In Object-oriented programming, a constructor is a method used to initialize a newly created object after memory has been allocated for that object. In javascript, almost everything is an object. Object constructor is one of the most important topics that we may be interested in.
To create specific types of objects object constructor is used. Preparing the object for use and accepting arguments a constructor can be used to set the values of properties and methods when the object is created.

Object Creation
There are multiple ways to create javascript objects.
Var obj = {};
Var obj = new Object();
The Object constructor creates an object wrapper for a particular value. If no value is passed it will create an empty object.
There are four ways to pass keys and values to an object.
obj.name = ‘Sunil Sethi’;
var key = obj.name;
Obj[‘name’] = ‘Sunil Sethi’;
Var key = obj[‘name’];
Object.defineProperty(obj, “name”, {
Value : “sunil sethi”,
Writable:true,
Enumerable : true,
Configurable: true,
});
Object.defineProperties(obj,{
"name":"sunil",
writable:true,
"age":30,
writable:false,
});
Basic Constructor:
As Javascript doesn’t support the concept of classes, it supports the constructor function that works with objects. We can just prefix a call to a constructor function with the new keyword. We can make the function behave like a constructor and instantiate a new object with the members defined by that function. Under the constructor, the keyword this references the new object that is being created. The basic look of the constructor is as follows.
function Display(name, age, roll){
this.name = name;
this.age= age;
this.roll = roll;
this.toString = function (){
return this.name + this.age + this.roll;
}
}
var display = new Display("sunil",32,101);
console.log(display.toString());
The above is the simplest version of the constructor pattern, but it has some problems.
- It makes inheritance difficult
- Functions such as toString are redefined for each new object created using the Display constructor.
As there are alternative methods available in both ES3 to ES6 to construct objects.
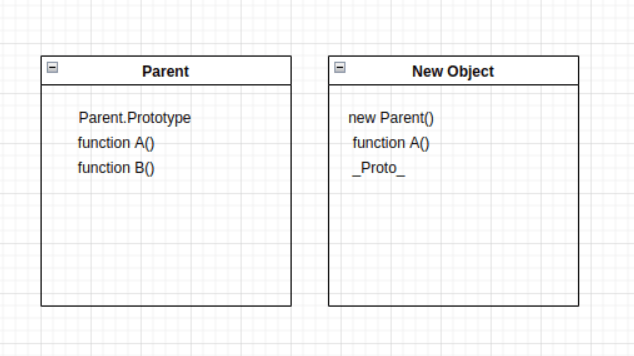
Constructor with Prototypes
All the functions in javascript have a property which is called a prototype. When we call a constructor to create objects. Every property of the constructor prototype is available to the new object. In this approach, multiple objects can be created that can access the same prototype. For example.
function Display(name,age,roll){
this.name = name;
this.age = age;
this.roll =roll;
}
Display.prototype.toString = function (){
return this.name + this.age + this.roll;
}
var mca = new Display("sunil",32,102);
var bca = new Display("Bhagwant maan",49,202);
console.log(bca.toString());
console.log(mca.toString());
StudySection has a long list of certification exams that it offers through its online platform. The PHP Certification Exam is one of the programming certifications that it provides. Whether you are new to PHP programming or you have extensive experience in PHP programming, you can get a certification according to your level. Attach a PHP certification with your resume to get the most out of job offers.