In this topic, I will explain how to make any text clickable under the angular brackets in textarea using devextreme.
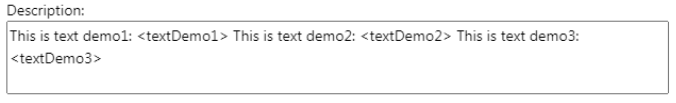
For example I have a normal textarea field name ‘Description’ in this textarea some text within the angular brackets <…….> like textDemo1, textDemo2…. Check the screenshot attached below.

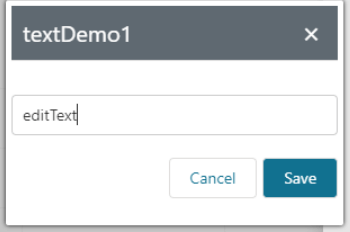
When we click any text under the angular brackets, A popup will open and in this popup I have added a text box and we can edit the text under the angular brackets <textDemo1>.

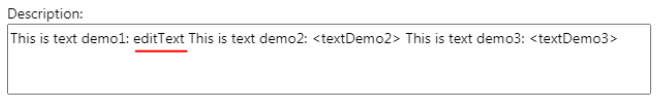
After entering the text in the text box and clicking save button the angular brackets text will be replaced we can see in the below screenshot.

We can achieve this functionality using below code.
Html code
<div id="customDescPopupContainer"></div>
<textarea id="descriptionId" rows="2" cols="48" onclick="getCursorPos(this);"></textarea>
JavaScript code
function getCursorPos(e) {
var descriptionData = e.value;
var tagElements = getTagElementsFromDescription(descriptionData);
console.log(tagElements);
var selectedDescriptionTags = tagElements;
var curPosStart = document.getElementById(e.id).selectionStart;
let clickedTag = null;
var dataType = "";
var popupTitle = "";
for (var i = 0; i < selectedDescriptionTags.length; i++){
if (curPosStart > selectedDescriptionTags[i]["start"] && curPosStart < selectedDescriptionTags[i]["end"]) {
dataType = selectedDescriptionTags[i]['datatype'];
popupTitle = selectedDescriptionTags[i]['element'];
clickedTag = selectedDescriptionTags[i];
break;
}
}
if (clickedTag != null) {
$('#customDescPopup').remove();
dateCustomDescriptionPopup(e.value, e.id, dataType, popupTitle);
}
else {
//alert("No tag element found ");
}
}
function getTagElementsFromDescription(description) {
let descTagBasedTextlist = []; let startBracketPosition = -1;
for (var i = 0; i < description.length; i++) {
if (description.charAt(i) == "<") {
startBracketPosition = i;
}
if (startBracketPosition > -1 && description.charAt(i) == ">") {
let tagElement = description.substring(startBracketPosition, i);
var type = tagElement.split('<')[1];
var dataType = 'string';
let tagElementJson = { "element": tagElement, "start": startBracketPosition, "end": i, 'datatype': dataType };
descTagBasedTextlist.push(tagElementJson);
startBracketPosition = -1;
}
}
return descTagBasedTextlist;
}
getTagElementsFromDescription(descriptionData) in this function I have applied simple logic. First of all, I found the angular bracket starting position and angular bracket end position and then found the cursor position. If the cursor is within the position of the angular bracket then the popup will be open.
Devextreme code in javascript
function dateCustomDescriptionPopup(descriptionData, descriptionTextAreaId, dataType, popupTitle) {
$('#customDescPopupContainer').dxPopup({
width: 300,
height: 200,
showTitle: true,
title: popupTitle,
visible: true,
dragEnabled: true,
closeOnOutsideClick: false,
showCloseButton: true,
position: {
at: "center",
my: "center",
},
onShowing: function (e) {
....
},
onShown: function (e) {
$('#customDescTextBox').dxTextBox('instance').focus();
},
contentTemplate: function (contentElement) {
contentElement.append(
$("<div id='customDescTextBox' style='margin-top:30px;'></div>").dxTextBox({
visible: true,
focusStateEnabled: true,
}),
$("<div id='saveButtonContainer' style='float:right; margin-top:20px; margin-left:-5px; color:white; margin-right:0px;' class='btn btn-primary'></div>").dxButton({
text: "Save",
onClick: function (e) {
.....
.....
}
}),
$("<div id='cancelButtonContainer' style='float:right; margin-top:20px;' class='btn'></div>").dxButton({
text: "Cancel",
onClick: function (e) {
....
}
})
)
}
});
$('#customDescPopup').dxPopup("show");
$("#customDescTextBox .dx-texteditor-input")[0].selectionStart = 0;
}
function dateCustomDescriptionPopup(descriptionData, descriptionTextAreaId, dataType, popupTitle) in this function I have written the code for open the popup and under the popup I have appended a textBox and Save and Cancel and their functionality according to the my requirement. You can apply your own functionality according to your requirements.
StudySection gives an opportunity to beginners and experts in .NET framework to go through StudySection’s .NET Certification Exam and get a .NET certification for enhancement of career in programming. If you have knowledge of the .NET framework then you can get a certificate through an online exam at StudySection.