There are times when an id attribute may or may not be present on a web page. If that’s the case, an automation engineer had to search for a name attribute’s value. The process of locating an element by name is similar to that of locating an element by ID locator type. The name attribute is usually located in WebElements like text fields and buttons. However, unlike the id attribute, which contains a unique value, the name attribute can contain the same value within HTML’s source code. The following is a screenshot of Linkedin and its HTML markup tags for a colleague’s First and Last Name:
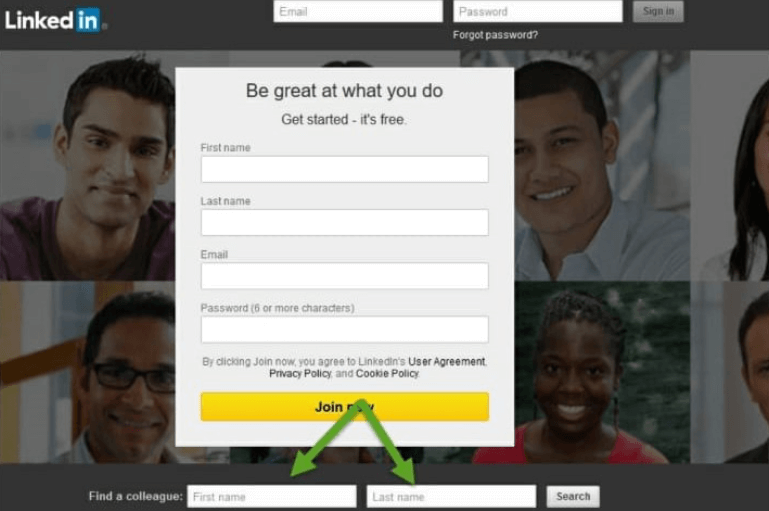
LinkedIn’s Home Screen (Colleague’s First and Last Name)

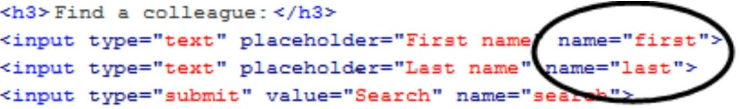
HTML for LinkedIn’s Colleague’s First and Last Name

Note: The HTML markup tags do not contain an id attribute for Colleague’s First Name and Last Name:
Enter some Text for Colleague’s First and Last Names in the Text fields.
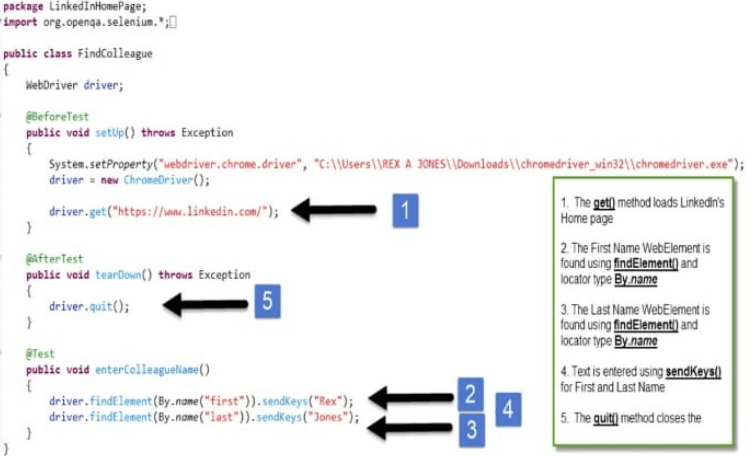
The following is code for entering text in LinkedIn’s Colleague First and Last Name text fields via name attribute:

Perform actions on the Colleague’s First Name Text field
- Line 8 “WebDriver driver” is the interface for driving the browser. Currently, the object reference variable “driver” points to nothing but will point to a Chrome Driver object in a subsequent line “driver = new ChromeDriver()”.
- Line 13 tells Selenium where the executable file for the Chrome driver is located via System.setProperty. The executable file operates like a bridge between Selenium and the browser. All browsers except Firefox require an executable file. The following are parameters for System.setProperty:
- key = webdriver.chrome.driver
- Note: Value is the path location of the executable file.
- Line 14 “driver = new ChromeDriver()” is an implementation of the WebDriver interface. The object reference variable “driver” is pointing to the new ChromeDriver() which means testing is controlled on the Chrome browser.
- Line 16 “driver.get(“https”//www.linkedin.com/”) loads a new LinkedIn Home page in the current browser window
- Line 22 “driver.quit()” quits the driver instance and closes the open browser window.
- Line 28 “driver.findElement(By.name(“first”)).sendKeys(“Rex”)”:
- driver-WebDriver object reference variable that assists with finding a WebElement
- findElement – a WebDriver method that finds the text field WebElement “First Name” on LinkedIn’s Home page
- (By.name(“first”)) – By and name are parameters of the findElement WebDriver method. By is an object which locates elements and the name is the locate type. The name locator type accepts a string parameter “first” which is the value of the HTML name attribute
- sendKeys(“Rex”) – types the text “Rex” in the Colleague’s First Name text field
- Line 29 “driver.findElement(By.name(“last”)).sendKeys(“Jones”)”:
- driver-WebDriver object reference variable that assists with finding a WebElement
- findElement-a WebDriver method that finds the text field WebElement “Firstname” on LinkedIn’s Home page
- (By.name(“last”)) – By.name are parameters of the findElement WebDriver method. By is an object which locates elements and the name is the locator type. The name locator type accepts a string parameter “last” which is the value of the HTML name attribute.
- sendKeys(“Jones”) – types the text “Jones” in the Colleague’s Last Name text field
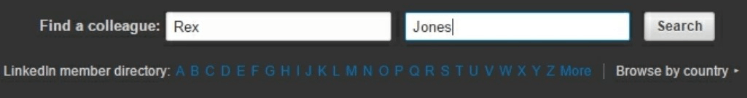
The following is a screenshot of Linkedin’s Home page after entering text in the Colleague’s First and Last Name field:

Enter Text in the Colleague’s First and Last Name Text field
If you have skills in PHP programming and you want to enhance your career in this field, a PHP certification from StudySection can help you reach your desired goals. Both beginner level and expert level PHP Certification Exams are offered by StudySection along with other programming certification exams.