Bootstrap
Bootstrap is the popular framework for making responsive application development for the web and mobile. Bootstrap includes HTML- and CSS-based design templates for typography, forms, buttons, tables, navigation, modals, image carousels, etc. I will see other libraries that were built based on Bootstrap lately. I think currently everyone must have worked with Bootstrap in your journey as a software developer, and now it’s time to explore the most recent version. Bootstrap 5’s alpha version was released recently, and in this blog, I’ll discuss five of its major features.
1. Grid System is Modified
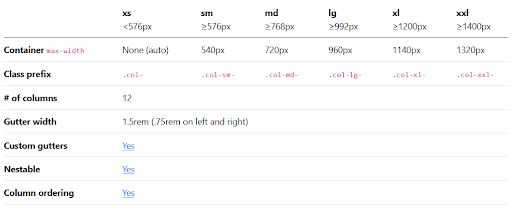
The grid system is one of the framework’s main attractions, and with the latest Bootstrap release, the Bootstrap team has increased its grid system capabilities.
- A new extra size (xxl) grid tier has been added in Bootstrap 5.

2. Updated Input UI in Form Controls
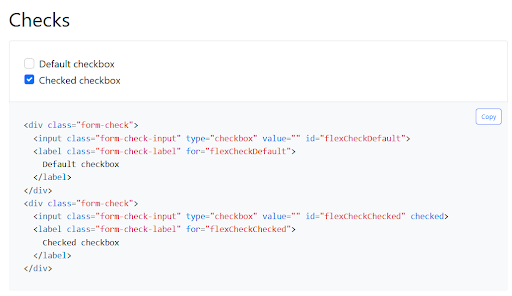
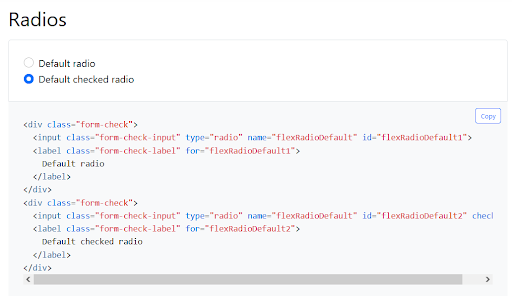
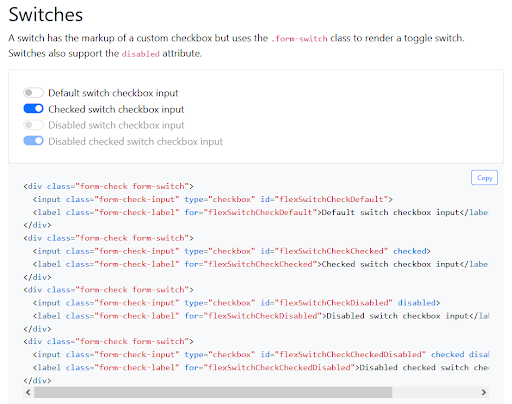
Bootstrap 5 has improved its form controls, input groups, and etc. Bootstrap 4 was using custom form controls in addition to the defaults provided by each browser. In v5, these are all now customized. All the checkboxes, radio buttons, switches and more to give them the same look and behavior across different browsers.



Find more information: Bootstrap 5 Form
3. Customizing Docs
As I discussed at the start, an outsized number of libraries are created by extending Bootstrap. With the latest, Bootstrap is prepared to support extending Bootstrap quite even with the new Customization Section.

4. Custom CSS Properties
In the previous Bootstrap, CSS custom properties were only included in a limited root variable for colors and fonts. But with version 5, they are available in components and layout options as well. Let’s see the example they have provided in the documentation:
For Example:
:root { –main-bg-color: brown;}
.one { background-color: var(–main-bg-color);}
.two { background-color: black;}
.three { background-color: var(–main-bg-color);}
.four { background-color: var(–main-bg-color);}
.five { background-color: var(–main-bg-color);}
5. jQuery is no longer a dependency
As a serious change from the previous versions, jQuery isn’t any longer a dependency of Bootstrap. Now, you can use the latest Bootstrap in its full brilliance without it, but you still need Popper.js. This change makes it easier to use Bootstrap5 in projects that don’t require or use jQuery — like when using Bootstrap with React. You can still use jQuery with Bootstrap if it’s a section of your website.
If Bootstrap detects a jQuery error in the window object, it will automatically add all missing components to jQuery’s plugin system. So, if you’re migrating from Bootstrap 4 to Bootstrap 5, you don’t worry about this variation, and you’ll still use jQuery with Bootstrap as necessary.
Note: To get more info please go through Bootstrap official Website: Bootstrap 5.
Microsoft Windows 10 is a widely used operating system in computers all over the world. If you have skills in Microsoft Windows 10 then you can get a Windows 10 Certification from StudySection which can help you in getting hired. A beginner level certification exam for newbies and an advanced level certification exam for experts is available on StudySection.




