What is itextSharp?
itextSharp is a library that is used to create a pdf from HTML files. It includes a cssResolver which applies CSS to our document. This way it makes it easy for us to create stylish pdfs using plain old HTML.
Here’s how you can create a pdf from an HTML file:
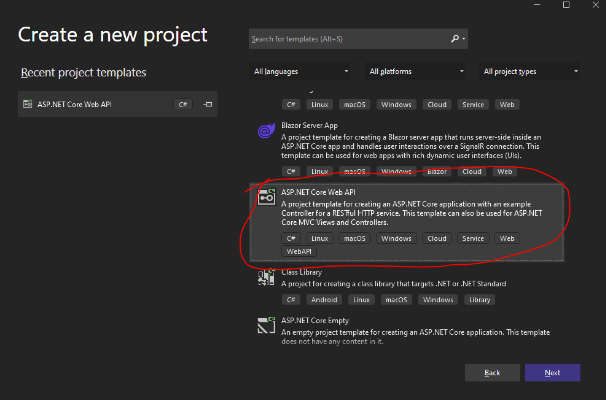
Create a new .Net Web API application:
So, first of all, open visual studio 2022 and create a new .net core web API application (as shown below)

After you click the Next button, name your application, and then click on the Create button in the last window. Now, after creating the solution, open it in visual studio 2022.
Installing itextSharp NuGet package:
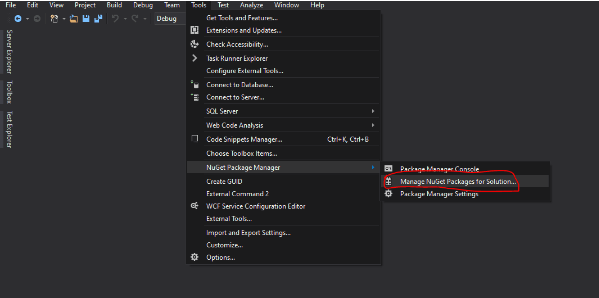
Next, we need to install the itextSharp NuGet package itself to use it in our application. We are going to install it using the NuGet package manager in Visual Studio 2022 using the following steps:
- Go to Tools -> NuGet Package Manager -> Manage Nuget Packages for Solution… (see image below)

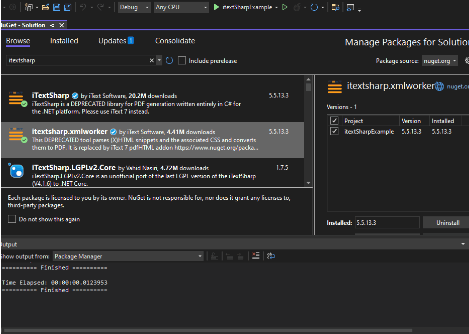
- Now search for itextSharp in the NuGet Solution window (as shown below) and install it in any of the projects in your solution (install the latest version).

- Also, install itextSharp.xmlWorker NuGet package in the same project. Now that the installation is complete, we are ready to use itextSharp in our project.
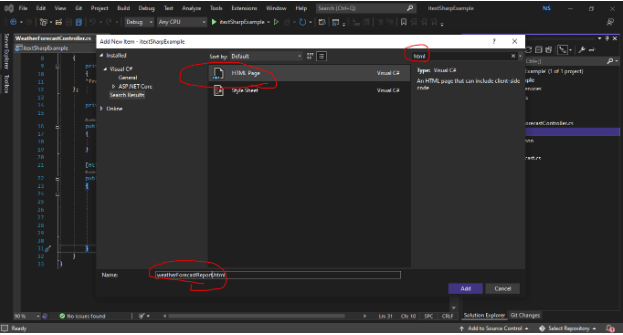
Creating the HTML file
Create a folder named Content in the project where you installed itextSharp and then create an HTML file in that folder (as shown below).

The project structure will now look like this (see image below).

