The handlebars JavaScript is a client-side template engine that decouples HTML from JavaScript to produce dynamic HTML. The code is simple to manage, the learning curve is short, and data interpolation is simple; that is, data values from the server-side can be easily inserted into the template rather than the traditional approach given below by using the string val =“somdata + text’’
The Handlebars template engine includes some built-in helpers and also allows the developer to add custom helpers. It also enables us to use the template within a more complicated template.
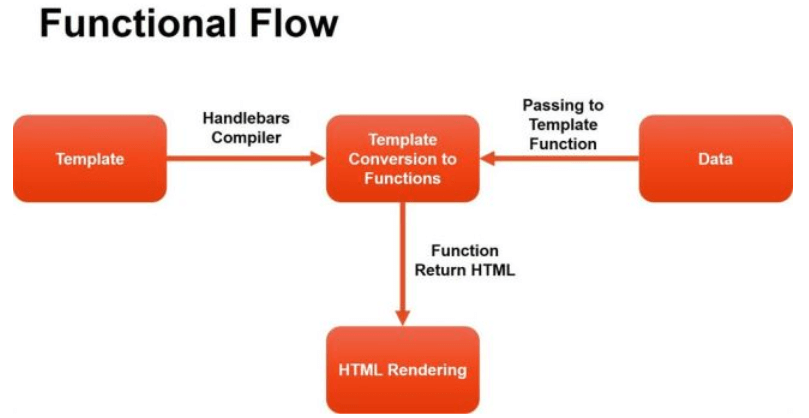
Handlebars Template Engine Functional Flow

The handlebars template engine’s functional flow is shown above.
The handlebars compiler converts the handlebars template into a function.
The converted function will be passed the data.
The converted function will return to HTML, as is necessary.
The HTML is then rendered by the browser.
Options to Include Handlebars JavaScript
- Inline inclusion inside HTML page with “<script id=”template-id” type=”text/x-handlebars-template”>Define template</script>”.
- Create an external template, using the “.handlebars” extension.
Handlebars syntax
- {{}} -> Any variable contained within these will be rendered as string data.
- {{{}}} -> This will render HTML tags defined within a string data.
- {{!—variable–}} -> Used for comments
- {{#}} – {{/}} -> Used for block expressions such as if statements.
- ../ ->Within JSON data, refer to the parent variable.
- if, every, unless, and within -> There are built-in helpers.
Custom Assistive Technologies
Function Helpers -> Uses simple logic to generate HTML.
Block Helpers -> Uses complex logic to generate HTML.
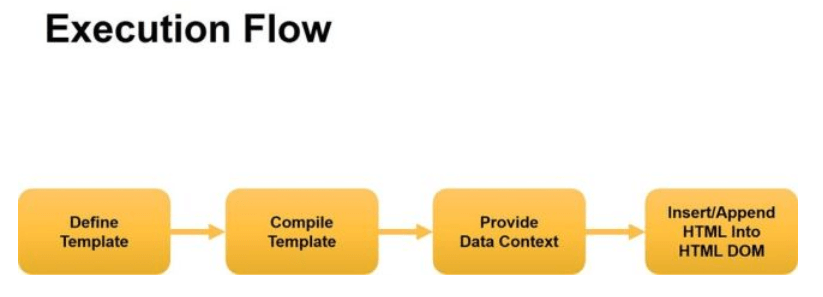
The flow of Handlebars Template Engine Execution

The handlebars template engine’s execution flow is depicted below.
Define the handlebars JavaScript syntax-packed template.
Use the handlebars JavaScript compile method to compile the template.
Provide the data context, i.e. data from the server in JSON format to map to the template.
Insert or append the final HTML to the HTML page’s designated DOM location.
<html>
<head>
<title> Basic-1 Demo Handlebars JavaScript </title>
<script src="js/handlebars-v4.0.5.js"></script>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
// Retrieve the template data from the HTML (jQuery is used here).
var template = $('#basic-template1').html();
// Compile the template data into a function
var templateScript = Handlebars.compile(template);
// Define data in JSON format.
var context = {
"WelcomMsg": "Hello World!",
"name": "Handlebars Template Engine"
};
// Pass Data to template script.
var html = templateScript(context);
// Insert the HTML code into the page
$(document.body).append(html);
});
</script>
</head>
<body> </body>
<script id="basic-template1" type="text/x-handlebars-template">
<div> {{WelcomMsg}} I am a {{name}}. </div>
</script>
</html>
You will see the output given below i.e.

A Windows 10 certification can help you prove your skills in the Microsoft Windows 10 operating system and it can improve your chances of getting hired. StudySection offers a Windows 10 Certification Exam for beginner level as well as professional level individuals in the Microsoft Windows 10 operating system.




