WordPress is simple and easy to use and the most popular way to create your own website. WordPress Themes are very helpful to provide much more control over the visual presentation of your content and other data on your site. There are so many free themes available or you can choose a premium theme that looks great and has fantastic features. Here I’m going to show you how we can create and customize our theme according to requirements and will. It also helps us to understand how WordPress Themes work. Theme creation needs knowledge about PHP, JavaScript, CSS, or even basic HTML. By following the below-mentioned steps you will understand how everything fits together and how to bend WordPress to your will with ease.
Here we are going to create a theme from scratch. A theme is a collection of files that provides a graphical interface with an underlying unifying design for a website. A Theme modifies the way of website visual, without modifying the underlying software. Themes may include customized template files, images, style sheets, custom Pages, and any necessary code files. Please note that the below listed steps to create a theme. Here I’m also sharing the example screenshots.
Theme Creation Steps:
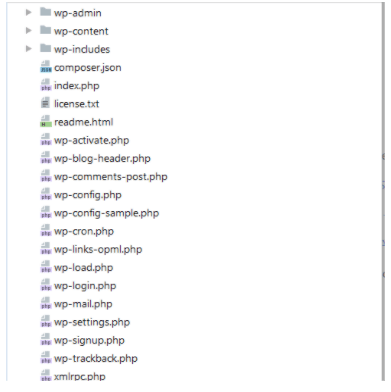
- Step 1: First you need to install WordPress on your root directory. After performing a successful WordPress installation you can see the basic WordPress directory. By default installed directory named “WordPress” that contains the other directories like wp-admin, wp-content, and wp-includes or files such as index.php, wp-activate.php, and so on.

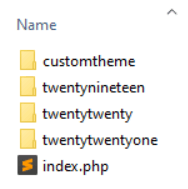
- Step 2: You need to create a folder that holds your theme files inside the wp-content → themes folder. Here you can see the default themes such as Twentyninety, Twentytwenty. We are going to create a custom theme so we named our folder as “customtheme”. You can give any name according to your will.

- Step 3: Now we are going to create two empty files inside the newly created theme directory. One is called index.php and the other is called style.css.
Style.css:
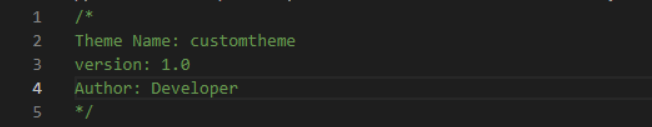
A stylesheet CSS file required for each WordPress theme. It controls the design and layout of the website. WordPress reads the comments placed in the style.css file. Here we can specify information about the theme. The given screenshot shows you which comment you need to add in this file. You can also add some description and information about your theme.

Index.php:
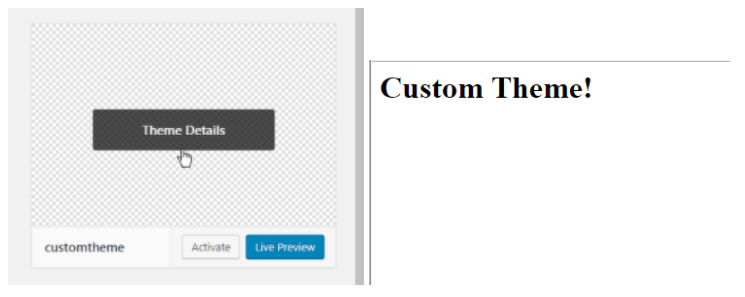
Here we just want to show something to the screen to know that our custom theme is working. <h1>Custom Theme</h1>. We added this message on our home screen.
- Step 4: By creating just these two files you can check your theme in the WordPress dashboard theme section. Then you need to activate the theme to visit the new site. The following screenshot shows you how your theme looks and you can Activate it by click on the “Activate” button. Then go to your website URL and run it in the browser and you will get your written message on the website.

