React-native-app-intro is a react native component that implements a parallax effect welcome page based on react-native-swiper, similar to the one found in Google’s Sheet, Drive, and Doc apps.
react-native-app-intro Screen Capture

Installation
$ npm i react-native-app-intro --save
Basic Usage
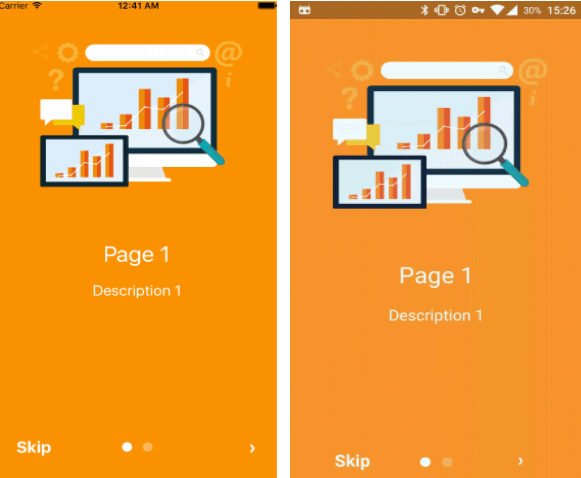
You may use pageArray to quickly create a parallax-effect app intro. The Android status bar will be modified to match the color of your slide background with basic usage.

import React, { Component } from 'react';
import { AppRegistry, Alert } from 'react-native';
import AppIntro from 'react-native-app-intro';
class Example extends Component {
onSkipBtnHandle = (index) => {
Alert.alert('Skip');
console.log(index);
}
doneBtnHandle = () => {
Alert.alert('Done');
}
nextBtnHandle = (index) => {
Alert.alert('Next');
console.log(index);
}
onSlideChangeHandle = (index, total) => {
console.log(index, total);
}
render() {
const pageArray = [{
title: 'Page 1',
description: 'Description 1',
img: 'https://goo.gl/Bnc3XP',
imgStyle: {
height: 80 * 2.5,
width: 109 * 2.5,
},
backgroundColor: '#fa931d',
fontColor: '#fff',
level: 10,
}, {
title: 'Page 2',
description: 'Description 2',
img: require('../assets/some_image.png'),
imgStyle: {
height: 93 * 2.5,
width: 103 * 2.5,
},
backgroundColor: '#a4b602',
fontColor: '#fff',
level: 10,
}];
return (
<AppIntro
onNextBtnClick={this.nextBtnHandle}
onDoneBtnClick={this.doneBtnHandle}
onSkipBtnClick={this.onSkipBtnHandle}
onSlideChange={this.onSlideChangeHandle}
pageArray={pageArray}
/>
);
}
}
AppRegistry.registerComponent('Example', () => Example);
Advanced Usage
You may pass in the View component into the AppIntro component and set the level if you require a customized page like the one in my example. Remember that if you want to use a parallax effect component, you must have a <View level={10}></View> within.

import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
} from 'react-native';
import AppIntro from 'react-native-app-intro';
const styles = StyleSheet.create({
slide: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#9DD6EB',
padding: 15,
},
text: {
color: '#fff',
fontSize: 30,
fontWeight: 'bold',
},
});
class Example extends Component {
render() {
return (
<AppIntro>
<View style={[styles.slide,{ backgroundColor: '#fa931d' }]}>
<View level={10}><Text style={styles.text}>Page 1</Text></View>
<View level={15}><Text style={styles.text}>Page 1</Text></View>
<View level={8}><Text style={styles.text}>Page 1</Text></View>
</View>
<View style={[styles.slide, { backgroundColor: '#a4b602' }]}>
<View level={-10}><Text style={styles.text}>Page 2</Text></View>
<View level={5}><Text style={styles.text}>Page 2</Text></View>
<View level={20}><Text style={styles.text}>Page 2</Text></View>
</View>
<View style={[styles.slide,{ backgroundColor: '#fa931d' }]}>
<View level={8}><Text style={styles.text}>Page 3</Text></View>
<View level={0}><Text style={styles.text}>Page 3</Text></View>
<View level={-10}><Text style={styles.text}>Page 3</Text></View>
</View>
<View style={[styles.slide, { backgroundColor: '#a4b602' }]}>
<View level={5}><Text style={styles.text}>Page 4</Text></View>
<View level={10}><Text style={styles.text}>Page 4</Text></View>
<View level={15}><Text style={styles.text}>Page 4</Text></View>
</View>
</AppIntro>
);
}
}
AppRegistry.registerComponent('Example', () => Example);
And in Android, image inside view component, view need width、height.
<View style={{
position: 'absolute',
top: 80,
left: 30,
width: windows.width,
height: windows.height,
}} level={20}
>
<Image style={{ width: 115, height: 70 }} source={require('./img/1/c2.png')} />
</View>
People having good knowledge of Financial accounting can get an Accounting Certification Exams from StudySection to increase their chances of getting a job in this field. You can get a foundation level certification if you are new to Financial accounting or you can go for advanced level certification if you have expert level skills in Financial accounting.




