Introduction
As we know that in Angular, most of us work with a singular DOM tree that represents the entire page and is loaded into the browser which means all the CSS and javascript work against the entire document tree.
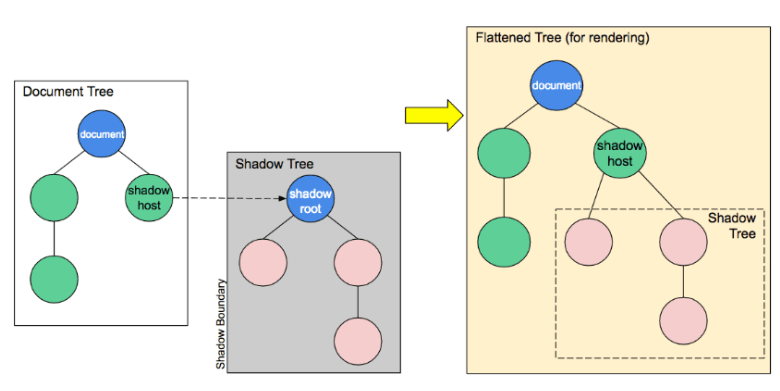
But if we want to import the part of the reusable components, the components should have their own styling Shadow DOM. Shadow DOM standard allows the view, style, and behaviour encapsulation.
Shadow DOM is like a parallel DOM tree hosted inside a component hidden away from the main DOM tree. Only Component itself has access to this shadow DOM not any other part of the application.

Types of View Encapsulation

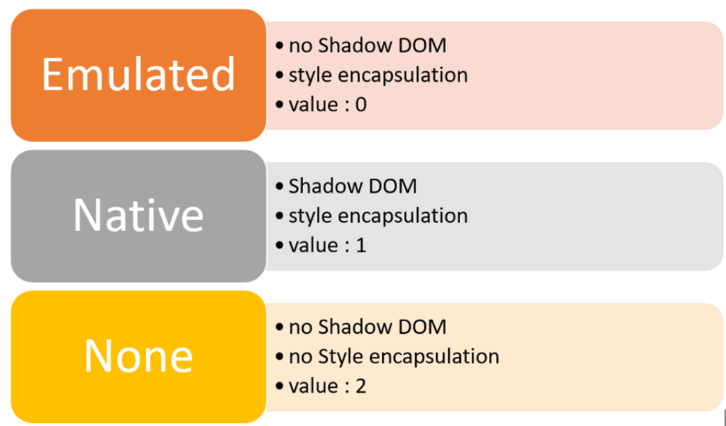
ViewEncapsulation.Emulated: Angular will not create a Shadow DOM for the component and style will be scoped to the component. This is the default value for encapsulation.
ViewEncapsulation.Native: Angular creates a Shadow DOM for the component and the style will be scoped to that Shadow DOM.
ViewEncapsulation.None: Angular will not create a Shadow DOM for the component and the component style can affect all nodes in the DOM.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP certification exams are offered by StudySection along with other programming certification exams.