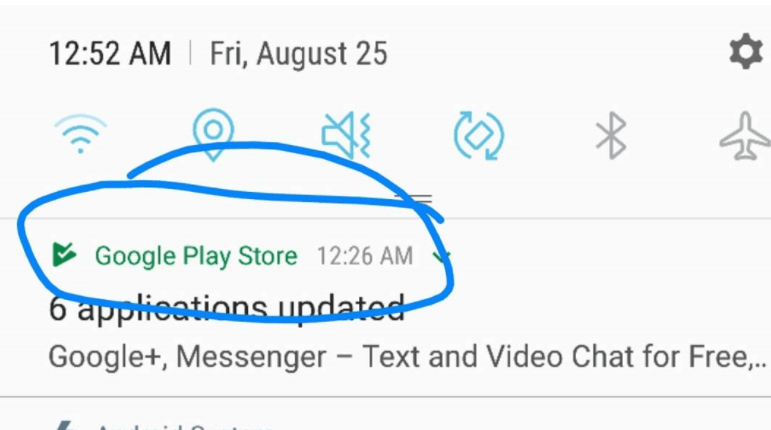
In this article, I am going to explain how we can change the color of your notification icon. In react-native, we use the react-native-firebase package for push notifications.You can check the whole integration for push notifications from this link. As you can see WhatsApp, Facebook, Instagram, etc. all these applications show their custom notification icon in the notification bar. You can see in the following image:

For your application, if you want to customize the color of your notification, you need to add the following code to the AnndroidMenifest.xml file
<application
android:usesCleartextTraffic="true"
tools:targetApi="28"
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:requestLegacyExternalStorage="true"
android:theme="@style/AppTheme">
<meta-data android:name="com.google.firebase.messaging.default_notification_icon" android:resource="@drawable/ic_notification" />
<meta-data android:name="com.google.firebase.messaging.default_notification_color" android:resource="@color/patch_coral" />
</application>
Add the following code in your android/app/src/main/res/value/colors.xml file. If the file is not there then you can create a new file and add the following code in that particular file.
<resources> <color name="patch_coral">#E97A6E</color></resources>
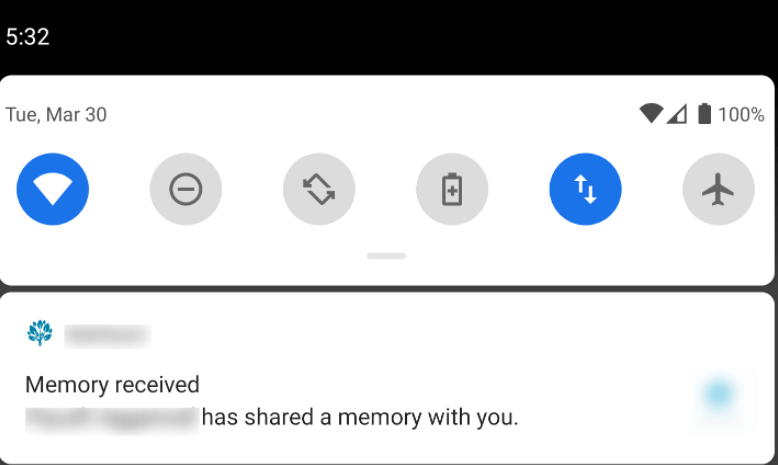
Your icon file should be in a drawable folder with ic_notification name. Uninstall your app and install it again. You will be able to see the changed color of your icon in the notification bar.

If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.