We know we can’t check the CSS of the tooltip of any element as it is shown when we hover on an element and it immediately fades away as soon as we move out from the element to go to the Developer tool or we want to place our mouse over the tooltip.
I found this problem as I do not know what styling it has and I want to change the style of the tooltip.
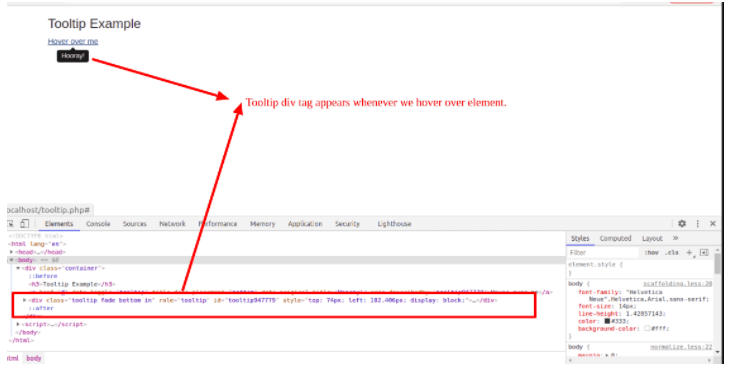
Let’s have the following screenshot:

As soon as I attempted to move the mouse to developer console to view CSS of tooltip div, this div immediately fades away from Elements tab of developer console and I became unable to view/modify CSS on Elements tab of the developer console.
So, what’s the solution to check the style of the tooltip?
I found the following solution.
Solution:-
- Go to Developer Consoleeither by clicking on F12 or right-click & select Inspect Element.
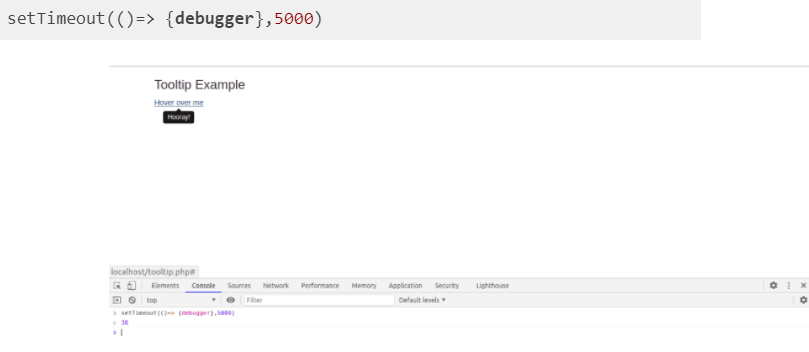
- Go to the Console tab of the Chrome Developer tool and type the following line of code:

- Then click the Enter button, and some integer numbers will be printed on the console screen as shown in the above screenshot. That’s not important. After showing something on the console screen, immediately hover your mouse over the link (“Hover over me”) or element where the title attribute is written or the tooltip is bound.
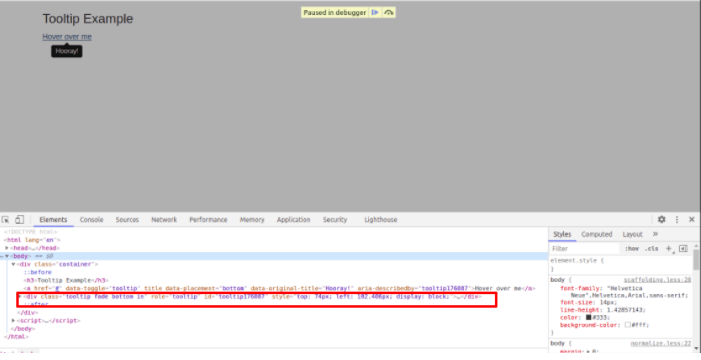
- After 5 seconds, you will see the following screenshot as shown below:

- Now, the screen is paused and you can check the css/style of the tooltip div and do an experiment on editing the CSS of the div on the right side of the console.
StudySection gives an opportunity to beginners and experts in .NET framework to go through StudySection’s .NET Certification Exam and get a .NET certification for enhancement of career in programming. If you have knowledge of the .NET framework then you can get a certificate through an online exam at StudySection.