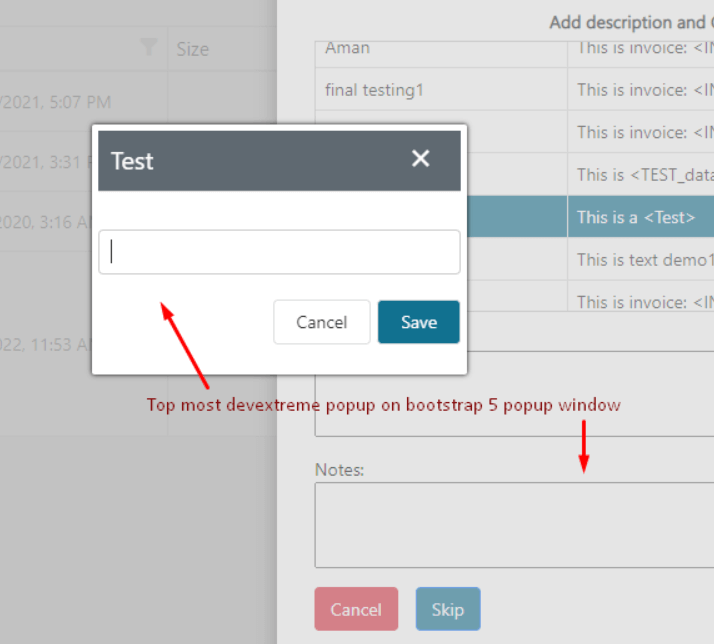
In the following screenshot, two popups can be seen one is a bootstrap 5 modal popup having various elements along with cancel and skip buttons. And there is one more devextreme popup on the top of the bootstrap modal popup which opens up based on some functionality of the first popup where in the top popup, after typing the required text in the box and save, the popup gets closed. This functionality was working fine in bootstrap’s earlier version, but in version 5.x, text typing was not working in the top popup.
The blinking cursor in the box shows the text that can be typed inside the box. But in my case, the issue was that the blinking cursor could not be seen and the text box seemed to be disabled. And the strange thing was all buttons were working fine in the top popup.

The actual reason for this behavior issue was devextreme top popup text box was losing focus to the bootstrap 5 popup elements as soon as any key was pressed or the mouse was clicked.
Tried solutions like setting z-index, pointer-events none CSS for bootstrap 5 popup elements, etc., but that did not work for me.
There can be different tricks that can be used to resolve this. One of the tricks was on the ‘focus out’ event of textbox set the focus to the same element and it will work, but it is not the correct solution as it throws maximum call stack error in the console.
Hide(display: none) or disable (using disable attribute) elements that get focused in the bootstrap popup behind. In my case, as I was using devextreme-based elements inside the bootstrap popup which generates custom nested div and other elements dynamically, it was not the correct solution for me. Although it works by adding the attr function of jquery to all children of popup using * selector query.
$(“#firstPoup *”).attr(“disabled”,”disabled”);
When the top popup is closed after the save or cancel the operation, we can then remove disable attribute on its hidden event.
But the problem with this approach is it interferes with the original feature of hidden and disabled elements. It is only the correct solution if hiding/disabling some specific children resolves the issue.
The correct solution which I found without any issues or errors were applying the tabindex=-1 property by using jquery to all children of the bootstrap popup behind which had dynamically generated elements from the devextreme controls.
$("#firstPoup *").attr("tabindex", -1);
You can remove this attribute on the hidden event of the top popup if it interferes with any other condition. If applying tabindex attribute to specific elements(not generated dynamically) in the behind popup resolves the issue, then that can be applied directly through HTML instead of jquery or javascript approach.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.




