Form builder is the library to create a form. In this library, you can create a form with the required fields. For example, if you want to create a form from the user’s end then this library will be the best fit for you. If you want to create a login form then you can easily use the form builder components to make that form using the drag and drop feature.
Usage:
HTML
<div id="build-wrap"></div>
CSS
body {
padding: 0;
margin: 10px 0;
background: #f2f2f2 url('https://formbuilder.online/assets/img/noise.png');
}
}
JS
jQuery($ => {
const fbTemplate = document.getElementById('build-wrap');
$(fbTemplate).formBuilder();
});
EXTERNAL CSS
https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css
EXTERNAL JAVASCRIPT
https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js
https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js
https://formbuilder.online/assets/js/form-builder.min.js
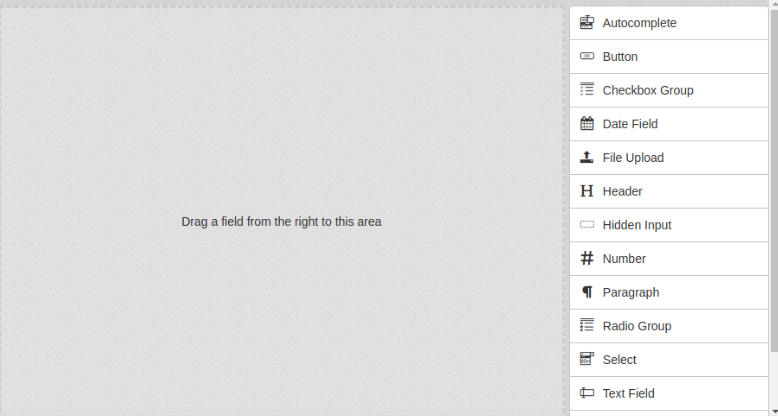
By using the above code your form will look like this and you can just drag and drop the fields according to your need.

Below I will explain some of the important functions which can be needed in the development of the form builder. You can through the form builder documentation by clicking on this link.
FormRender Actions:
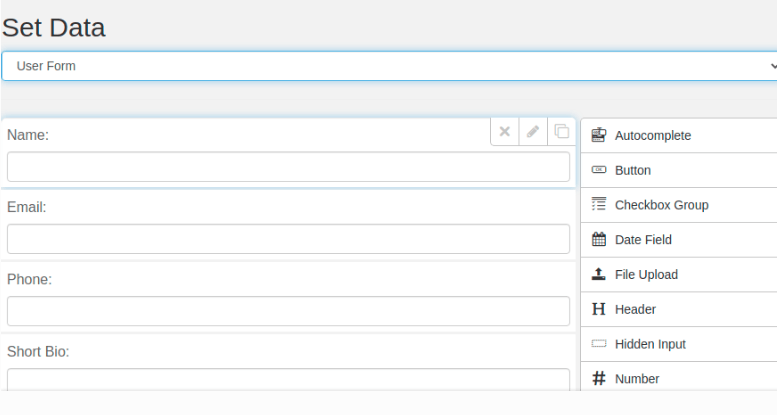
setData action
Set formData without rendering or re-initializing formRender. Using setData if you have the form content in the JSON format or in XML format you can render the form and can edit it again.
Usage
const wrap = $('.render-wrap');
const formRender = wrap.formRender();
// then
wrap.formRender('setData', formData);
Demo Html
<h2>Set Data</h2>
<select name="formTemplates" id="formTemplates" class="form-control">
<option value="user">User Form</option>
<option value="terms">Terms Agreement Form</option>
<option value="issue">Submit Issue Form</option>
</select>
<hr/>
<div id="render-wrap"></div>
body {
padding: 0;
margin: 10px 0;
background: #f2f2f2;
}
jQuery(function($) {
const templateSelect = document.getElementById("formTemplates");
const container = document.getElementById("render-wrap")
const formRender = $(container).formRender();
const templates = {
user: [
{
type: "text",
label: "Name:",
subtype: "text",
className: "form-control",
name: "text-1475765723950"
},
{
type: "text",
subtype: "email",
label: "Email:",
className: "form-control",
name: "text-1475765724095"
},
{
type: "text",
subtype: "tel",
label: "Phone:",
className: "form-control",
name: "text-1475765724231"
},
{
type: "textarea",
label: "Short Bio:",
className: "form-control",
name: "textarea-1475765724583"
}
],
terms: [
{
type: "header",
subtype: "h2",
label: "Terms & Conditions",
className: "header"
},
{
type: "paragraph",
subtype: "p",
label:"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in libero quis nibh molestie dapibus. Integer pellentesque massa orci, quis posuere velit fermentum nec. Nullam arcu velit, ornare at urna non, viverra finibus lectus. Curabitur a dui non ipsum maximus faucibus. Quisque a justo purus. Donec volutpat sem vel bibendum pretium. Nulla neque ex, posuere semper urna in, molestie molestie tortor. Maecenas nec arcu sit amet nisl laoreet vestibulum. Cras placerat vulputate maximus. Phasellus ultricies, turpis et efficitur tristique, massa nibh sagittis libero, quis fringilla velit nisl eget augue. Praesent metus nibh, fermentum ut interdum at, lacinia sit amet mauris.",
className: "paragraph"
},
{
type: "checkbox",
label: "I agree to the terms",
className: "checkbox",
name: "checkbox-1475766391803"
}
],
issue: [
{
type: "text",
label: "Issue:",
subtype: "text",
className: "form-control",
name: "text-1475766502491"
},
{
type: "text",
label: "Platform:",
subtype: "text",
className: "form-control",
name: "text-1475766502680"
},
{
type: "textarea",
label: "Steps to Reproduce:",
className: "form-control",
name: "textarea-1475766579522"
},
{
type: "file",
label: "Screenshot:",
className: "form-control",
name: "file-1475766594420"
},
{
type: "select",
label: "Assign Developer:",
className: "form-control",
name: "select-1475766623703",
multiple: true,
values: [
{
label: "Adam",
value: "option-1",
selected: true
},
{
label: "Adrian",
value: "option-2",
selected: false
},
{
label: "Alexa",
value: "option-3",
selected: false
},
{
label: "Amy",
value: "",
selected: false
}
]
}
]
};
templateSelect.addEventListener("change", function(e) {
$(container).formRender('setData', templates[e.target.value]);
});
});

