Description
While developing a website it’s good practice to create your own custom theme. So that in future it’s possible to implement the required changes of design.
There are some steps that need to be followed while creating the theme.
Steps:
- Installing WordPress and setup database: The very first step is installing WordPress and set up the relative database for it. This is done by downloading WordPress on your local and setting up the wp_config file for it. After that sign up in WordPress with username and password.
- Create a theme folder: After installing WordPress on local server. You have to create the folder for the new theme. For example, create an XYZ theme folder in the themes folder of the wp-content folder.
- Create some basic files: Create the basic files which are necessary for themes to build up. The following are some basic files:
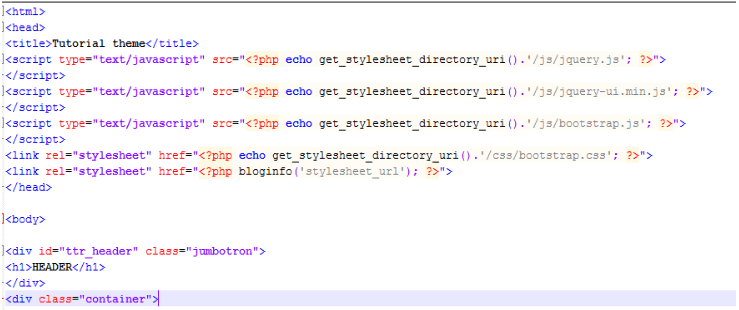
- header.php: This is the main file for the header of the site. The following code is needed to add in the file

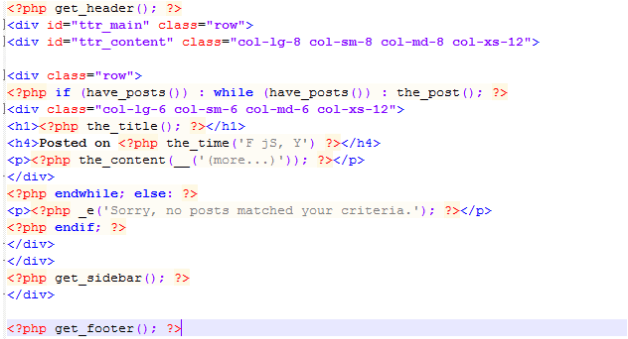
- Index.php: The main file of the website is index.php that contains the following code:

This file contains the overall basic layout of the page including header, footer, and sidebar.
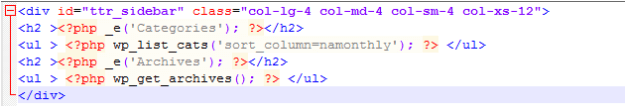
- sidebar.php: In this file, the following code is added:

In this file, WordPress function is called to display the categories, archives, and posts.
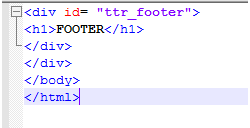
- footer.php: The following code is added in the file:

These lines of code will add a simple footer label. Under this label, you can create the links, text and copyright information.
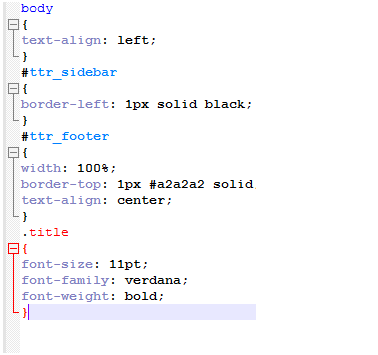
- style.css: This file is for the basic appearance of the theme. You can set the colours, background colours for the website page. Add the following code in this file:

In the above basic files, index.php and style.css are the main files that are important for creating a theme. By creating these two files you can activate the new customized theme.
- header.php: This is the main file for the header of the site. The following code is needed to add in the file
- Activate the theme: After creating these files, you can activate the theme on the wp-admin side. By editing the header.php, you can change the layout for the header. For the implementation of style, you can write your CSS in style.css. You can edit the basic files according to your needs.
This is how a custom theme is created.
Being the most extensively used JavaScript library, a jQuery certification will add enormous value to your skill-set. jQuery provides various functionalities to the developer in order to develop complex applications with ease and efficiency.




