There are multiple ways of security testing a website. some of the common ways are:
- SQL injection
- URL manipulation
- Cross-site scripting
- Session management
In today’s digital world, security testing has become more important than ever before. One technique used in security testing involves inspecting an element using HTML input attributes. This technique can help identify potential vulnerabilities within a web application’s input fields, such as login forms, search boxes, and other input fields.
HTML input attributes are used to define the behavior of input fields within a web page. These attributes can be used to specify the type of input expected, validate user input, and control the behavior of the input field. However, if these attributes are not properly configured, they can create security vulnerabilities that can be exploited by attackers.
One of the most common types of security vulnerabilities identified through inspecting input attributes is injection attacks. Injection attacks involve injecting malicious code into an input field, such as a search box or login form, with the intent of tricking the application into executing the code. This can allow attackers to steal sensitive information or gain unauthorized access to the application.
To identify potential injection vulnerabilities using input attributes, testers can inspect the HTML source code of the web page and look for attributes such as “onload,” “onsubmit,” or “onfocus.” These attributes can be used to execute JavaScript code or other malicious code when the input field is loaded or submitted.
Another common type of vulnerability that can be identified through input attribute inspection is cross-site scripting (XSS) attacks. XSS attacks involve injecting malicious code into a web page, which can allow attackers to steal sensitive information or hijack user sessions. To identify potential XSS vulnerabilities using input attributes, testers can inspect the HTML source code and look for attributes such as “onmouseover,” “onmouseout,” or “onkeydown.” These attributes can be used to inject malicious code into the web page and execute it when a user interacts with the input field.
Below are some of the HTML input attributes which can be used for security testing while inspecting an element:
- The value Attribute
- The readonly Attribute
- The disabled Attribute
- The size Attribute
- The maxlength Attribute
- The min and max Attributes
- The multiple Attribute
- The pattern Attribute
- The placeholder Attribute
- The required Attribute
Below are some examples of how these attributes can be used for security testing:
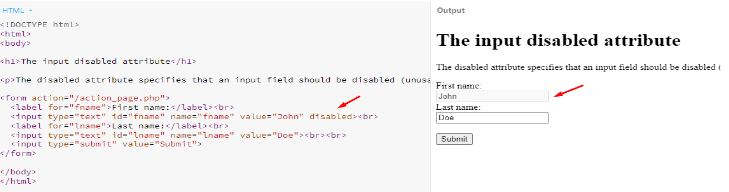
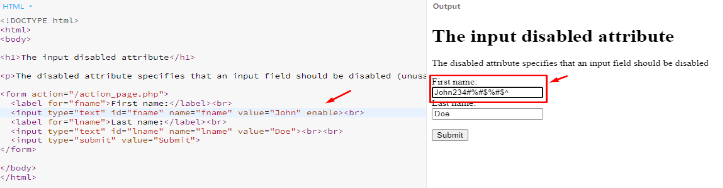
The disabled Attribute:

If the tester makes the disabled field enabled while inspecting, then the user can enter any values on that field to break the application.

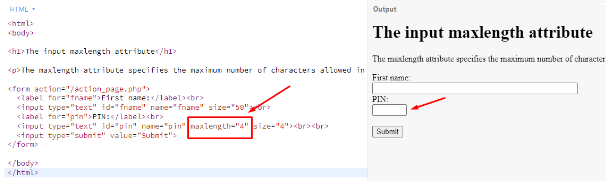
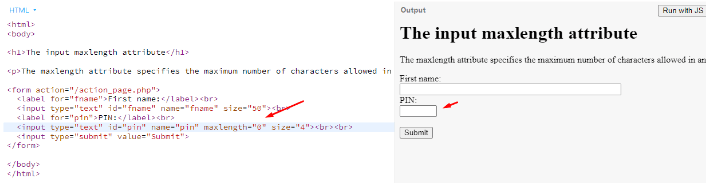
The maxlength Attribute:

The maxlength can be increased or decreased by the tester while inspecting to break the application.

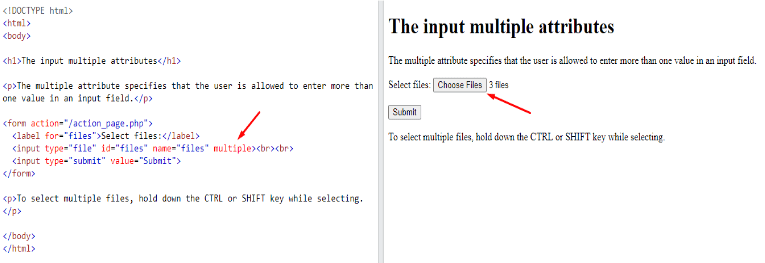
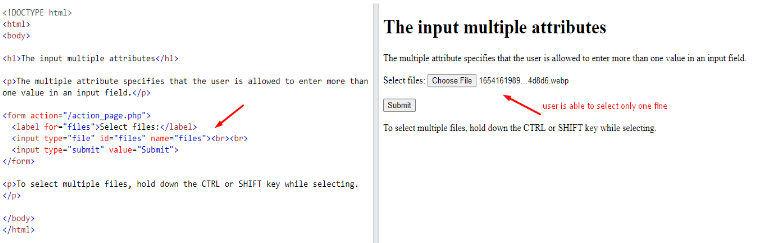
The multiple Attribute:

The tester can remove or add the “multiple” attribute from the input type file so that the user will try to break or change the flow of the application

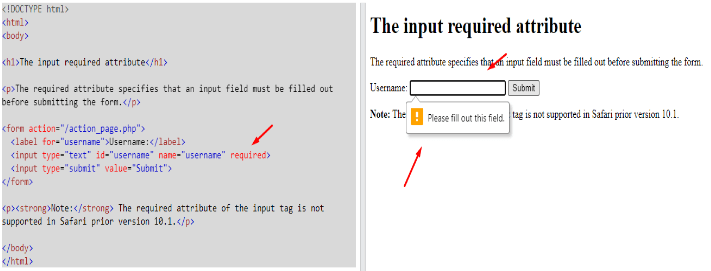
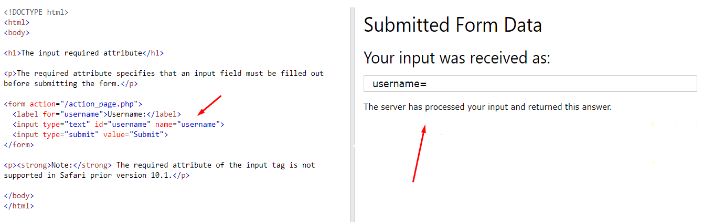
The required Attribute:

The tester can remove or add the required attribute in any field by inspecting an element.

In conclusion, inspecting input attributes is an important technique for conducting security testing of web applications. By examining the HTML source code, testers can identify potential vulnerabilities and take steps to address them, thereby improving security and protecting the application from potential attacks. However, it is important to note that this technique should be used in conjunction with other security testing methods to ensure comprehensive coverage of potential security threats.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.




