Locator:-
In Selenium test automation, selecting an accurate GUI element is tough. In some cases, you may use the wrong GUI element or you may not even use any element. Hence, it’s very important to use the correct locator for quick execution testing.
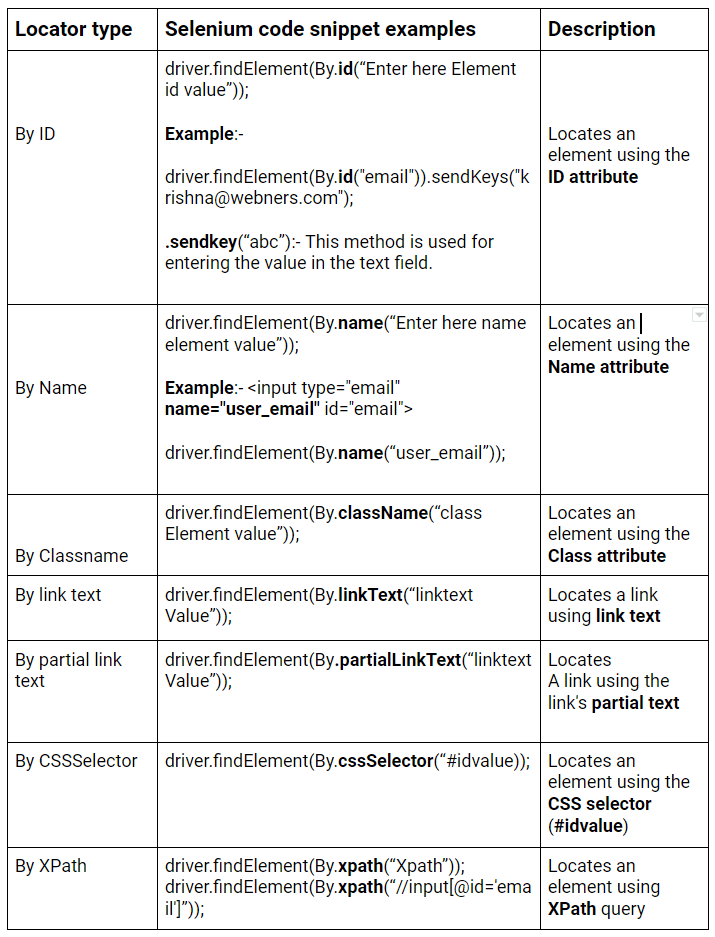
The following table shows all the Java syntax/selenium code for locating elements in Selenium WebDriver.

Use of Locators
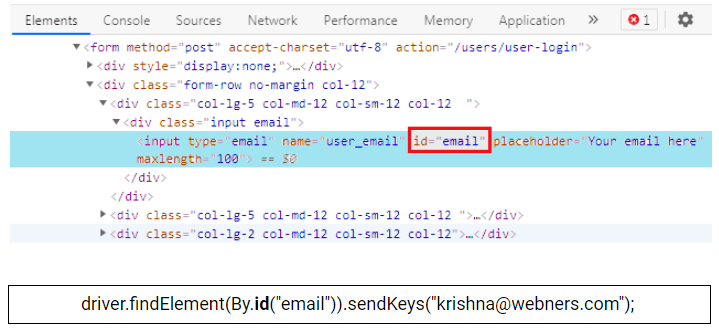
- By ID:- This is the most prevalent and easy way to identify web elements. Locating by ID is generally safe and it is the fastest way as well.

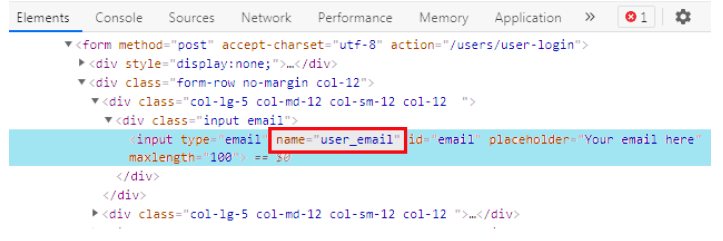
- By Name:- The name attribute is also one of the efficient ways of locating. Although, you should always remember that IDs and names will not be unique in all cases or webpages. When you use the name locator, the first element similar to a name attribute value that matches the location will be returned.

driver.findElement(By.name(“user_email”)).sendKeys("krishna@webners.com"); - By Class Name:- Class name is a method that is used for locating the element through class name element value and you can easily perform an action after getting the element.
driver.findElement(By.className(“class value”)).sendkeys(“krishna@webners.com”) - By Link Text:- This method helps to locate a link element with matching visible text.

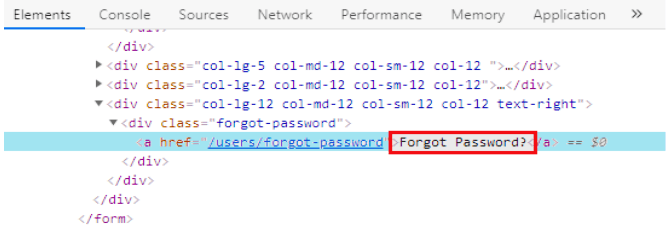
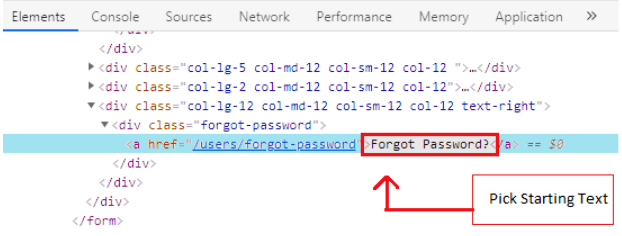
driver.findElement(By.linkText(“Forgot Password?”)).click(); - By Partial Link Text:- This method also helps to locate a link element with partial matching visible text. You can pass only the starting part of the partial link text and easily find the element.

driver.findElement(By.partialLinkText(“Forgot”)).click(); - By CSS Selector:- The CSS is used as a method to identify the web object, however, NOT all browsers support CSS identification.
driver.findElement(By.cssSelector(“#idvalue)).sendkeys(“krishna@webners.com”);
driver.findElement(By.cssSelector(“#email)).sendkeys(“krishna@webners.com”); - By XPath:- XPath stands for XML path language. It is a query language for selecting nodes from an XML document. XPath is based on the tree representation of XML documents and provides the ability to navigate around the tree by selecting nodes using a variety of criteria.
driver.findElement(By.xpath(“//input[@id='email']”));There are two types of Xpath.
- Relative Xpath:- It starts from any point in the document based on the search criteria.
Relative Xpath Example 1) :- //input[@id='email'] Example 2) :- //input[@class='btn btn-1'] - Absolute Xpath:- It starts from the root element of the Document.
Absolute Xpath Example(1) :- /HTML/Body/div[1]/div[3]/form/div[1]/Input
Example(2) :- /HTML/Body/div[5]/a[5]
- Relative Xpath:- It starts from any point in the document based on the search criteria.
Being the most extensively used JavaScript library, a jQuery Certification will add enormous value to your skill-set. jQuery provides various functionalities to the developer in order to develop complex applications with ease and efficiency.