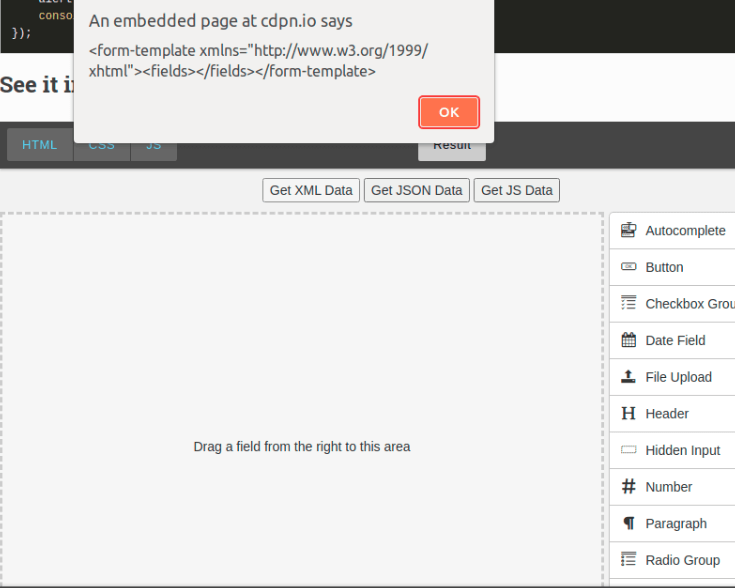
Actions -> getData
getData is used to get the data from formBuilder data in json, js, or xml structure. Defaults to js. getData, like all other actions, is only available when formBuilder has completed its initialization.
Usage
var fbEditor = document.getElementById('build-wrap');
var formBuilder = $(fbEditor).formBuilder();
document.getElementById('getXML').addEventListener('click', function() {
alert(formBuilder.actions.getData('xml'));
});
document.getElementById('getJSON').addEventListener('click', function() {
alert(formBuilder.actions.getData('json', true));
});
document.getElementById('getJS').addEventListener('click', function() {
alert('check console');
console.log(formBuilder.actions.getData());
});
HTML
<div class="setDataWrap">
<button id="getXML" type="button">Get XML Data</button>
<button id="getJSON" type="button">Get JSON Data</button>
<button id="getJS" type="button">Get JS Data</button>
</div>
<div id="build-wrap"></div>
body {
padding: 0;
margin: 10px 0;
background: #f2f2f2 url('http://formbuilder.readthedocs.io/en/latest/img/noise.png');
}
.setDataWrap {
text-align: center;
margin-bottom: 10px;
}
jQuery(function($) {
var fbEditor = document.getElementById('build-wrap');
var formBuilder = $(fbEditor).formBuilder();
document.getElementById('getXML').addEventListener('click', function() {
alert(formBuilder.actions.getData('xml'));
});
document.getElementById('getJSON').addEventListener('click', function() {
alert(formBuilder.actions.getData('json'));
});
document.getElementById('getJS').addEventListener('click', function() {
alert('check console');
console.log(formBuilder.actions.getData());
});
});

formRender using formData option
Pass formData to formRender through a configuration Object. Using the formData in JSON or XML format you can show your form using the formRender function.
<form id="fb-render"></form>
body {
background: lightgrey;
}
textarea.form-control {
height: 120px;
}
jQuery(function($) {
var fbRender = document.getElementById('fb-render'),
formData = '<form-template><fields><field class="form-control" label="Full Name" name="text-input-1459436848806" type="text" subtype="text"></field><field class="form-control" label="Select" name="select-1459436851691" type="select"><option value="option-1">Option 1</option><option value="option-2">Option 2</option></field><field class="form-control" label="Your Message" name="textarea-1459436854560" type="textarea"></field></fields></form-template>';
var formRenderOpts = {
formData,
dataType: 'xml'
};
$(fbRender).formRender(formRenderOpts);
});

English is a commonly used language in almost all fields today. Having a certification in the English language can enhance your career aspects. StudySection offers both basic level and advanced level English Certification Exams to test and certify the English language skills.