To show the List of Related Records using Search filter in LWC, firstly we need to make a new Lightning Web Component in Vs code.
-
Step 1 – Create a New Lightning Web Component
- Press shift+ctrl+p
- Select SFDX: Create Lightning Web Component Command from the command palette.
- Now give the file name that you want.
- Select default folder :- force-app\main\default/lwc
Now a new Component is created inside the lwc folder in your vs code. This component contains three files: Html, js, and js-meta.xml.
DisplayAllRelatedRecords.html
<template>
<lightning-card title="How to display the Contacts based on Account Name in LWC" custom-icon="custom:icon13">
<div class="slds slds-p-horizontal--medium">
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_4-of-12 slds-m-bottom--medium">
<lightning-Input type="search" placeholder="Search..." value={accountName} name="accountName" class="accountName" onchange={handleChangeAccName}></lightning-input>
</div>
<div class="slds-col slds-size_6-of-12 slds-m-top--medium" style="margin-top: 19px; margin-left: 10px;">
<lightning-button label="Search Account Name" size="small" variant="brand" onclick={handleAccountSearch} icon-name="utility:search" icon-position="right"></lightning-button>
</div>
</div>
<h2>Account Name :- <span><strong>{currentAccountName}</strong></span></h2><br/>
<h3><strong><span style="color:brown;">{dataNotFound}</span></strong></h3><br/>
<h2 class="slds-m-bottom--x-small" style="color:darkslateblue; font-weight:bold;">Displaying Contacts Records based on Account Name</h2>
<table class="slds-table slds-table_cell-buffer slds-table_bordered" border="1" cellspacing="0" cellpadding="0" bordercolor="#ccc" style="border-collapse:collapse;">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Phone</th>
<th>Description</th>
</tr>
</thead>
<tbody>
<template for:each={records} for:item="conItem">
<tr key={conItem.Id}>
<td>{conItem.FirstName}</td>
<td>{conItem.LastName}</td>
<td>{conItem.Phone}</td>
<td>{conItem.Account.Name}</td>
</tr>
</template>
</tbody>
</table>
</div>
<br/><br/>
</lightning-card>
</template>DisplayAllRelatedRecords.js
import { LightningElement, track, wire } from 'lwc';
import retrieveContactData from '@salesforce/apex/lwcAppExampleApex.retrieveContactData';
export default class DisplayContactsOnAccountName extends LightningElement {
@track currentName;
@track searchName;
handleChangeAccName(event){
this.currentAccountName = event.target.value;
}
handleAccountSearch(){
this.searchName = this.currentName;
}
@track records;
@track dataNotFound;
@wire (retrieveContactData,{keySearch:'$searchName'})
wireRecord({data,error}){
if(data){
this.records = data;
this.error = undefined;
this.dataNotFound = '';
if(this.records == ''){
this.dataNotFound = 'There is no Contact found related to Account name';
}
}else{
this.error = error;
this.data=undefined;
}
}
}DisplayAllRelatedRecords.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>45.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>To fetch data from org make an apex class in your vs code.
-
Step 2 – Create a New Apex Class in vscode
- Press shift+ctrl+p
- Select SFDX:Create Apex Class Command from the command palette.
- Now enter the file name that you want.
- Select default folder :- force-app\main\default/classes
Now your apex class is created inside the classes folder.
Now write a query inside your Apex class to fetch the related record.
fetchAllRelatedRecords.cls
public with sharing class fetchRelatedRecords {
@AuraEnabled(cacheable=true)
public static List<Contact> retrieveContact(string keySearch){
List<Contact> mycontactList = [Select Id, FirstName, LastName, Email, Phone, Account.Name From Contact Where Account.Name=:keySearch];
return mycontactList;
}
}
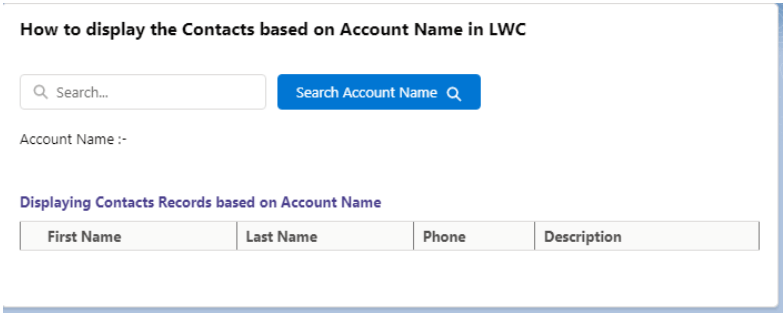
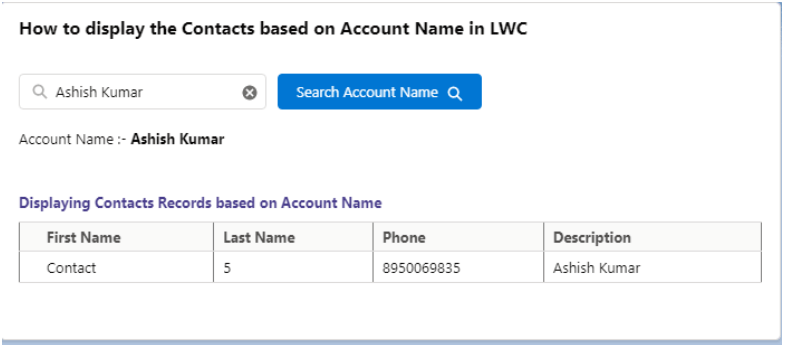
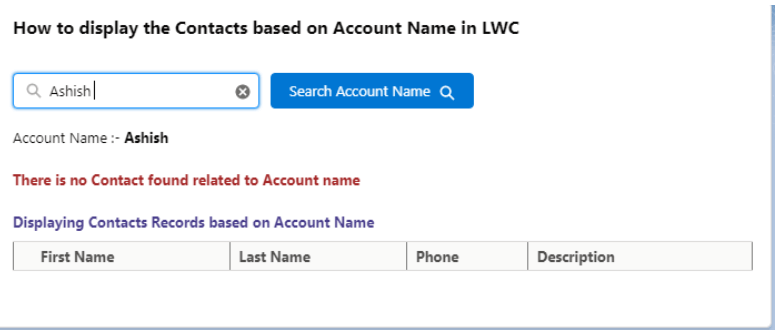
In this class, we have written a query for fetching the records from contact which is in a lookup relationship with Account.OUTPUT:-
When the Input Box is Empty

When the Related Records are available:

When there is no Related Records available:

Microsoft Windows 10 is a widely used operating system in computers all over the world. If you have skills in Microsoft Windows 10 then you can get a Windows 10 Certification from StudySection which can help you in getting hired. A beginner level certification exam for newbies and an advanced level certification exam for experts is available on StudySection.