Module Design Pattern is one of the prime design patterns in Javascript. This pattern is basically used to wrap a set of variables and functions in a single scope. Here are some objectives of this design pattern:
This pattern is used to specify the variables, define the objects and functions that can be accessed from outside the scope. We can make some properties and functions public, also we can limit their scope by making them private. Those variables which are private cannot be accessed outside the scope of the function. Also, we can achieve data hiding, abstraction using this pattern.
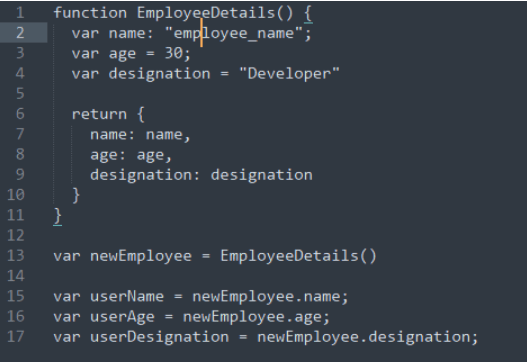
Let’s look at the implementation of module design pattern with public fields:

This code contains the function which defines the variables, and also returns those variables back from the function. Values that are returned on function calls are saved as an object literal in the newEmployee variable. We can access the properties from the object returned. This is the simple implementation of module pattern design.
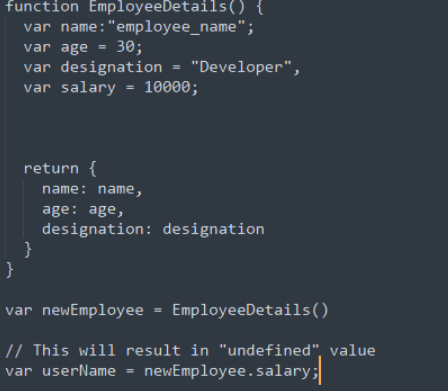
Let’s take a look at the example where variables have a private scope, and cannot be accessible outside the scope of the function.

Get certification for your knowledge in the fundamentals of Computer functioning by clearing the Computer Certification Examconducted by StudySection. After going through this Computer Certification exam, you will be able to evaluate your basic knowledge of computers.