Introduction
Currently, I am working on a React Native project. It is a cross-platform framework to build apps for android, IOS, and desktop with a single code base.
In my project, there is a need for a gallery view where I need to show images stored in the device. So there is a package to get images from the local storage of the device. Before starting the implementation of the camera roll functionality make sure you have already set up the Nodejs, npm, and React Native on your machine.
Follow the below steps to bootstrap the React Native project:
- Run “react-native init projectName”.
- Install the CameraRoll package in your project using the below command. These commands will install the dependencies and will link all the dependencies.
- npm install @react-native-community/cameraroll –save
- react-native link @react-native-community/cameraroll && cd ios && pod install
- Now replace the code of App.js file with the below code.
import React, { Component } from 'react';
import { View, Image, Dimensions, FlatList } from 'react-native';
import CameraRoll from '@react-native-community/cameraroll';
const imageWidth = Dimensions.get('window').width/3;
const imageHeight = 150;
constructor(props){
super(props);
this.state = {
data:[],
};
}
componentDidMount(){
this.getPhotos(); // It will get images when component will be mounted and it will run only once.
}
CameraRoll.getPhotos(
{
first: 15, // to get only first storage
assetType: ‘Photos’, // to get only photos
})
.then(r => {
var photos = r.edges.map((asset) => {
return {…asset.node.image};
});
this.setState({ data:photos})
}); // this is the function from camera roll which will run the native code to get the images from local storage.
}
renderItem = ({item}) => {
return (
<View style={{padding:5}}>
<Image style={{height:imageHeight, width:imageWidth – 10}} source={{uri:item.uri}}/>
</View>
)
}
return (
<View
style={{
paddingTop: 50,
flexDirection: ‘row’,
justifyContent: ‘center’
}}>
<FlatList
data={this.state.data}
numColumns={3}
renderItem={this.renderItem}
/>
</View>
)
}
} - After replacing the App.js code run “react-native run-android” or “react-native run-ios”
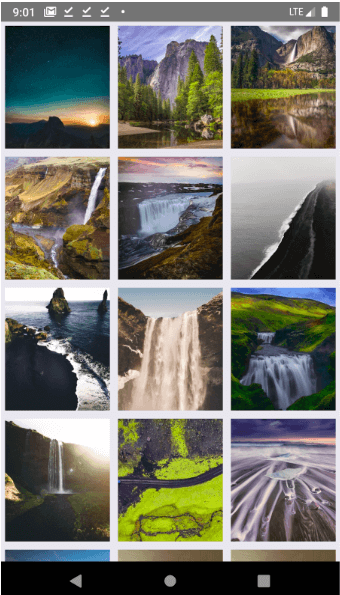
- When your app will run, the view of the app will look like the below image.

- This is a very basic example of Camera Roll. You can do more than this by reading documentation from this link.
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.