Solution for the same value of all the locators for multiple elements:
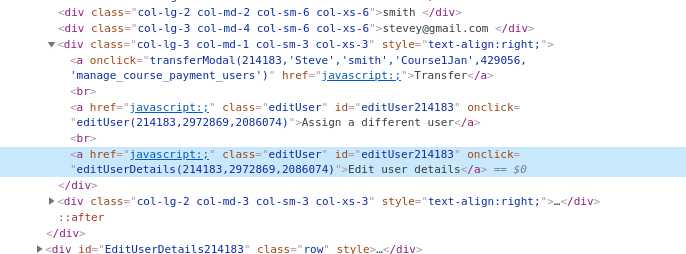
Here we will handle the situation where all the locators of an element shared the same value with some other element or elements. By simple means, it is not possible. Here’s the DOM snippet where the target element is:

Issue
As you can see, the locators such as ID, Class name, tag are the same for both “Assign a different user” and “Edit user details” links. Our main goal is to get the “Edit user details” link clicked via Selenium. For this, we need to facilitate locating the aforementioned element. The issue is that if we try to locate the element simply via ID etc, the action(click) will be performed on the “Assign a different user” link since it is placed above the target element in the DOM or it will throw an error such as “Element not found”. This thing is inconsistent but mostly the former behavior occurs.
Solution
You could use the link text, but using it alone could not solve this problem, since, for each user these links are present, hence it will be unstable including the transfer link. There are two ways you can find a particular element in this case:
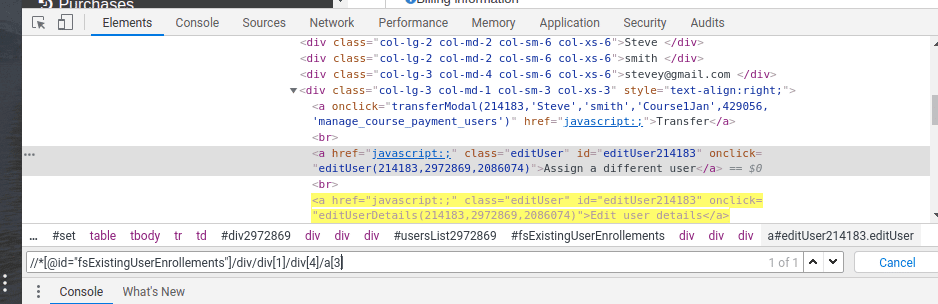
1. One option is to find the Xpath of the parent Div and append the target link location to the path which will always be unique. Hence, it was able to find that particular element. Here’s the complete path that can be there –
“//*[@id=”fsExistingUserEnrollements”]/div/div[3]/div[4]/a[3]”
Till ‘div[4] it is the XPath of the div and then tag name is written along with the list sub-scripting which is a[3].’ You can see the Screenshot of the complete process below which is done inside the Chrome browser.

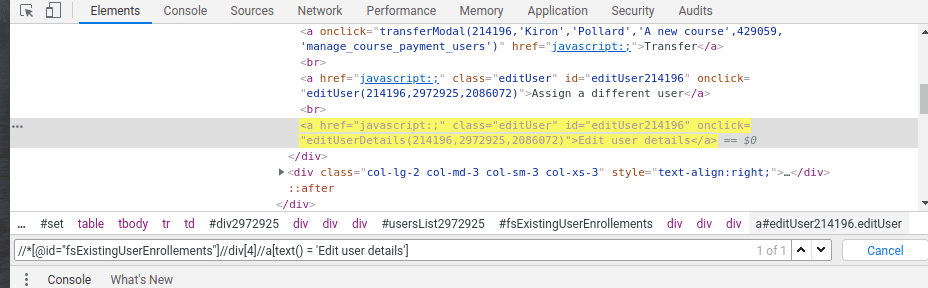
2. The second option is to use XPath or CSS Selector in combination with the link text. This is how it can be done – “//*[@id=”fsExistingUserEnrollements”]//div[4]//a[text() = ‘Edit user details’]” . Here text() function is being used to accept the link text. Note – Using ‘//’ allows us to remove the parent divs to make it simpler and in case one of them is removed or their position changes, our XPath will still work.

Tip
Whenever you have to find an element, type it inside the inspect element search box using Ctrl + F. There should only be one matching result – i.e. 1 of 1 unless you are trying to find multiple elements.
StudySection offers Financial accounting certification for individuals in the commerce field with basic or advanced level skills in accounting. If you need to prove your skills in Financial accounting, you can go through StudySection’s accounting certification exam and get a certification that can add more value to your resume.