In this post you will learn how to create an animated screen loader in vanilla JavaScript using a library called typer.js. You can use this screen loader to show your users what’s going on in the backend while they wait for their request to complete. To know more about this please read the rest of the article.
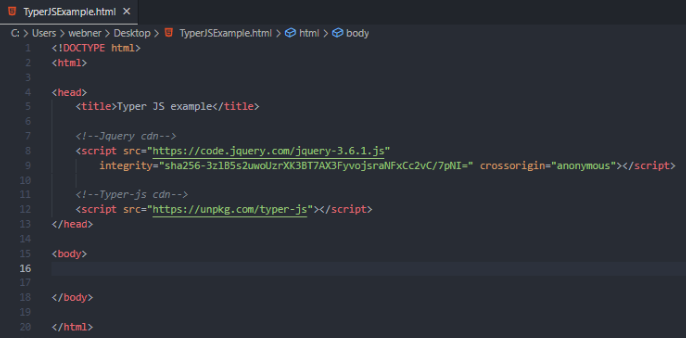
Let’s start by creating a simple HTML file. Now, look for the typer-js and jquery cdn and place it under the <head> tag in your HTML file. You can also install it using npm as a package instead of using the cdn. If you are using the cdn in your HTML file, it should now look like this:

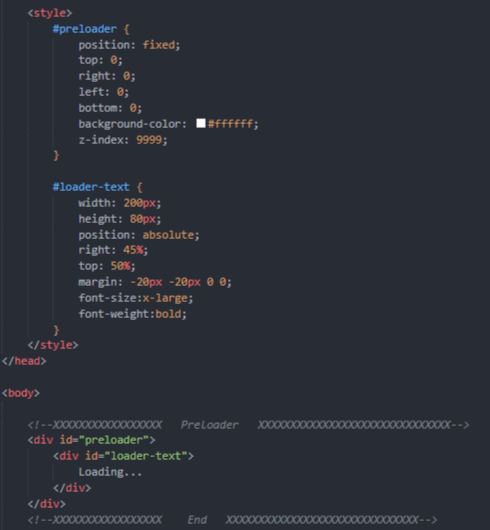
Now, add a preloader to your HTML file and style it like this:

The preloader style adjusts the text in the loader-text <div> element to make it appear in the center of the screen. If you open this in a web browser, then you should see something like this:

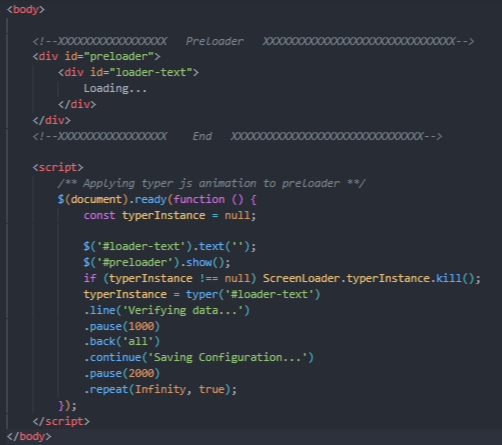
After this is done, apply animation to the loader-text <div> element’s text using typer-js like this:

Once you are done with everything, open this file in your browser and you should see something like below:

The text will keep changing and next it will show you:

This process will repeat indefinitely. You can look at the documentation to see how all these functions work in typer-js (https://www.npmjs.com/package/typer-js) and create your own animated text using it.
Now, you will be able to use typer-js to create animated screen loaders for your users to catch their attention instead of just showing them a static loading screen.
A Windows 10 certification can help you prove your skills in the Microsoft Windows 10 operating system and it can improve your chances of getting hired. StudySection offers a Windows 10 Certification Exam for beginner level as well as professional level individuals in the Microsoft Windows 10 operating system.