HTML helps you in creating your own drag and drop options in dragging and dropping different widgets on the screen with jquery as you want your website to look. So here is HTML code for making without wasting too much time and extra coding.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Draggable Form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" crossorigin="anonymous" />
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="css/dragSec.css">
</head>
<body>
<div class="row nomrgn" >
<div class="col-sm-3 nopadd h-100">
<div id="modules" class=" col-sm-12 drag-field nopadd">
<p class="drag col-sm-6"><a class="btn btn-default">Text</a></p>
<p class="drag col-sm-6"><a class="btn btn-default">Textarea</a></p>
<p class="drag col-sm-6"><a class="btn btn-default">Email</a></p>
<p class="drag col-sm-6"><a class="btn btn-default">Radio Button</a></p>
</div>
</div>
<div class="col-sm-9 nopadd h-100">
<div id="dropzone" class="col-sm-6" style="background:#f2f2f2;"></div>
<div id="dropzone1" class="col-sm-6"></div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.0/jquery-ui.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="js/dragSec.js"></script>
</body>
</html>
CSS
body, html, .row, .h-100, #modules, #dropzone{
height:100%;
}
.nomrgn{
margin-left:0px !important;
margin-right:0px !important;
}
.nopadd{
padding:0px !important;
}
#modules {
background: #eee;
z-index: 1;
}
.drag-field {
padding-top: 15px !important;
}
.drag-field a{
width:100%;
}
#dropzone {
padding: 20px;
background: #fff;
z-index: 0;
}
.active {
outline: 1px solid red;
}
.hover {
outline: 1px solid blue;
}
.drop-item .remove {
display: none;
}
.drop-item:hover .remove {
display: inherit;
}
.remove {
background: no-repeat;
border: none;
font-size: 11px;
color: red;
}
.drop-item {
cursor: move;
margin-bottom: 10px;
background-color: rgb(255, 255, 255);
padding:20px;
border: 1px solid rgb(204, 204, 204);
position: relative;
}
.drop-item p {
cursor: pointer;
margin: 0;
}
.drop-item .remove {
position: absolute;
top: 4px;
right: 4px;
}
Jquery Code:
$('.drag').draggable({
appendTo: 'body',
helper: 'clone'
});
$('#dropzone').droppable({
activeClass: 'active',
hoverClass: 'hover',
accept: ":not(.ui-sortable-helper)", // Reject clones generated by sortable
drop: function (e, ui) {
if(ui.draggable.text()=="Textarea")
{
var $el = $('<div class="drop-item form-group"><label><p onclick="editLabel(this)">' + ui.draggable.text() + '</p><input type="text" value="" name="" class="edit" id="edit" style="display: none;"></label><textarea class="form-control"/></div>');
$el.append($('<button type="button" class="remove"><span class="glyphicon glyphicon-trash"></span></button>').click(function () { $(this).parent().detach(); }));
