What are DataTables?
DataTables are a way to show records about something in your website to the user with inbuilt search filters and pagination without any page reloading. For example, if you wish to show a list of users along with some other information (first name, last name, etc…) to the super admin of your website then DataTables is the way to go.
Why use DataTables?
You might be thinking that you could just use the normal HTML <table> tag to create a table and show the results to the user. But what happens when there are way too many records in that table? then you will have to implement pagination in your table and each time you move back and forth between pages you will have to send an ajax request to the server to fetch the records on that page. You will have to do the same thing if you happen to create any filters for searching records in your table.
To eliminate this problem, DataTables come into play. You only need to load all the data only once in your DataTable and you will be able to implement searching and pagination functionality in your table without any page reloading or fetching data using ajax requests.
How to use DataTables?
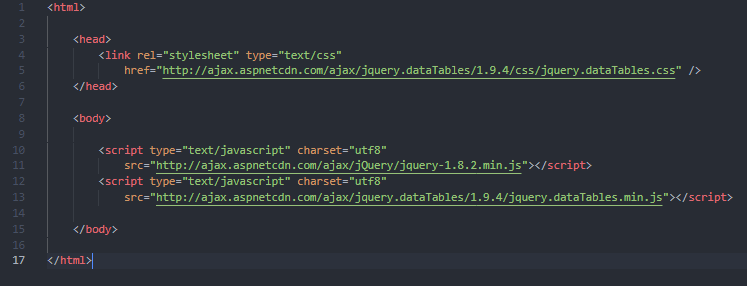
First, we need to create an HTML file, I am going to call it dataTablesExample.html. Now, include the
following cdns in your HTML file:
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css" />
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.2.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
Your HTML file should look like the below:

Since we have everything we need to create a dataTable, let’s create one. I am going to create a dataTable that shows a list of some users.
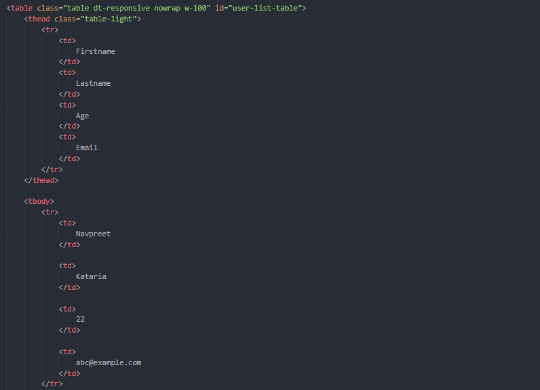
For that, we first need to create a table using the <table> tag. You can create any type of table. For example, I have the following table which contains the data about some users.

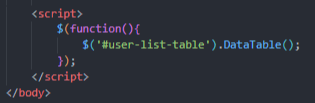
You can freely use bootstrap on your tables as well. I am using some static data in my table but you can fetch the data using an ajax request and reconstruct your DataTable instance. After creating the above table, add some javascript to your HTML page and initialize the DataTable instance as follows:

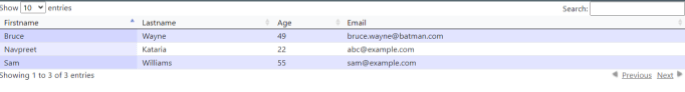
Notice here that I am using a CSS selector (#user-list-table) so that the DataTable knows which table to target. You can use any ID for your table and change the CSS selector here to point it to that table. After this, open your HTML file in any browser and you should see something like this:

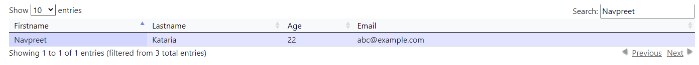
You can use the search box in the top-right corner of the table to search for any data in any column of the data table. For example, if I search for the string “Navpreet” I will get the following result:

The search filter will show you all the rows of the table which have the provided string in any of its columns. You can also implement custom filters and limit their search to only one column as well.
Apart from the search filter, we also have a select box in the top-left corner of the table from where we can determine the number of entries shown on a single page and that’s not the end of it, data table also handles the pagination by itself and you don’t need to add any extra code to implement pagination in data tables as you can see in the bottom-right corner of the table, we already have Next/Previous buttons to move back and forth between pages. You can test the pagination functionality if you have more than ten records in the table.
On the bottom-left corner of the table, it shows the number of entries on the current page.
There are a lot more features in data tables but that is out of the scope of this article. You can add custom filters, enable or disable pagination, customize the pagination buttons and also configure the order of the records, etc…
You can find everything about data tables at https://datatables.net/.
If you have decided to use data tables in your project then you have certainly made the right choice. Have fun using data tables!
StudySection provides a Windows 10 certification exam to help those with skills in Microsoft Windows 10 operating system. This exam is available for two different levels namely “Foundation” and “Advanced”. This Windows 10 Certification Exam can help you land in a good job position when attached to your resume.




