User interface testing, sometimes referred to as UI testing or GUI testing, examines the application’s visual components to confirm that they function as intended and perform as anticipated. It guarantees that user interface (UI) features and application elements—icons, radio buttons, text boxes, toolbars, color, typefaces, checkboxes, windows, and menus—are free from errors. Functionality, performance, usability, compliance, and visual design of the software program are the main components of UI testing to ensure the application functions successfully and adequately.
IMPORTANCE OF UI TESTING
UI testing examines how the application responds to user input from the keyboard and mouse as well as if the visual components are functional and are shown as intended. Additionally, it makes sure that the UI of the software application operates accurately and efficiently so that end users may quickly and successfully adopt it.
A faulty user interface does not meet user expectations. It is the only way to interact with users, and a defective user interface could affect how well a product is received. Therefore, UI testing must be done by companies that develop software applications before they deliver for use in production.
HOW TO PERFORM UI TESTING?
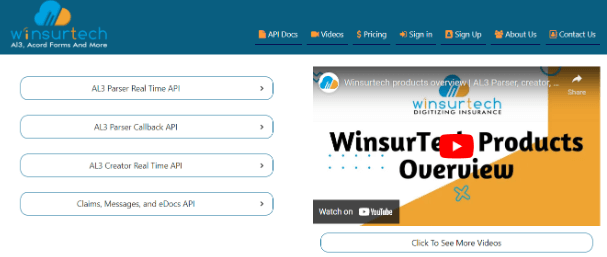
The graphical user interface of the application user interface is the primary focus of the user interface testing. First, common UI flaws including button alignment problems, incomplete fields, resizing problems, field overlaps, browsing problems, irregular spacing between textboxes or labels, misaligned data pages, etc., should be tested and fixed. The application’s performance is then tested by a more comprehensive performance and visual experience check of the user interface.
ADVANTAGES OF UI TESTING
UI testing provides a number of advantages in addition to ensuring the efficient functioning of the application’s UI, as discussed below:
- Cost savings: Compared to manual testing, automated testing is more affordable.
- Opportunity cost reduction: Automated UI testing reduces opportunity costs by eliminating human errors and potentially enhancing performance and creativity over manual testing.
- Speed: Automation of UI testing is faster in orders of magnitude than human testing.
- Consistency and reproducibility: When compared to manual human testing, automated UI testing offers consistency and reproducibility.
SOME TEST CASES TO BE CONSIDERED IN UI TESTING:
- FONT SIZE: Font size should be the same on all the screens or at least the same family. The sentence used on screens should be professional.

- COLOURS: Colors should not be inconsistent. Follow a style guide and stick to the same colors. For example, Red cannot be used in four different shades (unless it is actually intended as part of the design).

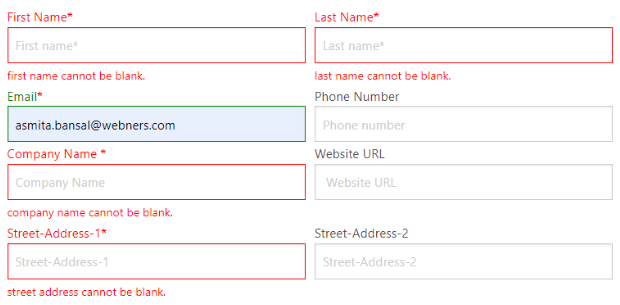
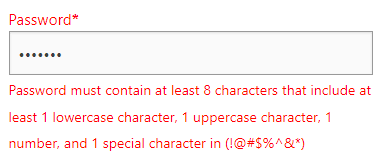
- REQUIRED FIELDS: It is always preferable to indicate that a field is required by putting an asterisk on it and informing the user in a certain way if the data is not provided.

- ERROR MESSAGES: Error messages should be informative.

- ON-SCREEN INSTRUCTIONS: The user should be helped or guided by some sort of onscreen instructions on screens that are not clear. It should be to the point.
- ICON STYLES: Don’t choose five different icon styles. For Example: once you decide on “flat” icons, stick with them.
Knowledge of .NET is quite rewarding in the IT industry. If you have got some skills in the .NET framework then a .NET certification from StudySection can prove to be a good attachment with your resume. You can go for a foundation level certificate as well as an advanced level certificate in the .NET framework.