$(this).append($el);
}
else if(ui.draggable.text()=="Email")
{
var $el = $('<div class="drop-item form-group"><label><p onclick="editLabel(this)">' + ui.draggable.text() + '</p><input type="text" value="" name="" class="edit" id="edit" style="display: none;"></label><input class="form-control" type="email" /></div>');
$el.append($('<button type="button" class="remove"><span class="glyphicon glyphicon-trash"></span></button>').click(function () { $(this).parent().detach(); }));
$(this).append($el);
}
else if(ui.draggable.text()=="Radio Button")
{
var $el = $('<div class="drop-item form-group"><label><p onclick="editLabel(this)">' + ui.draggable.text() + '</p><input type="text" value="" name="" class="edit" id="edit" style="display: none;"></label><div class="radio"><label><input type="radio" name="optradio" checked>Option 1</label></div></div>');
$el.append($('<button type="button" class="remove"><span class="glyphicon glyphicon-trash"></span></button>').click(function () { $(this).parent().detach(); }));
$(this).append($el);
}
else
{
var $el = $('<div class="drop-item form-group"><label><p onclick="editLabel(this)">' + ui.draggable.text() + '</p><input type="text" value="" name="" class="edit" id="edit" style="display: none;"></label><input class="form-control" type="text" /></div>');
$el.append($('<button type="button" class="remove"><span class="glyphicon glyphicon-trash"></span></button>').click(function () { $(this).parent().detach(); }));
$(this).append($el);
}
}
}).sortable({
items: '.drop-item',
sort: function() {
$( this ).removeClass( "active" );
}
});
function editLabel(elm) {
var jelm = $(elm);
var htmlElm = jelm[0];
$(htmlElm).hide();
$(htmlElm).siblings('.edit').show();
$(htmlElm).siblings('.edit').focus()
var initial_text = $(htmlElm).text();
$(htmlElm).siblings('.edit').focusout(function () {
var editedInput = $(htmlElm).siblings('.edit').val();
$(htmlElm).siblings('.edit').hide();
if(editedInput != ''){
$(htmlElm).show().text(editedInput);
}
else{
$(htmlElm).show().text(initial_text);
} });}
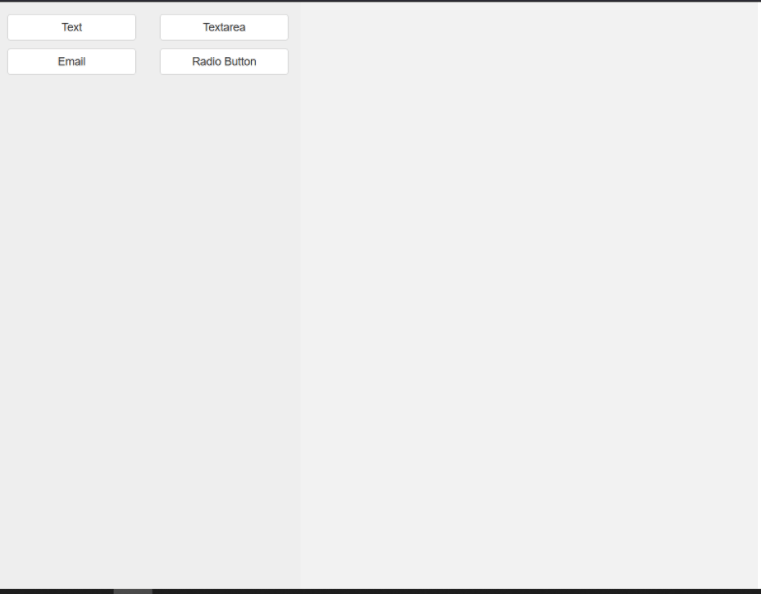
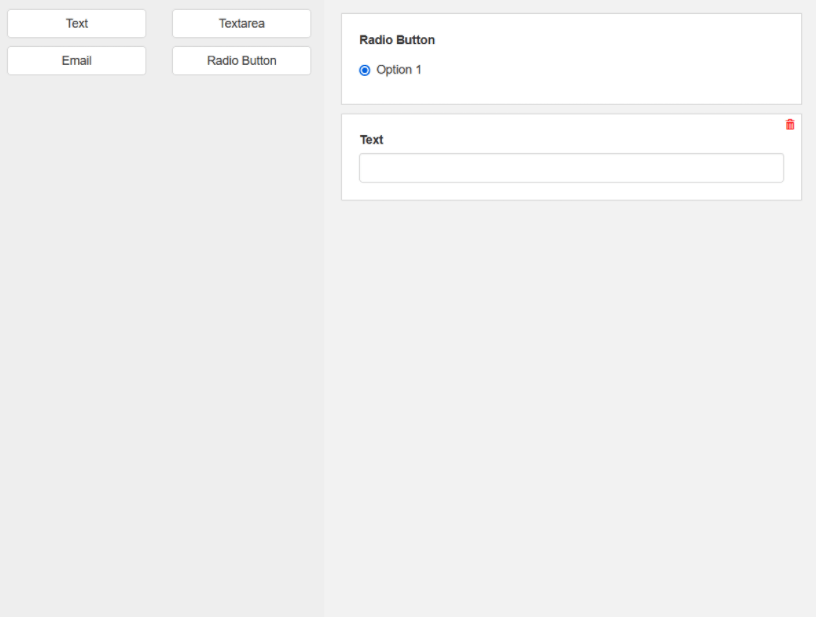
ScreenShot:


Drag-and-drop widgets let you easily:
- Reorder existing elements of your page as you see fit.
- Add new elements to a page that didn’t previously exist.
- Edit how existing elements of your page appear.
Overall, drag-and-drop widgets editing puts you in control of your content.
The English language is the most widely used language as a medium of communication around the world. Having a certification for the English language can be an advantage. StudySection provides an English Certification Exam that tests English language proficiency in English grammar, reading, and writing.