Nowadays animation is gaining popularity on many websites. Adding animation to a website or mobile application makes it more attractive to the end user. Lottie is one of the best animation tools to add to your website.
An animation file format called a Lottie which is based on JSON makes it simple to ship animations across all platforms. They are compact files that can be scaled up or down without pixelation and are compatible with all devices. The simplest way to create, edit, test, collaborate on, and ship a Lottie is with LottieFiles.
In this article, I am going to explain how we can add a Lottie file to your website in an HTML file.
- Add the script tag for the LottieFiles web player component:
You can quickly include a Lottie player anywhere on your website thanks to the LottieFiles-maintained <lottie-player> web component. You must copy the player’s script URL and paste it into your HTML page’s <head> section in order to add the web component (or anywhere on the page).
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script> - Get the URL of the animation
Here are two methods for obtaining an animation’s URL:
Self-hosting – To self-host, a Lottie animation that you have created or downloaded, simply upload the Lottie JSON file to your website. Take note of the file’s URL.
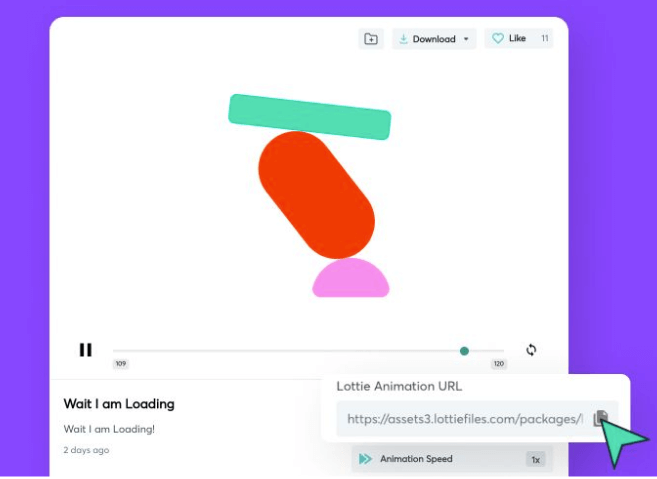
Get it from LottieFiles – On LottieFiles, you can copy the public URL of any Lottie animation.

- Include an <lottie-player> element pointing to the animation’s URL.
When you have the URL, simply copy and paste the code into the HTML of your website.
The URL to your Lottie file should be substituted for <URL HERE>. As shown in the code below, make sure the Lottie URL is enclosed in double quotes.<lottie-player src="<URL HERE>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>A basic example has been done for you below:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>title</title>
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
</head>
<body>
<lottie-player src="https://assets10.lottiefiles.com/packages/lf20_ovwsvehd.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>
<!-- you can add and remove control attribute to hide and show from Html -->
</body>
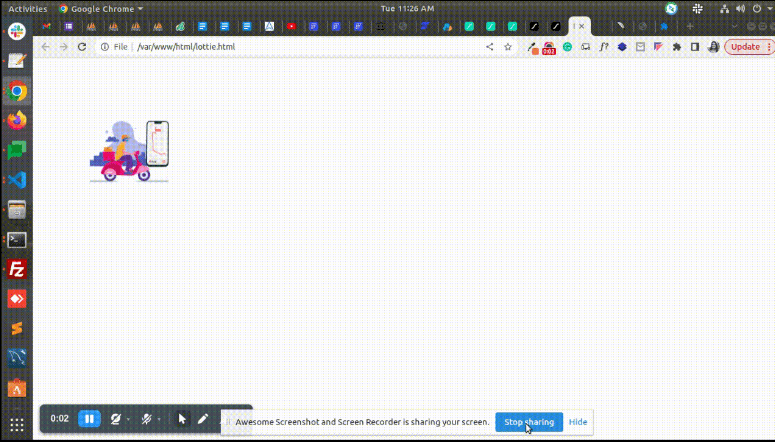
</html>Result:

StudySection has a long list of certification exams that it offers through its online platform. The PHP Certification Exam is one of the programming certifications that it provides. Whether you are new to PHP programming or you have extensive experience in PHP programming, you can get a certification according to your level. Attach a PHP certification with your resume to get the most out of job offers.