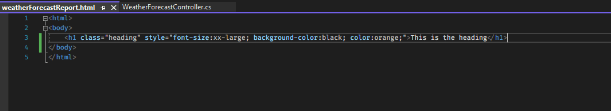
Now open the HTML file you created and delete the <head> tag and everything inside that tag because itextSharp does not parse the <head> tag.
Next add a <h1> tag inside the

We also need to add some style to the <h1> tag as well and for that, we are using inline CSS as shown above.
Converting HTML to pdf using itextSharp
You can see that the visual studio created a controller inside the Controllers folder named WeatherForecastController. Now open that controller and replace the code inside the method Get() with the following code:
try
{
// path to the html file
var templatePath = _env.ContentRootPath + @"Content\weatherForecastReport.html";
// storing the content of the html file
var template = System.IO.File.ReadAllText(templatePath);
var output = new MemoryStream();
//var input = new MemoryStream(Encoding.UTF8.GetBytes(template));
var document = new Document(PageSize.A4);
var writer = PdfWriter.GetInstance(document, output);
writer.CloseStream = false;
document.Open();
var htmlContext = new HtmlPipelineContext(null);
htmlContext.SetTagFactory(iTextSharp.tool.xml.html.Tags.GetHtmlTagProcessorFactory());
ICSSResolver cssResolver = XMLWorkerHelper.GetInstance().GetDefaultCssResolver(true);
var pipeline = new CssResolverPipeline(cssResolver, new HtmlPipeline(htmlContext, new PdfWriterPipeline(document, writer)));
var worker = new XMLWorker(pipeline, true);
var stringReader = new StringReader(template);
var xmlParser = new XMLParser(worker);
xmlParser.Parse(stringReader);
// closing the streams
document.Close();
writer.Close();
stringReader.Close();
worker.Close();
output.Position = 0;
return Ok(output);
}
catch (Exception ex)
{
return Problem(ex.Message, null, 500);
}
You will see some errors after inserting this code because we need to include the necessary namespaces in our controller to use itextSharp. Now put the following code at the top of the controller file:
using iTextSharp.text;
using iTextSharp.text.pdf;
using iTextSharp.tool.xml;
using iTextSharp.tool.xml.css;
using iTextSharp.tool.xml.parser;
using iTextSharp.tool.xml.pipeline.css;
using iTextSharp.tool.xml.pipeline.end;
using iTextSharp.tool.xml.pipeline.html;
After you include this most of the errors should be gone.
Explanation of the above code:
You can see that I have placed the main code that makes the pdf inside a try-catch block. If an exception occurred during the execution of the code then the control of the program will shift inside the catch block and the code inside it will be executed which sends an INTERNAL_SERVER_ERROR response to the client which made the request with the message inside the exception. This way the client will know that there was something wrong with the server.
Now, on to the explanation of the code inside the try block.
These are the first two lines of code inside the try block:
var templatePath = _env.ContentRootPath + @"Content\weatherForecastReport.html";
var template = System.IO.File.ReadAllText(templatePath);
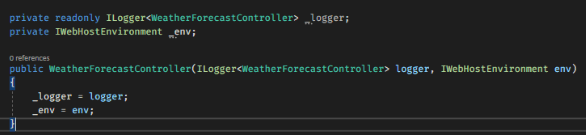
The templatePath variable stores the path of the HTML file in the project with the help of the _env object. To use this object you need to include it in the controller’s constructor as a dependency like this:

After this, the template variable stores the content of the HTML file as a string inside it using the ReadAllText() method of the System.IO.File namespace. Now, we have the output variable which will store the final pdf as a MemoryStream() object. The benefit of using the MemoryStream() object is that we don’t need to store the pdf data in a file before sending it back to the client.
Now, we create an instance of the Document class which is named a document. You can specify the page size using the PageSize class’s static properties such as A4, A5, etc…
After this, we create an instance of the PdfWriter class named writer using the document and output objects. The PdfWriter class is used to output the text to the pdf file. Next, we need to set the CloseStream property of the writer object to false.
Now, we are going to write something to the document but before that, we need to open it as follows:
document.Open();
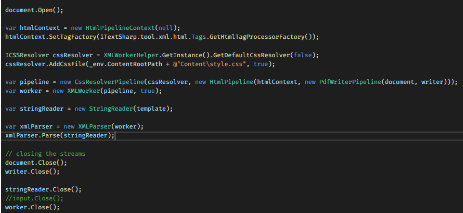
After this we add the CSS to our document using itextSharp’s default cssResolver, create an instance of the StringReader class and parse it using the XMLParser instance as follows:

After the pdf has been created, we need to close the streams we opened. Next, we set the current position within the output stream to 0 and return it to the client with a status of 200.

When you run the application and navigate to the /WeatherForecast endpoint you will be able to see the document as follows:

You can verify that the CSS has been applied to the document.
We can also attach this pdf to an email and send it using SMTP in .net (but that is out of the scope of this article).
StudySection provides a big list of certification exams through its online platform. The French Certification Exam can help you to certify your skills to communicate in the French language. Whether you are new to the language or you are an expert in it, this French certification exam can test the ability of anybody’s command the French language.




