In this article, we will learn how to install and configure the node js project. As we know Nodejs is a server-side programming language and it makes javascript more versatile. Nodejs helps in easily producing fast scalable network applications.
Nodejs uses an event-driven architecture that makes it lightweight.
In ubuntu architecture, if you want to install a node in your local machine you need to download the node package using the following commands.
sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_13.x | sudo -E bash -
sudo apt-get install nodejs
After downloading the node you can check the version of the Nodejs using the command
node -v
Then we have to start creating our first project in our local machine using Nodejs using the following command and steps to create the project.
- Goto directory where you want to create a project could be any directory.
- Create a new folder using the command mkdir nodeproject
- cd nodeproject
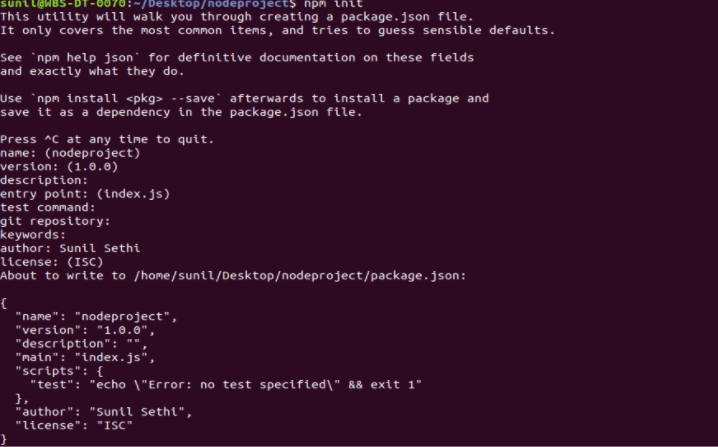
- npm init
After npm init, you’ll see the below screen as per the screenshot.

- Press enter and enter until the package.json file created
- Optionally you can type the author name, project description, and version as per your need in the above screen.
- Create a new file name it as server.js in the same directory and write the below code
This file is basically the server file that you have created, without this server file you can not do any code further. So it is mandatory to create this.
const express = require("express");
const app = express();
const port = process.env.PORT || 3303;
global.app = app;
//request handlers
app.get("/", (req, res) => {
res.send("Welcome to the Node.js Tutorial! - ");
});
app.listen(port, () => {
console.log("Server started on: " + port);
}); - To run the project you need to install basic packages like express
We can use the command to download
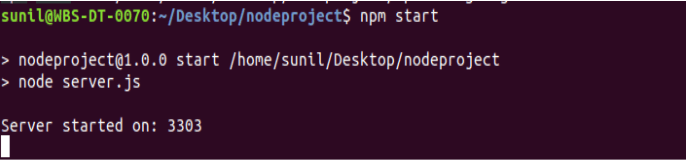
npm install express in the command line in the same directory. - To run the project we can use the command npm start as per the below screenshot

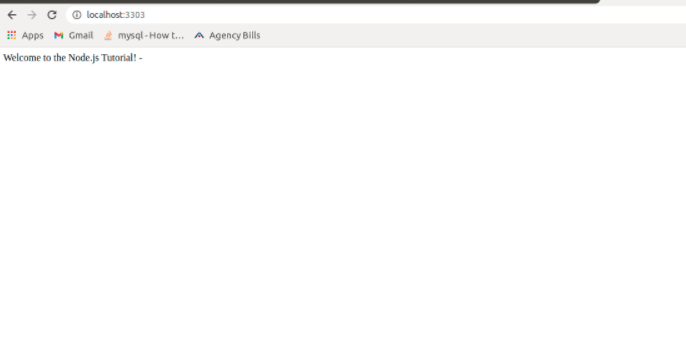
- At last, go to your browser and type http://localhost:3303/ and you’ll find the screen as per the screenshot below.

So here are the simple steps of the basic tutorial on how to install and set up a project using Nodejs.
The English language is the most widely used language as a medium of communication around the world. Having a certification for the English language can be an advantage. StudySection provides an English Certification Exam that tests English language proficiency in English grammar, reading, and writing.