What is NextJs – Next.js is a versatile React Framework designed for web development, providing you with the necessary tools to build responsive web applications efficiently. Next.js is trusted by some of the world’s largest companies. It empowers developers to create full-stack web applications by extending the latest features of React and integrating powerful, Rust-based Javascript tooling, resulting in incredibly fast build times.
Why we use NextJs – One of the key advantages is that the server can generate the HTML for a page and send it to the client, rather than having the client generate the HTML using Javascript. This approach can significantly enhance the performance and search engine optimization (SEO) of your application.
In addition, Next.js offers several other beneficial features. For instance, it incorporates automatic code splitting, which ensures that your application only loads the necessary code for the current page, rather than loading the entire codebase all at once. This results in a notable improvement in your application’s performance.
Key features of NextJs
- A Full-Stack Framework: Next.js 13 introduces itself as a full-stack powerhouse. This eliminates the need to work with separate backend languages. With Next.js, you can develop backend logic alongside your front-end code. This integrated approach streamlines development, fosters collaboration, and encourages code reusability. The result is a more efficient and maintainable web development experience.
- Server Components and Client Components: Server components are components fetched and rendered on the server, while client components are fetched and rendered on the client’s browser.
Consider an application without server components. When a user requests a web page, the server responds by sending data to the browser. Subsequently, the browser downloads Javascript and assembles the web page. In this scenario, the browser needs to install all the required Javascript, including npm packages, to construct the web page. This process can lead to substantial loading times, which in turn can negatively impact the user experience.
This is where a server component proves its utility. When we create a server component, it is constructed on the server and generates HTML specifically for the component. Consequently, the browser is only required to download Javascript files related to client components. This optimization minimizes browser rendering time, resulting in an enhanced user experience.
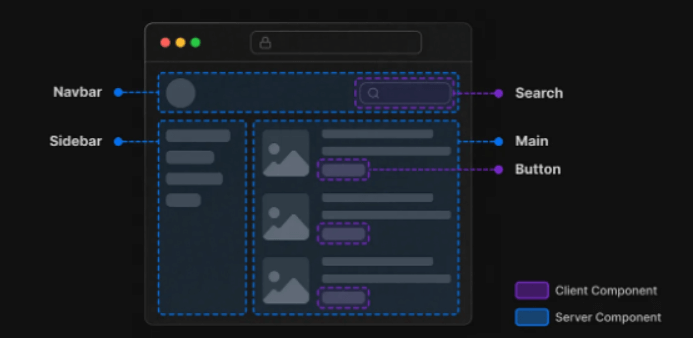
In the official documentation, there’s an illustrative image that showcases this concept. In the image, you’ll notice that the Search and Button components are classified as client components, whereas the remaining components are labeled as server components. This distinction empowers us to decide whether a component should be rendered on the server or on the client side, even when these components coexist on the same page.

- Navigation Made Easy (App Router): With the release of version 13, Next.js unveiled a new App Router constructed using React Server Components. This advanced router brings forth a multitude of capabilities, including support for shared layouts, nested routing, loading states, error handling, and much more. The beauty of this implementation lies in its app-centric design, offering an incredibly intuitive experience. Say goodbye to the struggles of dealing with complex routing libraries. This integrated routing system streamlines the entire process and makes it remarkably straightforward.
- Better image optimization: With the release of Next.js 13, there’s enhanced support for image optimization, a crucial step in reducing image sizes and enhancing the overall performance of applications. This optimization is made possible by leveraging image optimization libraries, which are capable of automating the compression and resizing of images.
- Better security features: In its latest iteration Next.js 13 introduces enhanced security features aimed at safeguarding applications from potential threats. These advancements encompass fortified support for Content Security Policies (CSPs) designed to mitigate cross-site scripting (XSS) attacks, along with comprehensive backing for the Secure Sockets Layer (SSL) protocol, reinforcing the security of communication between server and client.
Conclusion
In summary, Next.js version 13 emerges as a robust and feature-rich Javascript framework, offering developers a streamlined avenue for creating and deploying top-tier applications. From its bolstered TypeScript compatibility to its automated static optimization and elevated security attributes, it stands as an ideal choice for crafting high-performance, scalable applications that cater to a global audience.
Knowledge of .NET is quite rewarding in the IT industry. If you have got some skills in the .NET framework then a .NET Certification Exams from StudySection can prove to be a good attachment with your resume. You can go for a foundation level certificate as well as an advanced level certificate in the .NET framework.




