WebDrvier is a collection of related methods. WebElements are buttons, text boxes, checkboxes, drop-down menus, hyperlinks, etc. on a web application. The Building Blocks for Selenium WebDriver is to first locate a WebElement then perform an action on the WebElement.
A configuration for WebDriver is required before importing its packages. The driver object and methods are put to use after importing a WebDrvier package.
WebDriver Packages and Classes: The WebDriver interface contains several classes. Each class is utilized through an imported package. In order to use WebDrvier, the appropriate package must be imported to execute specific commands. As an example, the package “org.openqa.selenium.chrome” must be imported to use class “Chrome Driver” to execute a command that loads Google Chrome browser. The following is an example of importing a package for Firefox driver:
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
WebDriver Object and Methods: Executions of the WebDriver commands are carried out through the driver object. The driver object is the main WebDriver component, which assists with locating and performing actions on WebElements. Like objects in Java programming, the driver object must be instantiated “created” before it is used. The following is an example of instantiating a Firefox driver object:
WebDriver driver = newFirefoxDriver();
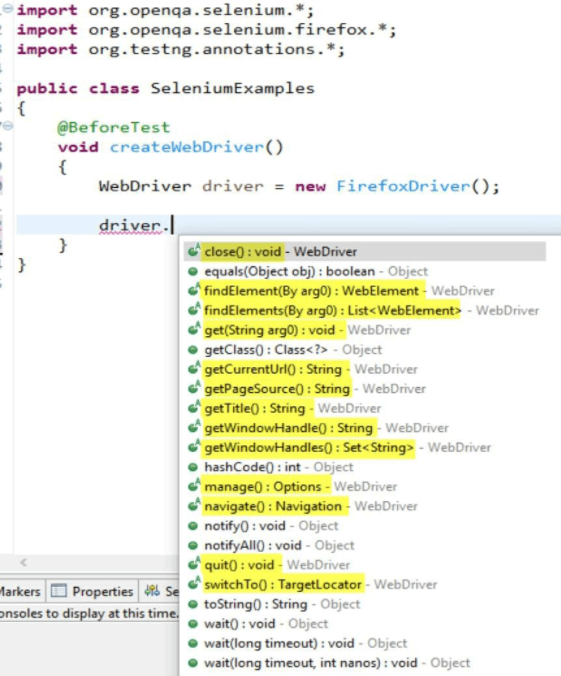
After creating a driver object, the WebDriver methods are available to perform actions on a browser. An automation engineer can type the word “driver” followed by the dot operator (.) to view the methods.
The following is a screenshot of the WebDriver methods

The WebDriver methods either return a value or return no value. For example, the findElement() method “findElement(By argO) : WebElement” has a return value of “WebElement” which indicates a WebElement will be returned to the method. On the other hand, the close() method “close(): void” has a return value of “void” which indicates a value will not be returned. The same with get() method “get(String argO) : void” which returns a value of void. However, the get() method receives a String parameter “String argO”. All strings have double quotes surrounding it’s value.
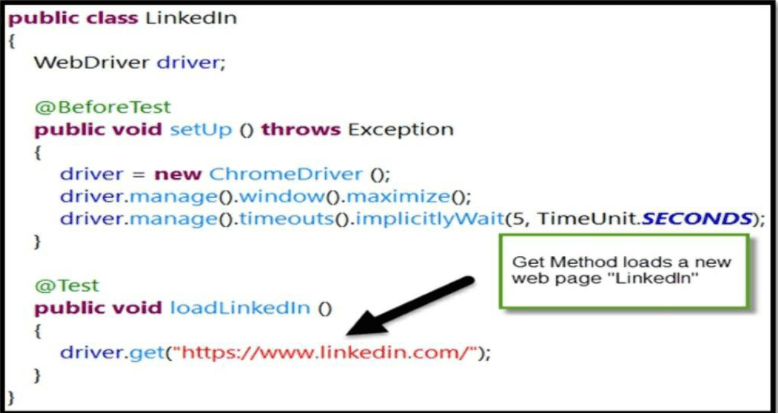
The following is a complete syntax utilizing get() method for loading a new web page.
Note: driver.manage().window().maximize() is a statement of maximizing/enlarging the window.

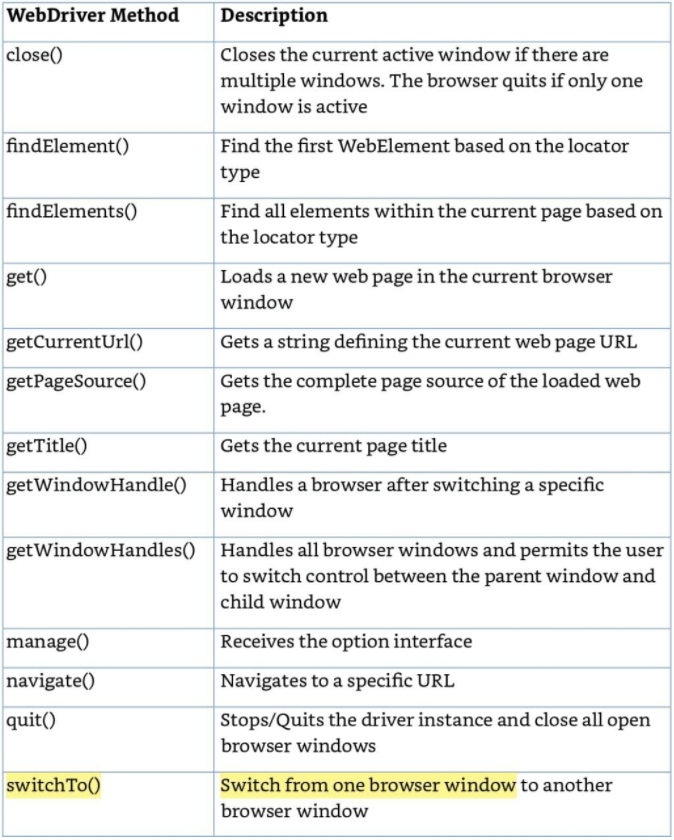
The following describes each WebDriver Method:

Locate WebElements via HTML: All web applications and browsers contain WebElements “i.e, buttons, links, etc.”
The WebElements are derived from HyperText Markup Language (HTML). HTML is the standard markup language for creating web applications. Furthermore, each browser reads an HTML document to display the browser pages.
A great deal of HTML markup tags includes an opening (also known as starting) tag, a closing (also known as ending) tag, and at least one attribute. In regards to web applications and browsers, the markup tags determine the characteristics of a WebElement. Attributes provide additional information about the WebElement. It is important to know that attributes are defined in the opening tag.
Both tags have the same name surrounded by angle brackets ( < > ). However, the difference between an opening tag and a closing tag is the forward-slash ( / ). Closing tags must include a forward slash before the tag name. Unlike the tags, an attribute contains a name/value pair. The following is the syntax for an opening tag, closing tag, and attribute name/value pair.
Syntax
<Opening AttributeName=”Attribute value”>
Content placed in between the tags
</Closing>
Note: Some elements do not contain a closing tag
Get certification for your knowledge in the fundamentals of Computer functioning by clearing the Computer Certification exam conducted by StudySection. After going through this Computer Certification exam, you will be able to evaluate your basic knowledge of computers




