Introduction to React Native progress bar:-
In react-native to display the progress for a particular server API.
For example:- upload media process or saving some data on a server we can use react native progress bar. It is a very simple and easy-to-use package. To create progress indicators and spinners for React Native we can use the ReactArt library.
Following is the usage that how we can use it:-

Installation:-
$ npm install react-native-progress --save
ReactART based components:-
To use the pie or Circle components, you must have React Native Art installed in your project.
Usage:-
If you do not want the ReactART-based components and their dependencies, use a deep need instead:
import ProgressBar from 'react-native-progress/Bar';.
import * as Progress from 'react-native-progress';
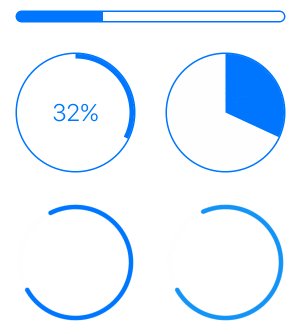
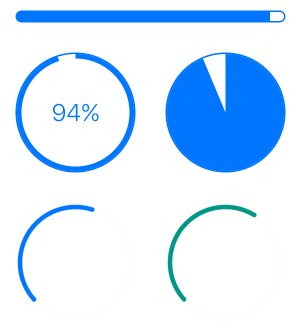
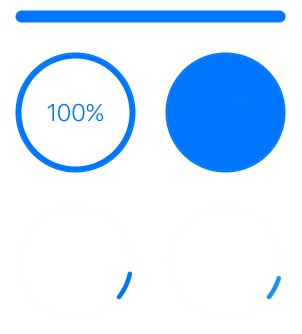
<Progress.Bar progress={0.3} width={200} />
//progress prop shows progress of whatever the indicator is indicating. A number between 0 and 1.
// width prop set width of the progress bar
<Progress.Pie progress={0.4} size={50} />
// size prop shows Diameter of the pie.
<Progress.Circle size={30} indeterminate={true} />
//size prop shows diameter of the circle.
<Progress.CircleSnail color={['red', 'green', 'blue']} />
//color prop shows color of the circle, use an array of colors for rainbow effect.
Note:-
You can check more props of this package from this link.
StudySection provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command over the French language.




