First, create a file index.html – The whole structure is created using the HTML description list attribute in Jquery. We have used the <dl>, <dt> and <dd> tags and placed the items list inside that using HTML <ul> & <li> tags.
The following is the HTML code for the file index.html.
<dl class="dropdown">
<dt>
<a href="#">
<span class="hide">Select</span>
<p class="multiSel"></p>
</a>
</dt>
<dd>
<div class="mutliSelect">
<ul>
<li><input type="checkbox" value="html 5" />HTML 5</li>
<li><input type="checkbox" value="css 3" />CSS 3</li>
<li><input type="checkbox" value="javascript" />Javascript</li>
<li><input type="checkbox" value="react" />React</li>
<li><input type="checkbox" value="angular" />Angular</li>
<li><input type="checkbox" value="vue js" />Vue js</li>
</ul>
</div>
</dd>
<button>Submit</button>
</dl>
Now, we will create the CSS file style.css and use the CSS to give the styling to our elements.
The following is the code for the style.css file.
.dropdown {
position: absolute;
top:50%;
transform: translateY(-50%);
}
a {
color: #fff;
}
.dropdown dd,
.dropdown dt {
margin: 0px;
padding: 0px;
}
.dropdown ul {
margin: -1px 0 0 0;
}
.dropdown dd {
position: relative;
}
.dropdown a,
.dropdown a:visited {
color: #fff;
text-decoration: none;
outline: none;
font-size: 12px;
}
.dropdown dt a {
background-color: #4F6877;
display: block;
padding: 8px 20px 5px 10px;
min-height: 25px;
line-height: 24px;
overflow: hidden;
border: 0;
width: 272px;
}
.dropdown dt a span,
.multiSel span {
cursor: pointer;
display: inline-block;
padding: 0 3px 2px 0;
}
.dropdown dd ul {
background-color: #4F6877;
border: 0;
color: #fff;
display: none;
left: 0px;
padding: 2px 15px 2px 5px;
position: absolute;
top: 2px;
width: 280px;
list-style: none;
height: 100px;
overflow: auto;
}
.dropdown span.value {
display: none;
}
.dropdown dd ul li a {
padding: 5px;
display: block;
}
.dropdown dd ul li a:hover {
background-color: #fff;
}
button {
background-color: #6BBE92;
width: 302px;
border: 0;
padding: 10px 0;
margin: 5px 0;
text-align: center;
color: #fff;
font-weight: bold;
}
Now create the js file function.js and place the jquery code inside it.
$(".dropdown dt a").on('click', function() {
$(".dropdown dd ul").slideToggle('fast');
});
$(".dropdown dd ul li a").on('click', function() {
$(".dropdown dd ul").hide();
});
function getSelectedValue(id) {
return $("#" + id).find("dt a span.value").html();
}
$(document).on('click', function(e) {
var $clicked = $(e.target);
if (!$clicked.parents().hasClass("dropdown")) $(".dropdown dd ul").hide();
});
$('.mutliSelect input[type="checkbox"]').on('click', function() {
var title = $(this).closest('.mutliSelect').find('input[type="checkbox"]').val(),
title = $(this).val() + ",";
if ($(this).is(':checked')) {
var html = '' + title + '';
$('.multiSel').append(html);
$(".hide").hide();
} else {
$('span[title="' + title + '"]').remove();
var ret = $(".hide");
$('.dropdown dt a').append(ret);
}
});
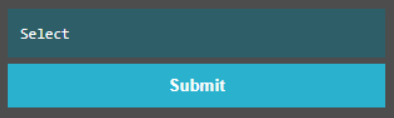
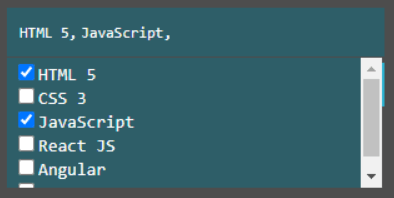
Below are the Screenshots of the Multiple Dropdown CheckBox.


If you have skills in PHP programming and you want to enhance your career in this field, a PHP Certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.