Drag and Drop in Datatables
Here we will see how we can implement drag and drop features using the data tables.
First of all, we will need to include the CDNs for the data table –
- https://code.jquery.com/jquery-3.3.1.js
- https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js
- https://cdn.datatables.net/1.10.20/css/jquery.dataTables.min.css
Now we will create a table –
<table id="contents" class="featured_category_display_order_table">
<thead>
<tr>
<th>--data--</th>
<th>--data--</th>
</tr>
</thead>
<tbody>
<tr>
<td>--data--</td>
<td>--data--</td>
</tr>
</tbody>
</table>
Now we will convert this simple table into a datatable using the jquery functions that are provided by the datatable CDNs –
var featured_category_display_order_table = $('.featured_category_display_order_table').DataTable( {
rowReorder:{
selector: 'tr',
update: true
},
columnDefs: [
{ orderable: true, className: 'reorder', targets: '_all' },
{ orderable: false, targets: '_all' }
], } );
Here we are using another attribute rowReorder to enable the reorder of the rows.
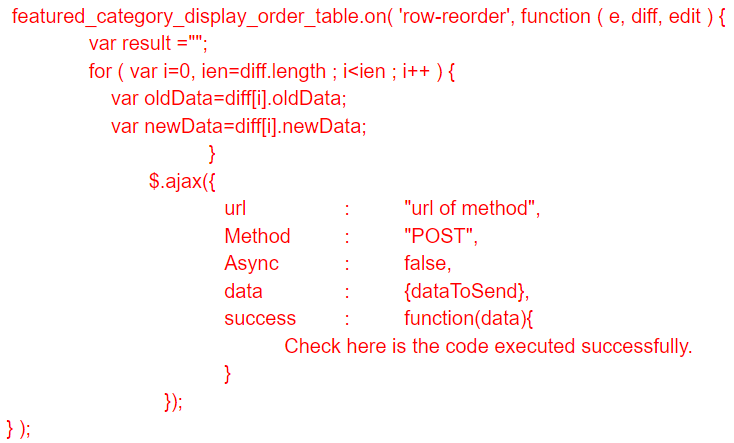
Now we will use the row-reorder action of the data table to perform some action when we reorder the rows of the table.


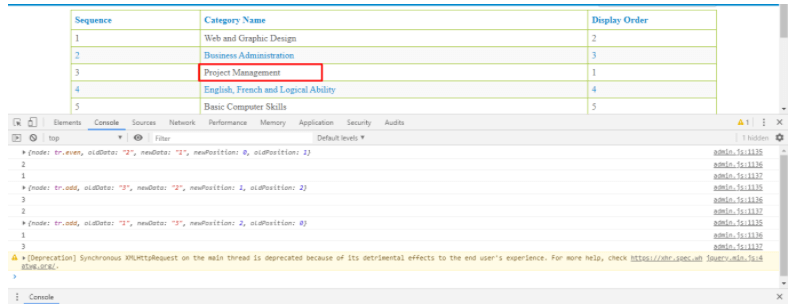
Here I moved the Project Management from 1st place to 3rd and below is the data in the diff[i]. It indicates the new and old position of the 1st, 2nd and 3rd row.
A Windows 10 certification can help you prove your skills in the Microsoft Windows 10 operating system and it can improve your chances of getting hired. StudySection offers a Windows 10 certification exam for beginner level as well as professional level individuals in the Microsoft Windows 10 operating system.