Introduction
In today’s era, we develop an application for both the Android and iOS Operating System. The software/IDE/platform which develops application only for one operating system is called Native Development and the one which develops an application for both operating system i.e Android and iOS that’s called Hybrid Development. Hybrid Development can be done by React Native, Flutter, Xamarin, Ionic, Phonegap, etc. React Native was developed by Facebook. Let’s discuss more about it:

What is React Native
React Native is a Javascript framework used for making an application that will run on both Android and iOS i.e single react native code will be used for producing hybrid applications. It uses the React framework and offers a large number of inbuilt libraries and APIs. Its code is written in javascript and the final compiled version of the app will be almost native iOS and Android code. It integrates the best parts of native development with React, which is a best-in-class JavaScript library for building user interfaces. The scripting language used in React Native is Javascript.
The latest release version of React Native is 0.61.

Environment Setup
Basic things needed:-
- Install NodeJS and NPM.
- Install create-react-native-app when NodeJS and NPM have been installed on the system (as shown below).
C:\Users\Webners> npm install -g create-react-native-app - Browse to the required folder and create a new React Native project as shown below.
C:\Users\Webners>cd Desktop
C:\Users\Webners\Desktop>create-react-native-app MyReactNative
- NodeJS Python Jdk8 if not installed in the system
- Install React Native CLI. We can install its command-line interface on npm, using the below command:
npm install -g react-native-cli
-
Start it and to check the installation browse through the project folder and try starting the project using the start command.
C:\Users\Webners\Desktop>cd MyReactNative
C:\Users\Webners\Desktop\MyReactNative>npm start - Eject the project and if you want to run an Android emulator using an android studio, come out of the current command line by pressing ctrl+c. Then, execute run eject command as
npm run eject - Install Android Studio
- Configure AVD Manager (choose device like Nexus5x)
- Run android and after this open command prompt, browse through your project folder and execute the react-native run-android command.
- Create local.properties file and open the android folder in your respective project folder SampleReactNative/android (in this case). Create a file with named local.properties and add the following path in that.
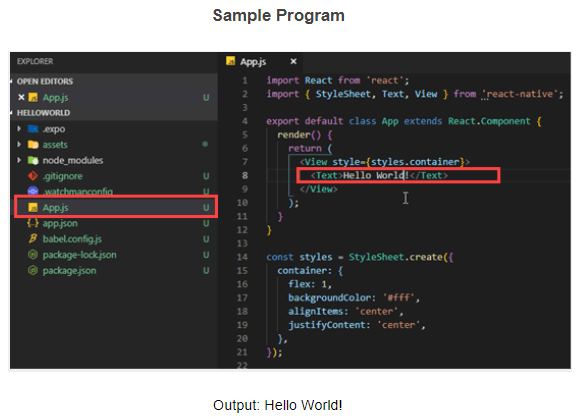
sdk.dir = /C:\\Users\\Webners\\AppData\\Local\\Android\\Sdk - Check Hot Reloading and to build application modify the App.js and the changes will be automatically updated on the android emulator. If not, click on the android emulator press ctrl+m then, select Enable Hot Reloading option.

Features:
- Covers Both Android and iOS
- OpenSource.
- Better efficiency.
- Compatible with third-party plugins.
- Easy to use.
- Popular Javascript Framework among programmers.
- Focused on the User interface.
- Large number of javascript libraries available on Github.
- Reduce time and efforts as single code runs on android and iOS.
- Hot reloading to see changes immediately.
Some of its editors for Mobile App Development
- Visual Studio Code
- Atom
- Sublime Text
- Nuclide
- Vim Editor
- Spacemacs
- GNU Emacs Editor
- Deco IDE
- Webstorm
- Textmate Editor
Advantages:
- Gives optimal performance.
- Reuses code and inbuilt components.
- Large community developers.
- Live and hot reloading feature.
- Cost efficient as compared to native development.
- Easy User Interface.
- Easily integrate with third-party plugins and libraries.
- A large number of projects on GitHub as compared to other hybrid.development platforms.
Disadvantages:
- Lacks the Security Robustness.
- Sometimes it takes more time to Initialize.
- Sometimes managing memory is a little bit difficult.
- Less smooth navigation.
- Complicated UI and animations are not strong sides.
Being the most extensively used JavaScript library, a jQuery certification will add enormous value to your skill-set. jQuery provides various functionalities to the developer in order to develop complex applications with ease and efficiency.