Detect location(Coordinates/Country) of your website visitors using Javascript
The location detection can be useful for you in a variety of scenarios like to show your website’s content in different languages depending upon different countries, or to display targeted information to visitors from different locations.
We have two ways to do this:
- The Geolocation API
- IP address lookup
The Geolocation API
This is a new HTML5 feature. It allows a visitor to share their location with you by prompting if they’d like to share their location with your site when you try to retrieve the location using this API.
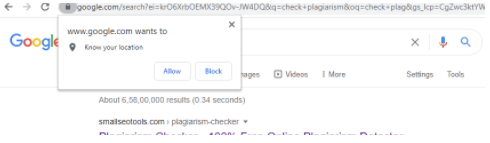
This is the pop-up you often see when you visit a website using Geolocation API.

Here is the code for this:
if (“geolocation” in navigator) {
// check if geolocation is enabled on current browser
navigator.geolocation.getCurrentPosition(
function success(position) {
console.log(‘latitude’,position.coords.latitude,’longitude’,position.coords.longitude);
},
function error(error_message) {
console.error(‘Error occured while retrieving location’, error_message)
}
);
} else {
// if geolocation is not supported
console.log(‘geolocation is not enabled on this browser’)
}
Output:(run in my browser console)
latitude 30.683182199999994 longitude 76.71986989999999
There are some drawbacks to using this method:
- You can not get the location of the visitor doesn’t allow you to do so.
- It only works on secure servers (https)
- It is not compatible with Internet Explorer 10 and below, nor with OperaMini.
- This gives you only the coordinates of their location not the actual location/address in words.
IP Address Lookup
This is another way to get the location of your website visitors. We can use public IP lookup services/APIs for this option(Paid as well as free).
We can get data in various formats like JSON, XML, and CSV using IP Geolocation API, IPinfo, and GEOIP DB. In this example, we are using IP Geolocation API with the easiest library jQuery.
Drawbacks of using this method:
- The coordinates are not always accurate but the country is always accurate.
- Some of these services require API Key which is paid.
Here is the code:
unction ipLookUp () {
$.ajax(‘http://ip-api.com/json’).then(
function success(response) {
console.log(‘Location is ‘, response);
console.log(‘Country is ‘, response.country);
},
function fail(data, status) {
console.log(‘Request denied’);
}
);
}
ipLookUp();
response will be this
“status”:”success”,”country”:”India”,”countryCode”:”IN”,”region”:”PB”, “regionName”:”Punjab”,”city”:”Ludhiana”,”zip”:”141015″,”lat”:30.9146, “lon”:75.8543,”timezone”:”Asia/Kolkata”, “isp”:”Reliance Jio Infocomm Limited”,”org”:”Rjil Internet”,”as”:”AS55836 Reliance Jio Infocomm Limited”,”query”:”157.39.110.109″}
To convert actual geographic coordinates retrieved from above methods into a human-readable address is called Reverse Geocoding, that we will discuss in the future post.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.




