What’s an API?
“API” stands for Application Programming Interface; it works as an intermediary between applications, allowing applications to communicate, sending information back and forth in real-time. We’ll be using a Web API, one which uses HTTP to fetch data from a remote location on the internet anywhere.
Here are some steps for integrating the external APIs in your WordPress theme or plugin:
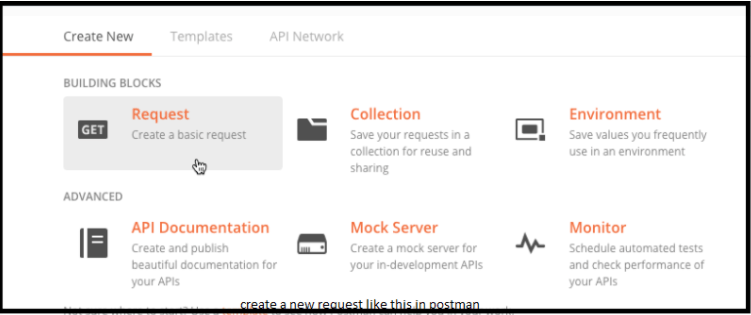
- Setup the working Environment: Let’s start by setting up the working environment. Start by downloading the postman app, which provides an environment for API development that makes it easy to connect, test, and develop any API. For individuals and small size teams, it’s completely free. We are going to build a widget in a simple WordPress plugin, so make sure you have WordPress installed on your machine.
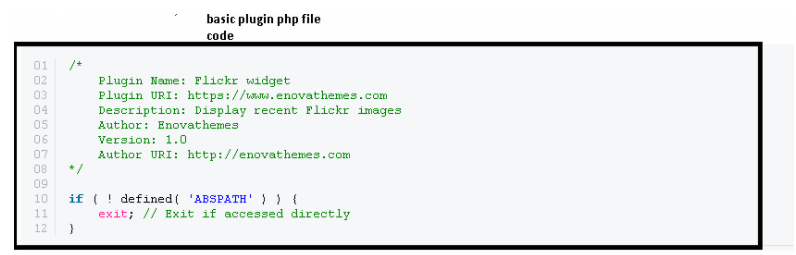
- Code the plugin basics: To start we will create a simple plugin called Flickr-widget. Create a folder with that same plugin name and create a Flickr-widget.php file in it. At the top of the file place the following code:

Put the newly created plugin folder inside your WordPress install: wp-content > plugins. You can now activate this from within the WordPress admin dashboard > plugins. You won’t see any changes to your WordPress because we haven’t actually added any functional code.
How to Use APIs in WordPress
Before we go into any further details, let me quickly mention API use. Any service whose API you want to use will have documentation; It’s highly recommended you look closely at it. You can use APIs with all types of development languages and often get data back in any format you need PHP, JSON, Java, etc. A good documentation contains detailed information on how to connect to the API, with instructions for each language, and also the main API endpoints (an endpoint is one end of a communication channel).
In our example, we will use a REST API. - Setup and Test API with Postman: Here are some pints or plans which needs to be followed:
- Setup and test API with Postman
- Connect, collect, and format data from Flickr REST API
- Cache the data with WordPress transients
First of all, we need to refer to the Flickr API documentation. Under the Request Formats section, you will find REST, XML-RPC, SOAP. We need the REST API. Click on it and you can see an example of a general Flickr REST API Endpoint: https://www.flickr.com/services/rest/.
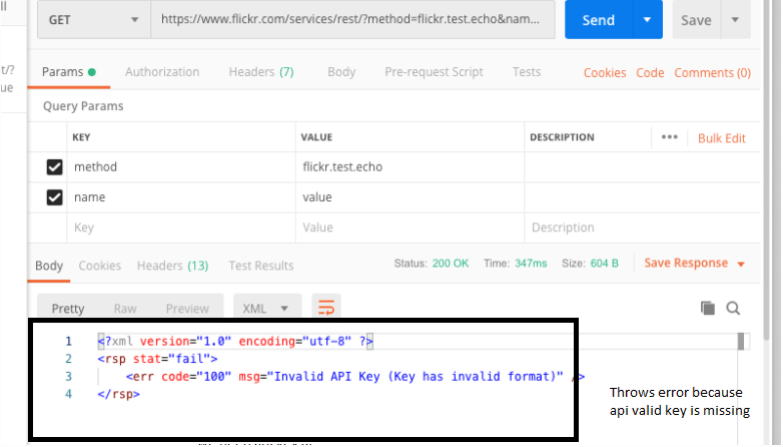
With the Flickr REST API, we can GET, POST, and DELETE any Flickr data that we want. Copy the sample endpoint and you can paste it into Postman as follows the screenshot: (make sure your request type is set to GET).

If we send a request without any API key it will throw errors like the following:

So our next step is to get an API key. - Get an API key: To get an API key, we need a Flickr or Yahoo account. Once the user entered the API dashboard click on the link to create your first. After that click on Request an API key. Many API providers have their own terms and conditions for API usage. Some have limited access, commercial and non-commercial usage. We choose Flickr because it has easy requirements. When you submit the request for an API key. You will get the API key and secret code immediately.
- Set the request parameters: After getting the API keys, now we need the method to request data. Flickr documentation has tons of methods. We can choose any of them. Some requests like image posting and deleting require authentication, Flickr uses OAuth for that, which is an easy open-source and secure protocol used for the authentication. But we will use a method that does not use the OAuth. Click on Flickr.photos.getRecent method to see what is required in this. This method does not need authentication, but it does take several parameters: api_key (required), extras, per_page, page. Let’s make a simple request in Postman using our parameters:
- API endpoint – https://flickr.com/services/rest
- API Secret key – f49df4a290d8f224ecd56536af51FF77 (this is a sample API key, you can replace with your own)
- API Method – flickr.photos.getRecent
Here’s the screenshot of request method:

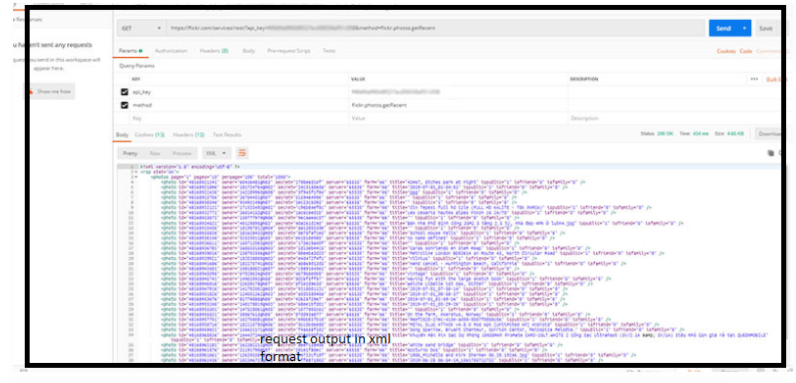
This will return the list of recent public images from Flickr in XML format as shown below:

With Postman you have several data formats: JSON (my favorite), XML, HTML, and Text.
- Connect, Collect and Format data: Now we know how to request data with rest API. The last step we need to do is add the rest API code with parameters in the Flickr widget plugin. We need all the parameters like API key, image number. We should include the API request method into the widget front end page where we want to show the Flickr images output. That is all how we embed the external API into a WordPress plugin or theme.
Being the most extensively used JavaScript library, a jQuery Certification Exam will add enormous value to your skill-set. jQuery provides various functionalities to the developer in order to develop complex applications with ease and efficiency.