Introduction: JavaScript, being one of the most widely used programming languages, provides developers with a rich set of array helper methods that simplify and enhance data manipulation tasks. These methods allow us to perform common operations on arrays efficiently and with concise code. In this blog post, we’ll explore some of the most powerful array helper methods in JavaScript and learn how to leverage their capabilities to streamline our code.
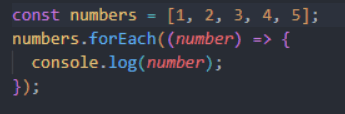
- forEach(): A provided function is run once for each element in an array by the forEach() method. It allows us to iterate over an array without the need for a traditional for loop. This method is particularly useful when we want to perform an action on each element of an array, such as logging the values or updating them.
Example:
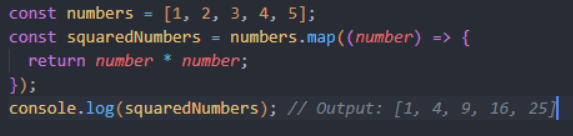
- map(): By applying a function to each element of the original array, the map() method reorganizes the original array into a new array. It transforms the elements based on the logic we define and returns a new array of the same length. This method is commonly used when we need to modify or transform the data in an array.
Example:
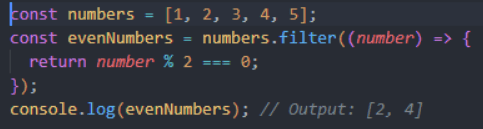
- filter(): A new array containing all the elements that pass the supplied test is created by the filter() method. It evaluates each element against a condition and includes the elements that satisfy the condition in the resulting array. This method is useful when we want to extract specific elements from an array based on certain criteria.
Example:
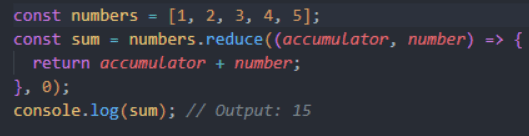
- reduce(): The reduce() method applies a function to an accumulator and each element in the array, reducing it to a single value. It iterates through the array and accumulates a value based on the logic we define. This method is commonly used to calculate totals, perform aggregations, or flatten arrays.
Example:
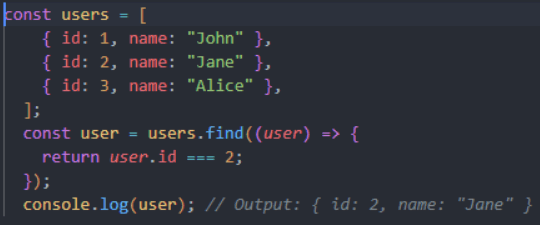
- find(): The first element in the array that meets a testing function is returned by the find() method. As soon as it locates an element that meets the criteria, it halts its search. This method is useful when we need to locate a specific element in an array.
Example:
Conclusion: Array helper methods in JavaScript provide powerful tools for simplifying data manipulation tasks. By leveraging methods like forEach(), map(), filter(), reduce(), and find(), we can write cleaner and more expressive code. Understanding and utilizing these methods can significantly enhance our productivity as JavaScript developers. So, the next time you find yourself working with arrays, remember to explore these handy helper methods and make your code more efficient and readable. Happy coding!
StudySection has a long list of certification exams that it offers through its online platform. The PHP Certification Exam is one of the programming certifications that it provides. Whether you are new to PHP programming or you have extensive experience in PHP programming, you can get a certification according to your level. Attach a PHP certification with your resume to get the most out of job offers.