php" >
<div class="input-group control-group after-add-more">
//This is the input field
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
//This is the add button to add more fields
<button class="btn btn-success add-more" type="button"><i class="glyphicon glyphicon-plus"></i> Add</button>
</div>
</div>
</form>
<!-- Copy Fields -->
<div class="copy hide">
<div class="control-group input-group" style="margin-top:10px">
<input type="text" name="addmore[]" class="form-control" placeholder="Enter Name Here">
<div class="input-group-btn">
<button class="btn btn-danger remove" type="button"><i class="glyphicon glyphicon-remove"></i> Remove</button>
</div></div></div></div></div></div>
This Html Code will display the following screen:

When you will click on the add button, it will add the input element row with the remove button (you can add as many rows as you want) as the following screen shows:

//When clicking on the remove button it will remove the same row.
<script type="text/javascript">
$(document).ready(function() {
$(".add-more").click(function(){
var html = $(".copy").html();//getting html of selector(.copy is a selector here)
$(".after-add-more").after(html);//appending html to selector(.after-add-more is a selector in this line)
});
$("body").on("click",".remove",function(){
$(this).parents(".control-group").remove();//On click of remove It will find the parent selector(.control-group is the parent selector here) and remove the same.
});
});
</script>
</body>
</html>
StudySection has a long list of certification exams that it offers through its online platform. The PHP Certification Exam is one of the programming certifications that it provides. Whether you are new to PHP programming or you have extensive experience in PHP programming, you can get a certification according to your level. Attach a PHP certification with your resume to get the most out of job offers.