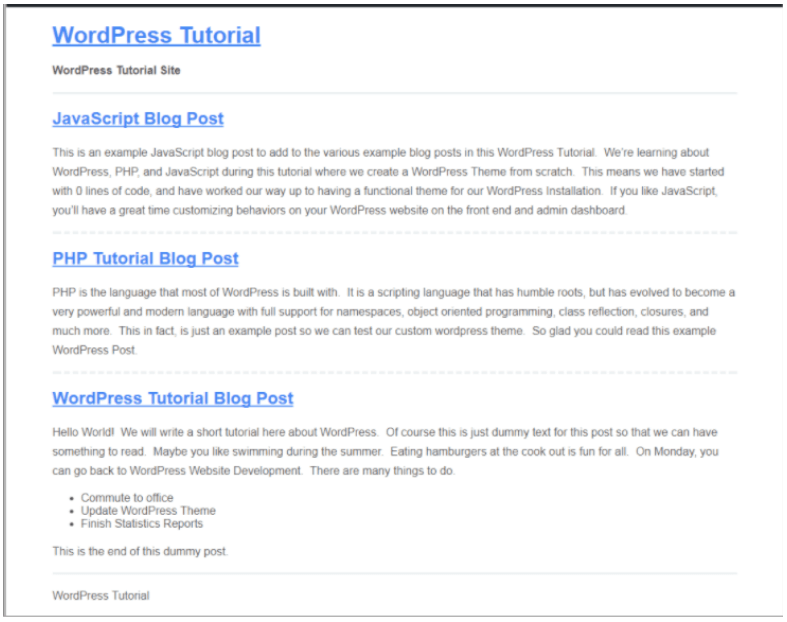
- Step 5: if you want to show your posts list at the place for a message you need to add the WordPress loops in PHP code in your index.php file. For this, you need to learn about WordPress loops and functions. Here I’m showing you some examples to show posts on your page.

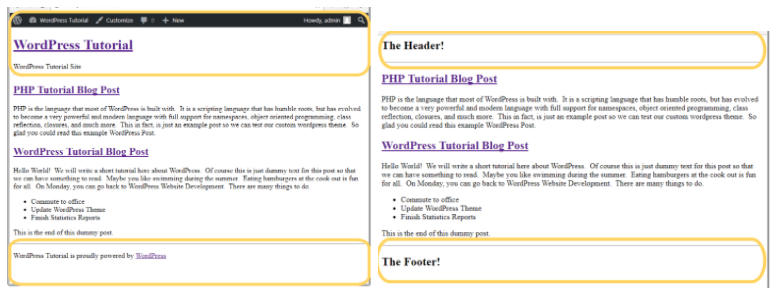
- Step 6: Now it’s time to add a header and footer to your custom theme. You can add simple WordPress functions get_header() and get_footer() at the first and the last line of your index.php. These functions will add the default WordPress theme header and footer to your website. As you can see in the first screenshot. Then you need to create two files named header.php and footer.php inside your theme folder and place the content which you want to show in header and footer. The second screenshot shows the added content in the header and footer.

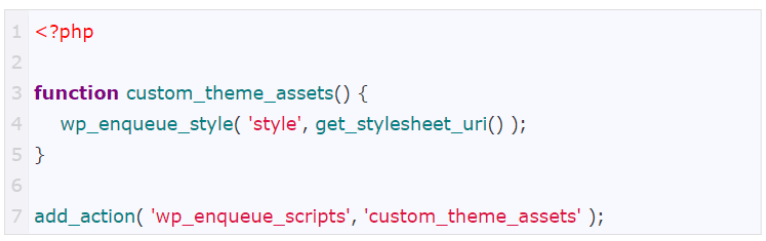
- Step 7: Now we need to add function.php in our theme directory. This the most important file that does many things for our theme. In this file, we can place a code to modify the default behaviour of WordPress. We can call PHP functions, WordPress functions, or custom functions here. As we all know Style is the most important thing to present our website so we need to create a function in this file to include the style.css file into our theme. Here is the code screenshot.

- Step 8: It is not the end because theme customization has no limits you can make them according to your requirements. But it totally depends on you which kind of website you want to create according to that you can modify and do your customization.
You can add classes, ids, and different types of HTML tags into your header footer and index files. You also need to add some styling into your style.css file by using assigned tags and attributes in your HTML. So here I’m sharing the last screenshot of our newly created WordPress using above mentioned all steps.

The English language is the most widely used language as a medium of communication around the world. Having a certification for the English language can be an advantage. StudySection provides an English Certification Exam that tests English language proficiency in English grammar, reading, and writing.