Introduction:
Selenium is a powerful tool for automating web browsers and is widely used for web application testing. However, web pages are dynamic and often involve elements that load or change over time. To handle such scenarios, Selenium provides “Expected Conditions” to wait for specific conditions to be met before proceeding with further actions. In this blog, we will explore how to effectively deal with expected conditions using Selenium in Python.
-
What are Expected Conditions?
Expected Conditions are predefined conditions that allow Selenium to wait for specific events or states to occur before performing subsequent actions. They help in synchronizing test automation with the dynamic behavior of web pages. By waiting for elements or conditions to be present, visible, clickable, or in other states, you can ensure your test scripts interact with the page correctly.
-
Importing Required Libraries:
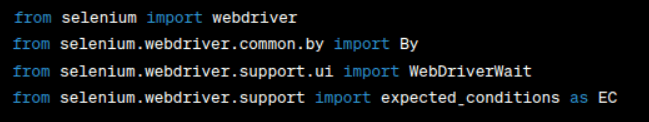
To work with Selenium and Expected Conditions in Python, we need to import the necessary libraries:

-
Setting up Selenium WebDriver:
Before using Expected Conditions, you need to set up the Selenium WebDriver with the browser of your choice. For example, to use Chrome:

-
Wait for Element to Be Present:
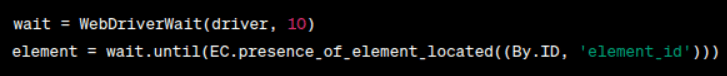
The most common use case for Expected Conditions is waiting for an element to be present on the page. The
presence_of_element_locatedcondition waits for an element identified by a specific locator (e.g., ID, class name, XPath) to be present in the DOM. Here’s an example:

-
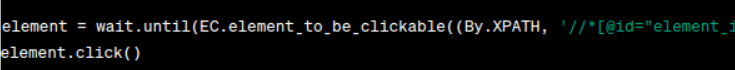
Wait for Element to Be Clickable:
In some cases, you might want to wait for an element to be clickable before performing an action on it. The
element_to_be_clickablecondition ensures that the element is both present and enabled, allowing you to interact with it. Here’s an example:

-
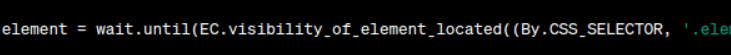
Wait for Element to Be Visible:
If you need to interact with a visible element, you can use the
visibility_of_element_locatedcondition. It waits for an element to be present in the DOM and visible on the page. Example usage:

-
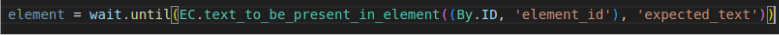
Wait for Text to Be Present in Element:
Sometimes, you may want to wait for specific text to appear within an element. The
text_to_be_present_in_elementcondition allows you to do just that. Here’s an example:

-
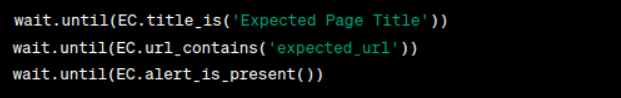
Waiting for Page Title, URL, or Alert:
Expected Conditions are not limited to element-related checks. You can also wait for the page title, URL, or presence of an alert. For example:

-
Handling Timeouts:
By default, Expected Conditions use a timeout of 10 seconds. If the condition is not met within the specified time, a TimeoutException will be raised. To handle timeouts gracefully, you can wrap the wait in a try-except block.
Study Section provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.